Handles.ArrowCap
public static function ArrowCap(controlID:
int,
position: Vector3,
rotation: Quaternion,
size: float):
void;
public static
def ArrowCap(controlID as int,
position as Vector3,
rotation as Quaternion,
size as float)
as void
Description
Draw an arrow like those used by the move tool.
Note: Use HandleUtility.GetHandleSize where you might want to have constant screen-sized handles.

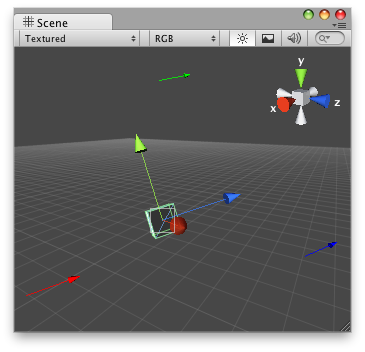
Arrow Cap in the Scene View.
// Draw one Arrow on each axis of any GameObject // that has the "DummyArrowCapScript.js" script attached. @CustomEditor (DummyArrowCapScript) class ArrowCap extends Editor { var arrowSize : float = 1; function OnSceneGUI () { Handles.color = Color.red; Handles.ArrowCap(0, target.transform.position + Vector3(5,0,0), target.transform.rotation, arrowSize); Handles.color = Color.green; Handles.ArrowCap(0, target.transform.position + Vector3(0,5,0), target.transform.rotation, arrowSize); Handles.color = Color.blue; Handles.ArrowCap(0, target.transform.position + Vector3(0,0,5), target.transform.rotation, arrowSize); } }
And the script attached to this Handle: