static function TextField (position : Rect, text : String, style : GUIStyle = EditorStyles.textField) : String
static function TextField (position : Rect, label : String, text : String, style : GUIStyle = EditorStyles.textField) : String
static function TextField (position : Rect, label : GUIContent, text : String, style : GUIStyle = EditorStyles.textField) : String
Parameters
| Name | Description |
|---|---|
| position | Rectangle on the screen to use for the text field. |
| label | Optional label to display in front of the text field. |
| text | The text to edit. |
| style | Optional GUIStyle. |
Returns
String - The text entered by the user.
Description
Make a text field.
This works just like GUI.TextField, but correctly responds to select all, copy, paste etc. in the editor, and it can have an optional label in front.

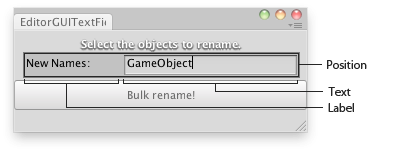
Text field in an Editor Window.
// Changes the name of the selected Objects to the one typed in the text field
class EditorGUITextField extends EditorWindow {
var objNames : String = "";
@MenuItem("Examples/Bulk Name change")
static function Init() {
var window = GetWindow(EditorGUITextField);
window.Show();
}
function OnGUI() {
EditorGUI.DropShadowLabel(Rect(0, 0, position.width, 20),
"Select the objects to rename.");
objNames = EditorGUI.TextField(Rect(10,25,position.width - 20, 20),
"New Names:",
objNames);
if(Selection.activeTransform)
if(GUI.Button(Rect(0, 50, position.width, 30), "Bulk rename!"))
for(var t : Transform in Selection.transforms)
t.name = objNames;
}
function OnInspectorUpdate() {
Repaint();
}
}