public static function EndGUI():
void;
public static void EndGUI();
説明
現在のハンドルカメラ上で 2D GUI のブロックを終了し、3D ハンドル GUI に戻ります。
参照: Handles.BeginGUI
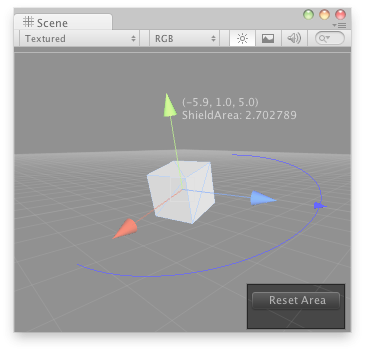
シーンビューの GUI
この例を使用するには、以下のスクリプトを Assets/Editor フォルダーに保存します。
using UnityEngine; using UnityEditor;
[CustomEditor( typeof( DrawWireArc ) )] public class DrawWireArcEditor : Editor { void OnSceneGUI( ) { DrawWireArc t = target as DrawWireArc;
Handles.color = Color.blue; Handles.Label( t.transform.position + Vector3.up * 2, t.transform.position.ToString( ) + "\nShieldArea: " + t.shieldArea.ToString( ) );
Handles.BeginGUI( ); GUILayout.BeginArea( new Rect( Screen.width - 100, Screen.height - 80, 90, 50 ) );
if( GUILayout.Button( "Reset Area" ) ) t.shieldArea = 5;
GUILayout.EndArea( ); Handles.EndGUI( );
Handles.color = new Color( 1, 1, 1, 0.2f ); Handles.DrawWireArc( t.transform.position, t.transform.up, -t.transform.right, 180, t.shieldArea );
Handles.color = Color.white; t.shieldArea = Handles.ScaleValueHandle( t.shieldArea, t.transform.position + t.transform.forward * t.shieldArea, t.transform.rotation, 1, Handles.ConeCap, 1 ); } }
弧のエリアを制御する GUIButton を表示するために Handles.BeginGui と Handles.EndGUI をどのように使用するかをデモするには、このスクリプトをゲームオブジェクトに置きます。
using UnityEngine;
[ExecuteInEditMode] public class DrawWireArc : MonoBehaviour { public float shieldArea = 5; }