UI Toolkit Debugger
UI Toolkit Debugger は、UI エレメントをリアルタイムで検査し、デバッグするために使用するツールです。UI 階層を視覚的に表現します。これを使用して、各 UI 要素の状態とプロパティを調べます。
UI Toolkit デバッガーを開くと、UI 階層のライブビューを表示するウィンドウが表示されます。階層内の任意の要素を選択して、そのプロパティや状態を検査することができます。デバッガーには、UI 要素に関連するエラーや警告も表示されます。
UI Toolkit Debugger の主な機能の 1 つは、UI 要素に適用されているスタイルを表示および編集できることです。これは Style Inspector によって行われます。Style Inspector で、特定の要素に適用されるすべてのスタイルプロパティを確認できます。また、これらのプロパティをリアルタイムで編集して、UI に与える影響を確認することもできます。
ノート: デバッガーでスタイルを編集すると、ライブの要素自体のインラインスタイルが変更されるだけで、変更はどこにも保存されず、次の UI 再生成時に失われます。
UI Toolkit Debugger を使用するには、以下を行います。
Window > UI Toolkit > Debugger を選択して、UI Toolkit Debugger ウィンドウを開きます。
-
以下の操作を行います。
- UI Builder で要素をデバッグするには、UI Builder の Viewport ウィンドウで、Preview をクリックしてプレビューモードを有効にします。プレビューモードではキャンバスの非表示要素はオフになります。これらの非表示要素はすべてのマウスイベントを吸収し、編集する要素を選択するために使用されます。これらの要素がオフになっていない場合、UI Toolkit Debugger は、実際の要素の代わりにそれらを選択します。
- シーンビューの要素をデバッグするには、ゲームオブジェクトを選択し、再生モードにします。
UI Toolkit Debugger ウィンドウで Pick Element を選択します。
-
UI Builder の Canvas またはゲームビューで、デバッグする要素を選択します。UI Toolkit Debugger ウィンドウに、UI 階層のライブビューが表示され、以下の内容が示されます。
-
VisualElementのすべての子要素 -
VisualElementの各コンポーネントのすべての USS セレクター - 各 USS セレクターの詳細情報
-
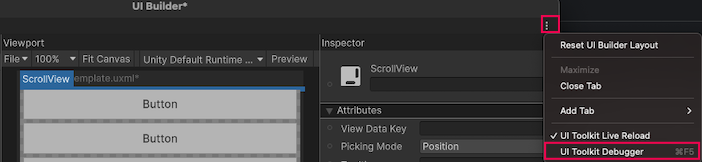
ヒント: UI Builder またはゲームビューで ⋮ をクリックし、UI Toolkit Debugger を選択して、UI Toolkit Debugger ウィンドウを開くこともできます。