Параметры
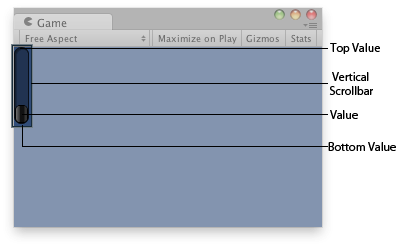
| value | @param value Позиция между минимальным и максимальным. |
| size | @param size Сколько мы можем видеть? |
| topValue | @param topValue Значение в верхнем конце скроллбара. |
| bottomValue | @param bottomValue Значение нижнего конца скроллбара. |
| style | @param style Стиль для использования на фоне скроллбара. Если не указан, стиль horizontalScrollbar будет взят из текущего GUISkin. |
| options | @param options Настраиваемый список опций расположения, который определяет дополнительные свойства для расположения. Любые назначенные значения здесь будут переопределять настройки, определенные стилем. |
Возврат значений
float @return Измененное значение. Может быть изменено пользователем перетаскиванием скроллбара или кликами по стралкам в конце.
Описание
Делает вертикальный скроллбар.
Элемент управления скроллбар возвращает значение типа float, которое представляет собой перемещаемый ползунок. Вы можете использовать значение для применения в другом GUI элементе для отражения позиция скролла. И все же, обработать их намного легче, используя элемент управления "scroll view".
"Вертикальный скроллбар в окне Game".
var vSbarValue : float;
function OnGUI () { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0, 10.0, 0.0); }
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float vSbarValue; void OnGUI() { vSbarValue = GUILayout.VerticalScrollbar(vSbarValue, 1.0F, 10.0F, 0.0F); } }
Стили скролл кнопок в конце бара могут быть добавлены в текущий стиль путем добавления "upbutton" и "downbutton" к имени стиля. Имя ползунка скроллбара находится добавлением "thumb" к имени стиля.
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyVerticalScrollbarupbutton - Name of style used for the up button.
// MyVerticalScrollbardownbutton - Name of style used for the down button.
// MyVerticalScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyVerticalScrollbar");
}
See Also: BeginScrollView, HorizontalScrollbar.