public static AnimationCurve CurveField
(Rect position,
AnimationCurve value,
Color color,
Rect ranges);
public static AnimationCurve CurveField
(Rect position,
string label,
AnimationCurve value,
Color color,
Rect ranges);
public static AnimationCurve CurveField
(Rect position,
GUIContent label,
AnimationCurve value,
Color color,
Rect ranges);
パラメーター
| position | 表示位置 |
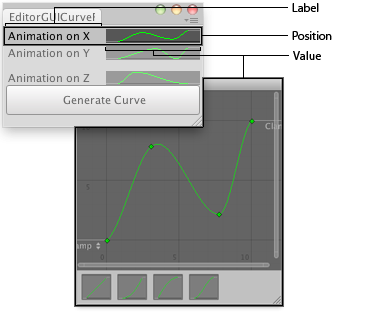
| label | フィールドの前に表示するオプションのラベル |
| value | 編集する曲線 |
| color | 曲線を表示する色 |
| ranges | テクスチャを描画するスクリーン上の Rect |
戻り値
AnimationCurve ユーザーが編集する曲線
説明
AnimationCurve を編集するためのフィールドを作成します。

Curve field in an Editor Window.
// Makes the selected GameObject follow the animation curve. // // Usage: Generate the curves for X,Y and Z axis of your desired GameObject // Select an Object and click Generate Curve. // Press Play and see your object moving. class EditorGUICurveField extends EditorWindow { var curveX : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveY : AnimationCurve = AnimationCurve.Linear(0,0,10,10); var curveZ : AnimationCurve = AnimationCurve.Linear(0,0,10,10); @MenuItem("Examples/Create Curve For Object") static function Init() { var window = GetWindow(EditorGUICurveField); window.position = Rect(0,0,200,100); window.Show(); } function OnGUI() { curveX = EditorGUI.CurveField( Rect(3,3,position.width-6,15), "Animation on X", curveX); curveY = EditorGUI.CurveField( Rect(3,20,position.width-6,15), "Animation on Y", curveY); curveZ = EditorGUI.CurveField( Rect(3,45,position.width-6,15), "Animation on Z", curveZ); if(GUI.Button(Rect(3,60,position.width-6,30),"Generate Curve")) AddCurveToSelectedGameObject(); } function AddCurveToSelectedGameObject() { if(Selection.activeGameObject) { var comp : FollowAnimationCurve = Selection.activeGameObject.AddComponent.<FollowAnimationCurve>(); comp.SetCurves(curveX, curveY, curveZ); } else { Debug.LogError("No Game Object selected for adding an animation curve"); } } }
このエディタースクリプトは以下のスクリプトで使用します。
// FollowAnimationCurve.js // This script has to go outside of the Editor Folder. var curveX : AnimationCurve; var curveY : AnimationCurve; var curveZ : AnimationCurve; function SetCurves(xC : AnimationCurve, yC : AnimationCurve, zC : AnimationCurve) { curveX = xC; curveY = yC; curveZ = zC; } function Update() { transform.position = Vector3(curveX.Evaluate(Time.time), curveY.Evaluate(Time.time), curveZ.Evaluate(Time.time)); }
パラメーター
| position | 表示位置 |
| property | 編集する曲線 |
| color | 曲線を表示する色 |
| ranges | テクスチャを描画するスクリーン上の Rect |
説明
AnimationCurve を編集するためのフィールドを作成します。