子选择器
USS 子选择器匹配视觉树中属于另一个元素子项的元素。
语法
子选择器由多个用 > 分隔的简单选择器组成。
selector1 > selector2 {...}
您可以在复杂选择器中包含通配符选择器。例如,以下 USS 规则在子选择器中使用通配符选择器。此 USS 规则与属于元素的子项的按钮相匹配,而该元素又是分配有 USS 类 yellow 的元素的子项。
.yellow > * > Button{..}
示例
下方是一个__ UI__(即用户界面,User Interface)让用户能够与您的应用程序进行交互。Unity 目前支持三种 UI 系统。更多信息
See in Glossary 文档示例,演示了简单选择器如何与元素匹配。
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
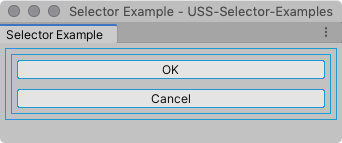
如果未应用样式,则 UI 如下所示:

以下子选择器样式规则仅匹配内部元素。具有 .yellow 类的元素 #OK 是元素 #container2 的子项。#container2 是元素 #container1 的子项。但是,由于 #OK 不是 #container1 的直接后代,因此与 #container1 的子选择器一起使用时,它与 .yellow 选择器不匹配。
#container1 > .yellow {
background-color: yellow;
}
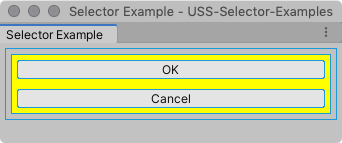
应用样式时,UI 如下所示: