public static function BeginScrollView(scrollPosition:
Vector2,
params options: GUILayoutOption[]):
Vector2;
public static function BeginScrollView(scrollPosition:
Vector2,
alwaysShowHorizontal: bool,
alwaysShowVertical: bool,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static function BeginScrollView(scrollPosition:
Vector2,
horizontalScrollbar: GUIStyle,
verticalScrollbar: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static function BeginScrollView(scrollPosition:
Vector2,
style: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
GUIStyle style,
params GUILayoutOption[] options);
public static function BeginScrollView(scrollPosition:
Vector2,
alwaysShowHorizontal: bool,
alwaysShowVertical: bool,
horizontalScrollbar: GUIStyle,
verticalScrollbar: GUIStyle,
params options: GUILayoutOption[]):
Vector2;
public static Vector2 BeginScrollView(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
Параметры
| scrollPosition | @param scrollPosition Позиция для использования на экране. |
| alwayShowHorizontal | @param alwayShowHorizontal Настраиваемый параметр, позволяющий постоянно отображать горизонтальный скроллбар. Если false или не указан, то показывается только когда контент ScrollView шире, чем сам ScrollView. |
| alwayShowVertical | @param alwayShowVertical Настраиваемый параметр, позволяющий отображать вертикальный скроллбар. Если false или не указан, показывается только когда контент внутри ScrollView выше чем сам scrollview. |
| horizontalScrollbar | @param horizontalScrollbar Настраиваемый GUIStyle для использования в горизонтальном скроллбаре. Если не указан, стиль horizontalScrollbar будет взят из текущего GUISkin. |
| verticalScrollbar | @param verticalScrollbar Настраиваемый GUIStyle для использования в вертикальном скроллбаре. Если не указан, используется стиль verticalScrollbar будет взят из текущего GUISkin. |
Возврат значений
Vector2 @return Измененную scrollPosition. Поддерживайте в переменной, как показано в этом примере.
Описание
Начинает автоматический scrollview.
Автоматические раскрывающиеся scrollviews нормально отображают весь содержащийся в них контент. Если он не соответствует, будут отображены скроллбары. Вызов BeginScrollView всегда должен быть связан с вызовом EndScrollView.
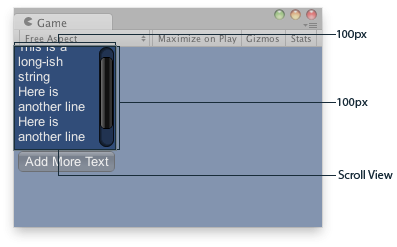
Scroll View в Окне Game..
// The variable to control where the scrollview 'looks' into its child elements. var scrollPosition : Vector2;
// The string to display inside the scrollview. 2 buttons below add & clear this string. var longString = "This is a long-ish string";
function OnGUI () { // Begin a scroll view. All rects are calculated automatically - // it will use up any available screen space and make sure contents flow correctly. // This is kept small with the last two parameters to force scrollbars to appear. scrollPosition = GUILayout.BeginScrollView ( scrollPosition, GUILayout.Width (100), GUILayout.Height (100)); // We just add a single label to go inside the scroll view. Note how the // scrollbars will work correctly with wordwrap. GUILayout.Label (longString); // Add a button to clear the string. This is inside the scroll area, so it // will be scrolled as well. Note how the button becomes narrower to make room // for the vertical scrollbar if (GUILayout.Button ("Clear")) longString = ""; // End the scrollview we began above. GUILayout.EndScrollView (); // Now we add a button outside the scrollview - this will be shown below // the scrolling area. if (GUILayout.Button ("Add More Text")) longString += "\nHere is another line"; }
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public Vector2 scrollPosition; public string longString = "This is a long-ish string"; void OnGUI() { scrollPosition = GUILayout.BeginScrollView(scrollPosition, GUILayout.Width(100), GUILayout.Height(100)); GUILayout.Label(longString); if (GUILayout.Button("Clear")) longString = ""; GUILayout.EndScrollView(); if (GUILayout.Button("Add More Text")) longString += "\nHere is another line"; } }