Параметры
| value | @param value Позиция между минимальным и максимальным. |
| size | @param size Сколько мы можем видеть? |
| leftValue | @param leftValue Значение левого края (конца) скроллбара. |
| rightValue | @param rightValue Значение правого края (конца) скроллбара. |
| style | @param style Стиль для использования на фоне скроллбара. Если не указан, стиль horizontalScrollbar будет взят из текущего GUISkin. |
| options | @param options Настраиваемый список опций расположения, который определяет дополнительные свойства для расположения. Любые назначенные значения здесь будут переопределять настройки, определенные стилем. |
Возврат значений
float @return Измененное значение. Может быть изменено пользователем перетаскиванием скроллбара или кликами по стралкам в конце.
Описание
Делает горизонтальный скроллбар.
Элемент управления скроллбар возвращает значение типа float, которое представляет собой перемещаемый ползунок. Вы можете использовать значение для применения в другом GUI элементе для отражения позиция скролла. И все же, обработать их намного легче, используя элемент управления "scroll view".
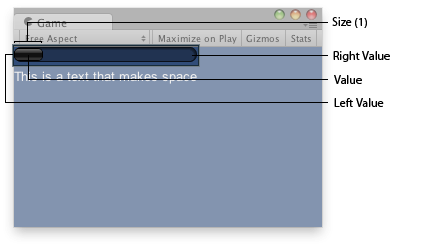
"Горизонтальный скроллбар в окне Game."
var hSbarValue : float;
function OnGUI () { hSbarValue = GUILayout.HorizontalScrollbar (hSbarValue, 1.0, 0.0, 10.0); GUILayout.Label("This is a text that makes space"); }
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float hSbarValue; void OnGUI() { hSbarValue = GUILayout.HorizontalScrollbar(hSbarValue, 1.0F, 0.0F, 10.0F); GUILayout.Label("This is a text that makes space"); } }
Стили кнопок прокрутки в конце панели могут быть расположены в текущий скин добавлением "leftbutton" и "rightbutton" к имени стиля. Имя ползунка скроллбара (то, за что вы перетягиваете элемент) находится добавлением "thumb" к имени стиля.
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyScrollbarleftbutton - Name of style used for the left button.
// MyScrollbarrightbutton - Name of style used for the right button.
// MyScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyScrollbar");
}
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float scrollPos = 0.5F; // This will use the following style names to determine the size / placement of the buttons // MyScrollbarleftbutton - Name of style used for the left button. // MyScrollbarrightbutton - Name of style used for the right button. // MyScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyScrollbar"); } }
See Also: BeginScrollView, VerticalScrollbar.