GUILayout.HorizontalScrollbar
Switch to ManualParameters
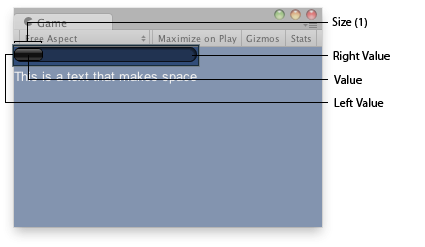
| value | @param value Положение бегунка между минимумом и максимумом. |
| size | @param size Как много мы сможем увидеть? |
| leftValue | @param leftValue Значение полосы прокрутки на левом краю. |
| rightValue | @param rightValue Значение полосы прокрутки на правом краю. |
| style | @param style Стиль для использования на фоне скроллбара. Если не указан, стиль horizontalScrollbar будет взят из текущего GUISkin. |
| options | @param options Настраиваемый список опций расположения, который определяет дополнительные свойства для расположения. Любые назначенные значения здесь будут переопределять настройки, определенные стилем. |
Returns
float @return Измененное значение. Может быть изменено пользователем перетаскиванием скроллбара или кликами по стралкам в конце.
Description
Делает горизонтальный скроллбар.
Элемент управления скроллбар возвращает значение типа float, которое представляет собой перемещаемый ползунок. Вы можете использовать значение для применения в другом GUI элементе для отражения позиция скролла. И все же, обработать их намного легче, используя элемент управления "scroll view".
Horizontal Scrollbar in the Game View.
no example available in C#
The styles of the scroll buttons at the end of the bar can be located in the current skin by adding "leftbutton" and "rightbutton" to the style name. The name of the scrollbar thumb (the thing you drag) is found by appending "thumb" to the style name.
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float scrollPos = 0.5F; // This will use the following style names to determine the size / placement of the buttons // MyScrollbarleftbutton - Name of style used for the left button. // MyScrollbarrightbutton - Name of style used for the right button. // MyScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyScrollbar"); } }
See Also: BeginScrollView, VerticalScrollbar.