GUILayout.VerticalScrollbar
Switch to Manualpublic static float VerticalScrollbar
(float value,
float size,
float topValue,
float bottomValue,
params GUILayoutOption[] options);
public static float VerticalScrollbar
(float value,
float size,
float topValue,
float bottomValue,
GUIStyle style,
params GUILayoutOption[] options);
Parameters
| value | @param value Положение бегунка между минимумом и максимумом. |
| size | @param size Как много мы сможем увидеть? |
| topValue | @param topValue Значение в верхнем конце скроллбара. |
| bottomValue | @param bottomValue Значение нижнего конца скроллбара. |
| style | @param style Стиль для использования на фоне скроллбара. Если не указан, стиль horizontalScrollbar будет взят из текущего GUISkin. |
| options | @param options Настраиваемый список опций расположения, который определяет дополнительные свойства для расположения. Любые назначенные значения здесь будут переопределять настройки, определенные стилем. |
Returns
float @return Измененное значение. Может быть изменено пользователем перетаскиванием скроллбара или кликами по стралкам в конце.
Description
Делает вертикальный скроллбар.
Элемент управления скроллбар возвращает значение типа float, которое представляет собой перемещаемый ползунок. Вы можете использовать значение для применения в другом GUI элементе для отражения позиция скролла. И все же, обработать их намного легче, используя элемент управления "scroll view".
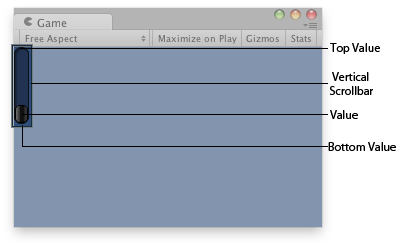
Vertical Scrollbar in the Game View.
no example available in C#
Стили скролл кнопок в конце бара могут быть добавлены в текущий стиль путем добавления "upbutton" и "downbutton" к имени стиля. Имя ползунка скроллбара находится добавлением "thumb" к имени стиля.
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyVerticalScrollbarupbutton - Name of style used for the up button.
// MyVerticalScrollbardownbutton - Name of style used for the down button.
// MyVerticalScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyVerticalScrollbar");
}
See Also: BeginScrollView, HorizontalScrollbar.
Copyright © 2018 Unity Technologies. Publication 2018.1