public static void ArrowHandleCap
(int controlID,
Vector3 position,
Quaternion rotation,
float size,
EventType eventType);
Parameters
| controlID | @param position Позиция маркера. |
| position | The position of the handle in the space of Handles.matrix. |
| rotation | The rotation of the handle in the space of Handles.matrix. |
| size | The size of the handle in the space of Handles.matrix. Use HandleUtility.GetHandleSize if you want a constant screen-space size. |
| eventType | Event type for the handle to act upon. By design it handles EventType.Layout and EventType.Repaint events. |
Description
Рисует стрелку, примерно как при использовании инструмента "move".
On EventType.Layout event, calculates handle distance to mouse and calls HandleUtility.AddControl accordingly.
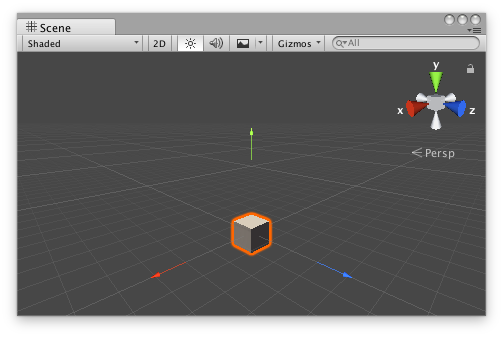
On EventType.Repaint event, draws the handle shape. Arrow Handle Cap in the Scene View.
Arrow Handle Cap in the Scene View.
Add the following script to your Assets folder as ArrowExample.cs and add the ArrowExample component to an object in a scene.
using UnityEngine;
public class ArrowExample : MonoBehaviour {}
Add the following script to Assets/Editor as ArrowExampleEditor.cs and select the object with the ArrowExample component.
using UnityEditor; using UnityEngine;
[CustomEditor(typeof(ArrowExample))] public class ArrowExampleEditor : Editor { float size = 1f;
protected virtual void OnSceneGUI() { if (Event.current.type == EventType.Repaint) { Transform transform = ((ArrowExample)target).transform; Handles.color = Handles.xAxisColor; Handles.ArrowHandleCap( 0, transform.position + new Vector3(3f, 0f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.right), size, EventType.Repaint ); Handles.color = Handles.yAxisColor; Handles.ArrowHandleCap( 0, transform.position + new Vector3(0f, 3f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.up), size, EventType.Repaint ); Handles.color = Handles.zAxisColor; Handles.ArrowHandleCap( 0, transform.position + new Vector3(0f, 0f, 3f), transform.rotation * Quaternion.LookRotation(Vector3.forward), size, EventType.Repaint ); } } }
Copyright © 2017 Unity Technologies. Publication 2017.1