パラメーター
| label | フィールドの上に表示するラベル |
| value | 編集する値 |
| options | 特別なレイアウト対応をするためのレイアウトオプションリスト。ここに渡された値は style で定義された設定を上書きします。See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
戻り値
Vector4 ユーザーによって設定された値
説明
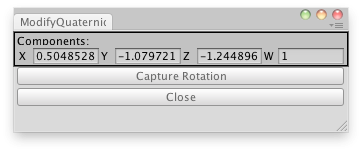
Vector4 を入力する X、Y、Z と W のフィールドを作成します。

" GameObject の X、Y、Z と W の値を直接変更します。"
// Simple script that lets you modify the X,Y,Z and W // Quaternion values of the selected GameObject class ModifyQuaternionDirectly extends EditorWindow { var quat : Quaternion; var values : Vector4; @MenuItem("Examples/Modify internal Quaternion") static function Init() { var window = GetWindow(ModifyQuaternionDirectly); window.Show(); } function OnGUI() { values = EditorGUILayout.Vector4Field("Components:",values); if(GUILayout.Button("Capture Rotation")) values = QuaternionToVector4(Selection.activeTransform.rotation); if(GUILayout.Button("Close")) this.Close(); } function OnInspectorUpdate() { if(Selection.activeTransform) Selection.activeTransform.rotation = Quaternion(values.x, values.y, values.z, values.w); } function QuaternionToVector4(rot : Quaternion) { return Vector4(rot.x, rot.y, rot.z, rot.w); } }