Parámetros
| startPosition | The start point of the bezier line. |
| endPosition | The end point of the bezier line. |
| startTangent | The second control point of the bezier line. |
| endTangent | The third control point of the bezier line. |
| color | The color to use for the bezier line. |
| texture | The texture to use for drawing the bezier line. |
| width | The width of the bezier line. |
Descripción
Draw textured bezier line through start and end points with the given tangents. To get an anti-aliased effect use a texture that is 1x2 pixels with one transparent white pixel and one opaque white pixel. The bezier curve will be swept using this texture.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.
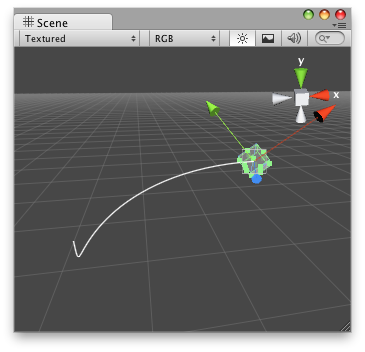
Bezier Line in the Scene View.
To use this example, save this script to the Assets/Editor folder:
using UnityEngine; using UnityEditor;
[CustomEditor( typeof( DummyBezier ) )] public class DrawBezierHandleEditor : Editor { void OnSceneGUI( ) { DummyBezier t = target as DummyBezier;
Handles.DrawBezier( t.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.white, null, HandleUtility.GetHandleSize( Vector3.zero ) ); } }
...and place this script on the object from which you wish to draw the Bezier:
using UnityEngine;
[ExecuteInEditMode] public class DummyBezier : MonoBehaviour { public void Start( ) { Debug.Log( "I have a Bezier curve handle attached!" ); } }