Параметры
| source | Playable to be used as input. |
| target | Playable on which the input will be connected. |
| sourceOutputPort | Optional index of the output on the source Playable. |
| targetInputPort | Optional index of the input on the target Playable. |
Возврат значений
bool Returns false if the operation could not be completed.
Описание
Connects two Playables together.
Playables can be connected together to form a tree structure. Each Playable has a set of inputs and a set of outputs. These can be viewed as “slots” where other Playables can be attached to.
When a Playable is first created, its input count is reset to 0, meaning that it has no children Playables attached. Outputs behave a little differently—every Playable has a default output created when first created.
You connect Playables together using the static method Playable.Connect, and you can disconnect them from each other using Playable.Disconnect.
The Playable.Connect method takes optional index parameters. These indicates which in which “slot” you would like to connect the Playables. Calling Playable.Connect without any index will add a new input to the target Playable and will connect the source Playable’s default output. When disconnecting a Playable, the input “slot” on the target Playable is not removed. Meaning that the number of inputs on a Playable never shrinks (unless you call Playable.ClearInputs, in which case all inputs are disconnect and the input array is resized to 0).
There is no limit set on the amount of inputs a Playable can have.
#pragma strict class AnimationSequence extends Playable { public var clip0: AnimationClip; public var clip1: AnimationClip; public var clip2: AnimationClip; AnimationSequence { // Connect the first animation clip Playable.Connect(new AnimationClipPlayable(clip0), this); // Create a Mixer playable which mixes the two other clips var mixer: AnimationMixerPlayable = new AnimationMixerPlayable(); mixer.SetInputs(new AnimationClipPlayable(clip1), new AnimationClipPlayable(clip2)); // Connect the mixer as out 2nd input Playable.Connect(mixer, this); } public override function PrepareFrame(data: FrameData) { SetInputWeight(0, 0.2f); SetInputWeight(1, 0.8f); } }
class AnimationSequence : Playable { public AnimationClip clip0; public AnimationClip clip1; public AnimationClip clip2;
public AnimationSequence() { // Connect the first animation clip Playable.Connect(new AnimationClipPlayable(clip0), this);
// Create a Mixer playable which mixes the two other clips AnimationMixerPlayable mixer = new AnimationMixerPlayable(); mixer.SetInputs(new [] {new AnimationClipPlayable(clip1), new AnimationClipPlayable(clip2)});
// Connect the mixer as out 2nd input Playable.Connect(mixer, this); }
public override void PrepareFrame(FrameData data) { SetInputWeight(0, 0.2f); SetInputWeight(1, 0.8f); } }
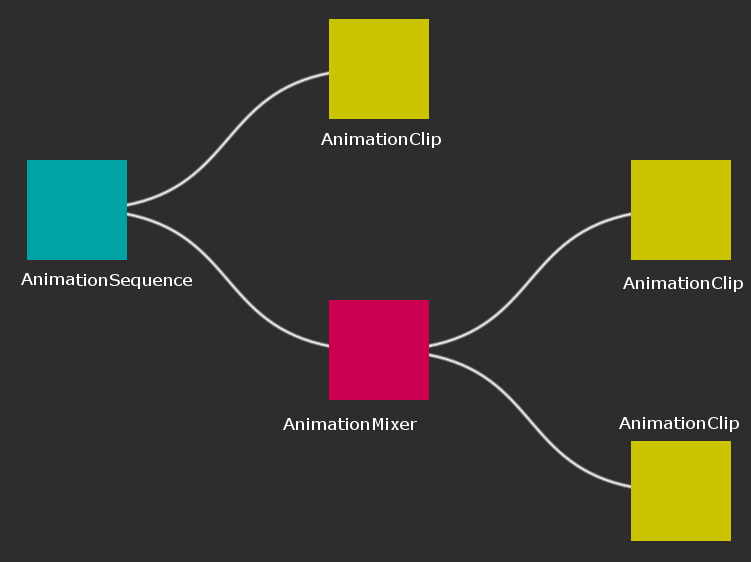
The example code above would create a tree of Playable that looks like this:  .
.