Example of a complete Scriptable Renderer Feature in URP
This section describes how to create a complete Scriptable Renderer Feature for a URP renderer.
This walkthrough contains the following sections:
- Overview of this example implementation
- Create example Scene and GameObjects
- Create a scriptable Renderer Feature and add it to the Universal Renderer
- Create the scriptable Render Pass
- Implement the settings for the custom render pass
- Implement the render passes
- Enqueue the render pass in the custom renderer feature
- Implement the volume component
- All complete code for the scripts in this example
- The custom shader for the blur effect
Overview of this example implementation
The example workflow on this page implements a custom renderer feature that uses custom Render Passes to add a blur effect to the cameraA component which creates an image of a particular viewpoint in your scene. The output is either drawn to the screen or captured as a texture. More info
See in Glossary output.
The implementation consists of the following parts:
A
ScriptableRendererFeatureinstance that enqueues aScriptableRenderPassinstance every frame.-
A
ScriptableRenderPassinstance that performs the following steps:Creates a temporary render textureA special type of Texture that is created and updated at runtime. To use them, first create a new Render Texture and designate one of your Cameras to render into it. Then you can use the Render Texture in a Material just like a regular Texture. More info
See in Glossary using theRenderTextureDescriptorAPI.Applies two passes of the custom shader to the camera output using the
TextureHandleand the AddBlitPass API.
Create example Scene and GameObjects
To set your project up for this example workflow:
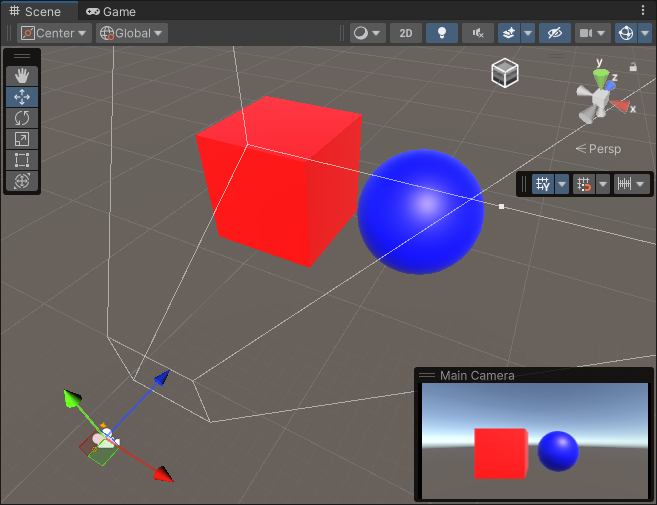
Create a new SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary.Create two GameObjects: a Cube GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary calledCube, and a Sphere GameObject calledSphere.Create two Materials with a shader that lets you specify the base color (for example, the
Universal Render Pipeline/Litshader). Call the MaterialsBlueandRed, and set the base colors of the Materials to blue and red respectively.Assign the
RedMaterial to the cube and theBlueMaterial to the sphere.Position the camera so that it has the cube and the sphere in its view.
In the URP Asset, set the property Quality > Anti Aliasing (MSAA) to Disabled. The purpose of this step is to simplify the example implementation.
The sample scene looks like the following image:

Create a scriptable Renderer Feature and add it to the Universal Renderer
Create a new C# script and name it
BlurRendererFeature.cs.In the script, remove the code that Unity inserted in the
BlurRendererFeatureclass.-
Add the following
usingdirective:using UnityEngine.Rendering.Universal; -
Create the
BlurRendererFeatureclass that inherits from the ScriptableRendererFeature class.public class BlurRendererFeature : ScriptableRendererFeature -
In the
BlurRendererFeatureclass, implement the following methods:-
Create: Unity calls this method on the following events:When the Renderer Feature loads the first time.
When you enable or disable the Renderer Feature.
When you change a property in the inspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary of the Renderer Feature.
AddRenderPasses: Unity calls this method every frame, once for each camera. This method lets you injectScriptableRenderPassinstances into the scriptable Renderer.
-
Now you have the custom BlurRendererFeature Renderer Feature with its main methods.
Here’s the complete code for this step:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Rendering.Universal;
public class BlurRendererFeature : ScriptableRendererFeature
{
public override void Create()
{
}
public override void AddRenderPasses(ScriptableRenderer renderer,
ref RenderingData renderingData)
{
}
}
Add the Renderer Feature to the Universal Renderer asset
Add the Renderer Feature you created to the Universal Renderer asset. For information on how to do this, refer to the page How to add a Renderer Feature to a Renderer.
Create the scriptable Render Pass
This section demonstrates how to create a scriptable Render Pass and enqueue its instance into the scriptable Renderer.
Create a new C# script and name it
BlurRenderPass.cs.-
In the script, remove the code that Unity inserted in the
BlurRenderPassclass. Add the followingusingdirective:using UnityEngine.Rendering; using UnityEngine.Rendering.RenderGraphModule; using UnityEngine.Rendering.RenderGraphModule.Util; using UnityEngine.Rendering.Universal; -
Create the
BlurRenderPassclass that inherits from the ScriptableRenderPass class.public class BlurRenderPass : ScriptableRenderPass -
Add the
RecordRenderGraphmethod to the class. This method adds and configures render passes in the render graph. This process includes declaring render pass inputs and outputs, but doesn’t include adding commands to command buffers. Unity calls this method every frame, once for each camera.public override void RecordRenderGraph(RenderGraph renderGraph, ContextContainer frameData) { }
Here’s the complete code for the BlurRenderPass.cs file from this section:
using UnityEngine.Rendering;
using UnityEngine.Rendering.RenderGraphModule;
using UnityEngine.Rendering.RenderGraphModule.Util;
using UnityEngine.Rendering.Universal;
public class BlurRenderPass : ScriptableRenderPass
{
public override void RecordRenderGraph(RenderGraph renderGraph,
ContextContainer frameData)
{
}
}
Implement the settings for the custom render pass
This section demonstrates how to implement the settings for the custom blur render pass.
-
The Renderer Feature in this example uses the shaderA program that runs on the GPU. More info
See in Glossary that performs the blur horizontally in one pass, and vertically in another pass. To let users control the blur value for each pass, add the followingBlurSettingsclass to theBlurRendererFeature.csscript.[Serializable] public class BlurSettings { [Range(0,0.4f)] public float horizontalBlur; [Range(0,0.4f)] public float verticalBlur; } -
In the
BlurRendererFeatureclass, declare the following fields:[SerializeField] private BlurSettings settings; [SerializeField] private Shader shader; private Material material; private BlurRenderPass blurRenderPass; -
In the
BlurRenderPassclass, add the fields for the settings, the Material, and the constructor that uses those fields. Add theTextureDescfield as well. TheTextureDescclass lets you specify the properties of a render texture, such as the width, height, and format.private BlurSettings defaultSettings; private Material material; private RenderTextureDescriptor blurTextureDescriptor; public BlurRenderPass(Material material, BlurSettings defaultSettings) { this.material = material; this.defaultSettings = defaultSettings; } -
In the
RecordRenderGraphmethod, create the variable for storing theUniversalResourceDatainstance from theframeDataparameter.UniversalResourceDatacontains all the texture references used by URP, including the active color and depth textures of the camera.UniversalResourceData resourceData = frameData.Get<UniversalResourceData>(); -
Declare the variables for interacting with the shader properties.
private static readonly int horizontalBlurId = Shader.PropertyToID("_HorizontalBlur"); private static readonly int verticalBlurId = Shader.PropertyToID("_VerticalBlur"); private const string k_BlurTextureName = "_BlurTexture"; private const string k_VerticalPassName = "VerticalBlurRenderPass"; private const string k_HorizontalPassName = "HorizontalBlurRenderPass"; -
In the
RecordRenderGraphmethod, declare theTextureHandlefields to store the references to the input and the output textures. Initialize theTextureDescof the destination texture.The destination texture is based on the camera color texture, so you can use the descriptor of the camera color texture as a starting point to define the destination texture. Using the same descriptor as the camera color texture ensures the source and destination textures will have the same size and color format (unless you choose to change the descriptor).
TextureHandle srcCamColor = resourceData.activeColorTexture; blurTextureDescriptor = srcCamColor.GetDescriptor(renderGraph); blurTextureDescriptor.name = k_BlurTextureName; blurTextureDescriptor.depthBufferBits = 0; var dst = renderGraph.CreateTexture(blurTextureDescriptor); -
In the
BlurRenderPassclass, implement theUpdateBlurSettingsmethod that updates the shader values.private void UpdateBlurSettings() { if (material == null) return; material.SetFloat(horizontalBlurId, defaultSettings.horizontalBlur); material.SetFloat(verticalBlurId, defaultSettings.verticalBlur); } -
In the
RecordRenderGraphmethod, add the variable for storing theUniversalCameraDatadata, and make sure the pass doesn’t blitA shorthand term for “bit block transfer”. A blit operation is the process of transferring blocks of data from one place in memory to another.
See in Glossary from the back buffer.UniversalCameraData cameraData = frameData.Get<UniversalCameraData>(); // The following line ensures that the render pass doesn't blit // from the back buffer. if (resourceData.isActiveTargetBackBuffer) return; -
In the
RecordRenderGraphmethod, add the function to continuously update the blur settings in the material.// Update the blur settings in the material UpdateBlurSettings(); // This check is to avoid an error from the material preview in the scene if (!srcCamColor.IsValid() || !dst.IsValid()) return;
Implement the render passes
In the RecordRenderGraph method, using the AddBlitPass method, add the vertical and the horizontal blur render passes.
// The AddBlitPass method adds a vertical blur render graph pass that blits from the source texture (camera color in this case) to the destination texture using the first shader pass (the shader pass is defined in the last parameter).
RenderGraphUtils.BlitMaterialParameters paraVertical = new(srcCamColor, dst, material, 0);
renderGraph.AddBlitPass(paraVertical, k_VerticalPassName);
// The AddBlitPass method adds a horizontal blur render graph pass that blits from the texture written by the vertical blur pass to the camera color texture. The method uses the second shader pass.
RenderGraphUtils.BlitMaterialParameters paraHorizontal = new(dst, srcCamColor, material, 1);
renderGraph.AddBlitPass(paraHorizontal, k_HorizontalPassName);
The complete code for this part is in Custom render pass code.
Enqueue the render pass in the custom renderer feature
In this section, you instantiate the render pass in the Create method of the BlurRendererFeature class, and enqueue it in the AddRenderPasses method.
-
In the
Createmethod of theBlurRendererFeatureclass, instantiate theBlurRenderPassclass.In the method, use the
renderPassEventfield to specify when to execute the render pass.public override void Create() { if (shader == null) { return; } material = new Material(shader); blurRenderPass = new BlurRenderPass(material, settings); blurRenderPass.renderPassEvent = RenderPassEvent.AfterRenderingSkybox; } -
In the
AddRenderPassesmethod of theBlurRendererFeatureclass, enqueue the render pass with theEnqueuePassmethod.public override void AddRenderPasses(ScriptableRenderer renderer, ref RenderingData renderingData) { if (blurRenderPass == null) { return; } if (renderingData.cameraData.cameraType == CameraType.Game) { renderer.EnqueuePass(blurRenderPass); } } -
Implement the
Disposemethod that destroys the material instance that the Renderer Feature creates.protected override void Dispose(bool disposing) { if (Application.isPlaying) { Destroy(material); } else { DestroyImmediate(material); } }
For the complete Renderer Feature code, refer to Custom renderer feature code.
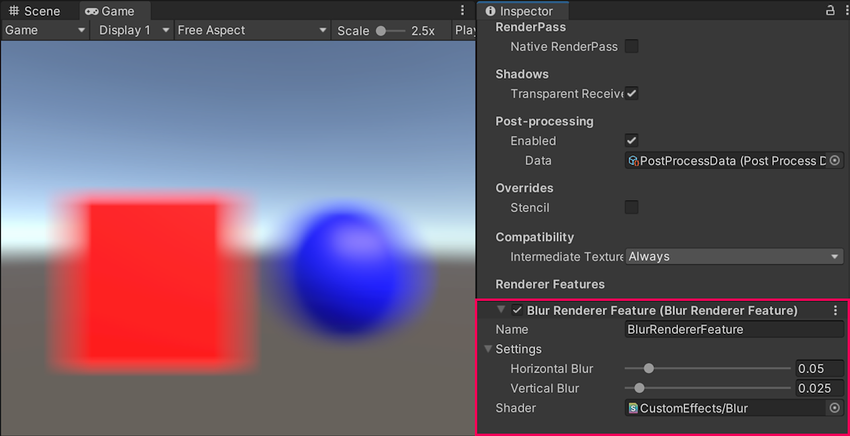
The Scriptable Renderer Feature is now complete. The following image shows the effect of the feature in the Game view and the example settings.

The effect of the Scriptable Renderer Feature in the Game view.
Implement the volume component
This section shows how to implement a volume component that lets you control the input values for the custom renderer feature.
Create a new C# script and name it
CustomVolumeComponent.cs.-
Inherit the
CustomVolumeComponentclass from theVolumeComponentclass, add the[Serializable]attribute to the class.Add the
using UnityEngine.Rendering;directive.using System; using UnityEngine.Rendering; [Serializable] public class CustomVolumeComponent : VolumeComponent { } -
Add the fields to control the blur settings defined in the custom renderer feature.
[Serializable] public class CustomVolumeComponent : VolumeComponent { public ClampedFloatParameter horizontalBlur = new ClampedFloatParameter(0.05f, 0, 0.5f); public ClampedFloatParameter verticalBlur = new ClampedFloatParameter(0.05f, 0, 0.5f); } -
In the
BlurRenderPassscript, change theUpdateBlurSettingsmethod so that it uses the settings defined in a Volume or the default settings if no Volume is set.private void UpdateBlurSettings() { if (material == null) return; // Use the Volume settings or the default settings if no Volume is set. var volumeComponent = VolumeManager.instance.stack.GetComponent<CustomVolumeComponent>(); float horizontalBlur = volumeComponent.horizontalBlur.overrideState ? volumeComponent.horizontalBlur.value : defaultSettings.horizontalBlur; float verticalBlur = volumeComponent.verticalBlur.overrideState ? volumeComponent.verticalBlur.value : defaultSettings.verticalBlur; material.SetFloat(horizontalBlurId, horizontalBlur); material.SetFloat(verticalBlurId, verticalBlur); } In the Unity scene, create a local Box Volume. If a Volume Profile is missing, create a new one by clicking New next to the Profile property. Add the
Custom Volume Componentoverride to the Volume.Enable the settings in the
Custom Volume Componentoverride and set the values for this Volume. Move the Volume so that the camera is inside it. The settings from the Volume override the default settings from the custom renderer feature.
All complete code for the scripts in this example
This section contains the complete code for all the scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary in this example.
Custom renderer feature code
Here’s the complete code for the custom renderer feature script:
using System;
using UnityEditor;
using UnityEngine;
using UnityEngine.Rendering.Universal;
public class BlurRendererFeature : ScriptableRendererFeature
{
[SerializeField] private BlurSettings settings;
[SerializeField] private Shader shader;
private Material material;
private BlurRenderPass blurRenderPass;
public override void Create()
{
if (shader == null)
{
return;
}
material = new Material(shader);
blurRenderPass = new BlurRenderPass(material, settings);
blurRenderPass.renderPassEvent = RenderPassEvent.BeforeRenderingPostProcessing;
}
public override void AddRenderPasses(ScriptableRenderer renderer,
ref RenderingData renderingData)
{
if (blurRenderPass == null)
{
return;
}
if (renderingData.cameraData.cameraType == CameraType.Game)
{
renderer.EnqueuePass(blurRenderPass);
}
}
protected override void Dispose(bool disposing)
{
if (Application.isPlaying)
{
Destroy(material);
}
else
{
DestroyImmediate(material);
}
}
}
[Serializable]
public class BlurSettings
{
[Range(0, 0.4f)] public float horizontalBlur;
[Range(0, 0.4f)] public float verticalBlur;
}
Custom render pass code
Here’s the complete code for the custom Render Pass script:
using UnityEngine;
using UnityEngine.Rendering;
using UnityEngine.Rendering.RenderGraphModule;
using UnityEngine.Rendering.RenderGraphModule.Util;
using UnityEngine.Rendering.Universal;
public class BlurRenderPass : ScriptableRenderPass
{
private static readonly int horizontalBlurId = Shader.PropertyToID("_HorizontalBlur");
private static readonly int verticalBlurId = Shader.PropertyToID("_VerticalBlur");
private const string k_BlurTextureName = "_BlurTexture";
private const string k_VerticalPassName = "VerticalBlurRenderPass";
private const string k_HorizontalPassName = "HorizontalBlurRenderPass";
private BlurSettings defaultSettings;
private Material material;
private RenderTextureDescriptor blurTextureDescriptor;
public BlurRenderPass(Material material, BlurSettings defaultSettings)
{
this.material = material;
this.defaultSettings = defaultSettings;
}
private void UpdateBlurSettings()
{
if (material == null) return;
// Use the Volume settings or the default settings if no Volume is set.
var volumeComponent =
VolumeManager.instance.stack.GetComponent<CustomVolumeComponent>();
float horizontalBlur = volumeComponent.horizontalBlur.overrideState ?
volumeComponent.horizontalBlur.value : defaultSettings.horizontalBlur;
float verticalBlur = volumeComponent.verticalBlur.overrideState ?
volumeComponent.verticalBlur.value : defaultSettings.verticalBlur;
material.SetFloat(horizontalBlurId, horizontalBlur);
material.SetFloat(verticalBlurId, verticalBlur);
}
public override void RecordRenderGraph(RenderGraph renderGraph,
ContextContainer frameData)
{
UniversalResourceData resourceData = frameData.Get<UniversalResourceData>();
UniversalCameraData cameraData = frameData.Get<UniversalCameraData>();
// The following line ensures that the render pass doesn't blit
// from the back buffer.
if (resourceData.isActiveTargetBackBuffer)
return;
TextureHandle srcCamColor = resourceData.activeColorTexture;
blurTextureDescriptor = resourceData.activeColorTexture.GetDescriptor(renderGraph);
blurTextureDescriptor.name = k_BlurTextureName;
blurTextureDescriptor.depthBufferBits = 0;
var dst = renderGraph.CreateTexture(blurTextureDescriptor);
// Update the blur settings in the material
UpdateBlurSettings();
// This check is to avoid an error from the material preview in the scene
if (!srcCamColor.IsValid() || !dst.IsValid())
return;
// The AddBlitPass method adds a vertical blur render graph pass that blits from the source texture (camera color in this case) to the destination texture using the first shader pass (the shader pass is defined in the last parameter).
RenderGraphUtils.BlitMaterialParameters paraVertical = new(srcCamColor, dst, material, 0);
renderGraph.AddBlitPass(paraVertical, k_VerticalPassName);
// The AddBlitPass method adds a horizontal blur render graph pass that blits from the texture written by the vertical blur pass to the camera color texture. The method uses the second shader pass.
RenderGraphUtils.BlitMaterialParameters paraHorizontal = new(dst, srcCamColor, material, 1);
renderGraph.AddBlitPass(paraHorizontal, k_HorizontalPassName);
}
}
Volume Component code
Here’s the complete code for the Volume Component script:
using System;
using UnityEngine.Rendering;
[Serializable]
public class CustomVolumeComponent : VolumeComponent
{
public ClampedFloatParameter horizontalBlur =
new ClampedFloatParameter(0.05f, 0, 0.5f);
public ClampedFloatParameter verticalBlur =
new ClampedFloatParameter(0.05f, 0, 0.5f);
}
The custom shader for the blur effect
This section contains the code for the custom shader that implements the blur effect.
Shader "CustomEffects/Blur"
{
HLSLINCLUDE
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
// The Blit.hlsl file provides the vertex shader (Vert),
// the input structure (Attributes), and the output structure (Varyings)
#include "Packages/com.unity.render-pipelines.core/Runtime/Utilities/Blit.hlsl"
float _VerticalBlur;
float _HorizontalBlur;
float4 BlurVertical (Varyings input) : SV_Target
{
const float BLUR_SAMPLES = 64;
const float BLUR_SAMPLES_RANGE = BLUR_SAMPLES / 2;
float3 color = 0;
float blurPixels = _VerticalBlur * _ScreenParams.y;
for(float i = -BLUR_SAMPLES_RANGE; i <= BLUR_SAMPLES_RANGE; i++)
{
float2 sampleOffset = float2 (0, (blurPixels / _BlitTexture_TexelSize.w) * (i / BLUR_SAMPLES_RANGE));
color += SAMPLE_TEXTURE2D(_BlitTexture, sampler_LinearClamp, input.texcoord + sampleOffset).rgb;
}
return float4(color.rgb / (BLUR_SAMPLES + 1), 1);
}
float4 BlurHorizontal (Varyings input) : SV_Target
{
const float BLUR_SAMPLES = 64;
const float BLUR_SAMPLES_RANGE = BLUR_SAMPLES / 2;
UNITY_SETUP_STEREO_EYE_INDEX_POST_VERTEX(input);
float3 color = 0;
float blurPixels = _HorizontalBlur * _ScreenParams.x;
for(float i = -BLUR_SAMPLES_RANGE; i <= BLUR_SAMPLES_RANGE; i++)
{
float2 sampleOffset =
float2 ((blurPixels / _BlitTexture_TexelSize.z) * (i / BLUR_SAMPLES_RANGE), 0);
color += SAMPLE_TEXTURE2D(_BlitTexture, sampler_LinearClamp, input.texcoord + sampleOffset).rgb;
}
return float4(color / (BLUR_SAMPLES + 1), 1);
}
ENDHLSL
SubShader
{
Tags { "RenderType"="Opaque" "RenderPipeline" = "UniversalPipeline"}
LOD 100
ZWrite Off Cull Off
Pass
{
Name "BlurPassVertical"
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment BlurVertical
ENDHLSL
}
Pass
{
Name "BlurPassHorizontal"
HLSLPROGRAM
#pragma vertex Vert
#pragma fragment BlurHorizontal
ENDHLSL
}
}
}
Additional resources
- The blit examples in the URP RenderGraph Samples
- Custom render pass workflow in URP
- Textures in the Render Graph system in URP