- Unity マニュアル (5.6)
- UI
- インタラクションコンポーネント
インタラクションコンポーネント
このセクションでは、UI システムでマウス・タッチイベントや、キーボード・コントローラーを使用した相互作用を扱うコンポーネントについて見ていきましょう。
インタラクションコンポーネントはそれら自身を見ることはできません。正常に動作させるためには、一つ以上の ビジュアルコンポーネント と組み合わせなければなりません。
一般的な機能
ほとんどのインタラクションコンポーネントは、通常いくつかのものを有しています。それらはステート(normal, highlighted, pressed, disabled) 間を視覚的に遷移するためビルトインの機能を共有し、キーボードやコントローラーを用いて他の Selectable へとナビゲーションする Selectable です。この共有された機能については Selectable 基底クラス ページにて記載されています。
Button
Button はいつクリックされたかを定義する OnClick UnityEvent を持ちます。

Button コンポーネント使用についての詳細は ボタン ページを参照してください。
Toggle
Toggle には、トグルが現在オンかオフかを決定する Is On チェックボックスがあります。この値はユーザーがトグルをクリックしたときに反転し、視覚的なチェックマークはそれにしたがってオンとオフに変わります。また、いつ値が変更されたかを定義する OnValuechanged UnityEvent も持ちます。

Toggle コンポーネント使用の詳細については Toggle ページを参照してください。
Toggle Group
Toggle Group で相互に排他的な Toggle グループのセットを使用することができます。同じグループに所属するトグルは、グループ内では同時に一つだけ選択できるように制限されます。それらの一つを選択することで自動的に他のすべてを選択解除します。

Toggle Group コンポーネント使用の詳細については Toggle Group ページを参照してください。
Slider
Slider には minimum と maximum の値間をユーザーがドラッグできる 10 進数の Value があります。水平または垂直のどちら向きにも使用することができます。また、いつ値が変更されたかを定義する OnValueChanged UnityEvent も有しています。

Slider コンポーネント使用の詳細は Slider ページを参照してください。
Scrollbar
Scrollbar には 0 から 1 の間で遷移する 10 進数の Value があります。ユーザーが Scrollbar をドラッグすると Value はそれに伴い変化します。
Scrollbar はスクロールビューを作成するために Scroll Rect や Mask と共に使用されることが多くあります。Scrollbar にはスクロールバー全体の長さを分数で表したハンドルがどれほどの大きさかを決定し、0 から 1 の間で遷移する Size 値があります。これは、スクロールビューで目に見えているコンテンツの比率がどのくらい大きいかを示すためにほかのコンポーネントからよくコントロールされます。Scroll Rect コンポーネントは自動的にこれを実行します。
Scrollbar は水平か垂直方向のどちらにでも使用できます。また、値がいつ変更されたかを定義する OnValueChanged UnityEvent を有しています。

Scrollbar コンポーネント使用の詳細については Scrollbar ページを参照してください。
Dropdown
ドロップダウンにある複数のオプションのうち 1 つを選択します。各オプションには、テキスト文字列と、必要に応じて画像を設定することができます。これらの設定は、インスペクターやスクリプトコードから動的に設定することができます。また、現在選択されているオプションが変更されたときのコールバックとして UnityEvent に OnValueChanged が定義されています。

Dropdown コンポーネントの使用に関する詳細は Dropdown ページを参照してください。
Input Field
Input Field は Text のテキストをユーザーによって編集可能にするために使用されます。いつテキストコンテンツが変更されたかを定義する、もう一つにはいつ編集を終えたかを定義する UnityEvent があります。

Input Field コンポーネント使用の詳細については Input Field (入力フィールド) ページを参照してください。
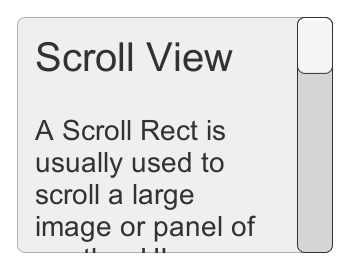
Scroll Rect (Scroll View)
Scroll Rect は小さい領域に、多くのスペースを使用するコンテンツを表示する必要がある場合に使用することができます。Scroll Rect はこのコンテンツ中をスクロールする機能を提供します。
普通 Scroll Rect は、目に見える Scroll Rect 内のスクロール可能なコンテンツのみを表示するスクロールビューを作成するために Mask と組み合わせるものです。また、1 つか 2 つ、水平や垂直方向にスクロールするためにドラッグできる Scrollbar と追加で組み合わせることもできます。

Scroll Rect コンポーネント使用の詳細については Scroll Rect ページを参照してください。