GUILayout.BeginArea
Parameters
| text | 領域に表示するテキスト |
| image | 領域に表示するテクスチャ |
| content | 領域に表示するテキスト、画像、ツールチップ |
| style | 使用するスタイル。省略された場合は、空のGUIStyle (GUIStyle.none) が使用され、背景は透明になります |
Description
固定されたスクリーン領域にGUIコントロールのGUILayoutブロックを開始します
デフォルトでは、GUILayoutを使用するGUIコントロールはスクリーンの左上の隅から始まります。
左上の隅ではなく任意の領域に自動レイアウトのコントロールを行いたい場合は、GUILayout.BeginAreaを使用して自動レイアウトの新しい領域を作成して使用する必要があります。
See Also: EndArea

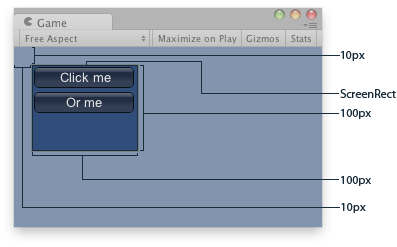
領域を説明した例
function OnGUI () {
// Starts an area to draw elements
GUILayout.BeginArea (Rect (10,10,100,100));
GUILayout.Button ("Click me");
GUILayout.Button ("Or me");
GUILayout.EndArea ();
}
using UnityEngine; using System.Collections; public class ExampleClass : MonoBehaviour { void OnGUI() { GUILayout.BeginArea(new Rect(10, 10, 100, 100)); GUILayout.Button("Click me"); GUILayout.Button("Or me"); GUILayout.EndArea(); } }
import UnityEngine import System.Collections public class ExampleClass(MonoBehaviour): def OnGUI() as void: GUILayout.BeginArea(Rect(10, 10, 100, 100)) GUILayout.Button('Click me') GUILayout.Button('Or me') GUILayout.EndArea()
この関数は様々なGUILayoutコードをミックスさせる場合に非常に便利です。必ず最後にEndAreaを呼び出してください。またBeginArea / EndAreaは入れ子にすることは出来ません。