- Unity マニュアル (5.6)
- UI
- UI リファレンス
- インタラクションコンポーネント
- Dropdown
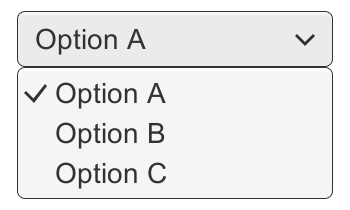
Dropdown
Dropdown を使用すると、複数の選択肢の中から1つの項目をユーザーに選んでもらうことが可能になります。
この UI は現在選択されているオプションを表示します。クリックすると選択肢のリストが広がり、新しいオプションを選択できます。新しいオプションを選択するとリストは閉じ、新しく選ばれたオプションを表示します。ユーザーが UI 自体をクリックした場合や、キャンバス内の他の場所をクリックした場合にもリストは閉じます。



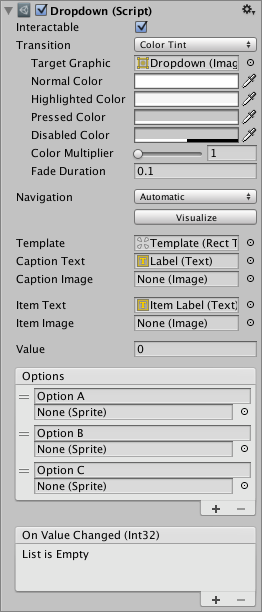
プロパティー
| プロパティー | 機能 |
|---|---|
| Interactable | コンポーネントが入力を受け付けるかどうか。詳しくは Selectable 基底クラス を参照してください。 |
| Transition | ユーザーのアクションに対して視覚的な反応の仕方を決定するプロパティーです。詳しくは遷移オプション を参照してください。 |
| Navigation | 制御の一連の流れを決定するプロパティーです。詳しくは ナビゲーション操作 を参照してください。 |
| Template | ドロップダウンリストのテンプレートとして使用される Rect Transform。後述のテンプレートシステムを参照してください。 |
| Caption Text | 現在選択されているオプションのテキストを格納する Text コンポーネント (任意) |
| Caption Image | 現在選択されているオプションの画像を格納する Image コンポーネント (任意) |
| Item Text | 各項目のテキストを格納する Text コンポーネント (任意) |
| Item Image | 各項目の画像を格納する Image コンポーネント (任意) |
| Value | 現在選択されているオプションのインデックス。 0 が最初のオプション、1 が 2 番目… と続きます。 |
| Options | 利用可能なオプションのリスト。1つのテキスト文字列と 1つの画像を各オプションに指定することができます。 |
イベント
| プロパティー | 機能 |
|---|---|
| On Value Changed | ユーザーがドロップダウンリストの中の1つをクリックする時に発生する UnityEvent です。 |
説明
オプションのリストはインスペクターで設定するか、コードから割り当てることで指定できます。Dropdown で正しく設定していれば、それぞれのオプションにテキストや画像も指定することができます。
ボタンには On Value Changed というイベントが1つ設定されており、リストのオプションがクリックされた場合に実行されます。イベントは選択されたインデックスを表す整数値を送信します。0は最初の選択肢で、1は2番目というように続きます。
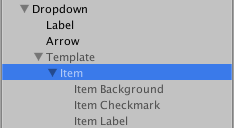
テンプレートシステム
Dropdown はクリックされたときにドロップダウンリストを表示するテンプレートとして、子のゲームオブジェクトを持つように設計されています。テンプレートとなるゲームオブジェクトはデフォルトで非アクティブになっていますが、後々表示するときの見た目を改善するために編集中はアクティブにすることもできます。テンプレートオブジェクトへの参照は必ず Dropdown コンポーネントの Template プロパティーで設定しておかなければいけません。
テンプレートは Toggle コンポーネントを持った要素を1つ持っていなければなりません。実際に Dropdown がクリックされ、ドロップダウンリストが作成されるときには、この要素が複数回複製され、各オプションの文字列がコピーされます。要素の親は自動的にリサイズされ、要素とのずれはなくなります。


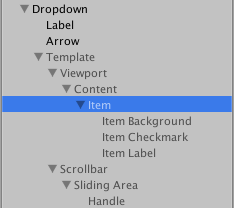
テンプレートはさまざまな方法で設定できます。メニューから GameObject > UI > Dropdown を選んだ場合、オプションが多すぎて一度に表示できなければ、スクロールビューが付属し、スクロールバーが現れオプションをスクロールできます。しかし、この方法で作成するのが必須というわけではありません。
(スクロールビューの設定に関しては ScrollRect のページを参照してください。)
テキスト、画像サポートの設定
Dropdown はテキスト、画像をそれぞれのオプションで1つ表示するのに対応しています。テキスト、画像ともに表示するかどうかを選べます。それらは Dropdown コンポーネントが表示できるように設定されている場合にのみ使用できます。
Dropdown は Caption Text と Item Text プロパティーの両方が割り当てられていればそれぞれのオプションに対するテキスト表示をサポートします。メニューから GameObject > UI > Dropdown を選んだ場合はデフォルトで設定されています。
- Caption Text は現在選択されているオプションのテキストを表示するための Text コンポーネントです。普通は Dropdown ゲームオブジェクトの子が担います。
- Item Text は各オプションのテキストを表示するための Text コンポーネントです。普通は Item ゲームオブジェクトの子が担います。
Dropdown は Caption Image と Item Image プロパティーの両方が割り当てられている場合はそれぞれのオプションに画像を表示できます。これらはデフォルトでは設定されていません。
- Caption Image は現在選択されているオプションの画像を表示するための Image コンポーネントです。普通は Dropdown ゲームオブジェクトの子が担います。
- Item Image は各オプションの画像を表示するための Image コンポーネントです。普通は Item ゲームオブジェクトの子が担います。
Dropdown に使われている実際のテキストと画像は Dropdown コンポーネントの Options プロパティーで指定するか、スクリプトから設定できます。
ドロップダウンリストの配置
Dropdown 本体を基準としたドロップダウンリストの配置は Template の Rect Transform の アンカーとピボットにより決まります。
デフォルトではリストは本体の下に表示されます。これはテンプレートのアンカーが本体の下に設定されている結果です。テンプレートのピボットも上に設定する必要があります。その結果、テンプレートはオプション要素をすべて収容できるよう展開しますが、下側にのみ展開します。
Dropdown にはドロップダウンリストが Canvas の外側に表示されないようにする簡単なロジックが備わっています。特定のオプションが選べない状況を回避するためです。ドロップダウンリストが最初から Canvas 矩形内に完全には収まっていない場合、本体との位置関係が逆転します。例えば、デフォルトで下に表示されていたリストは代わりに上に表示されます。
ロジックは本当に簡単なもので、一定の制限も存在します。Dropdown のテンプレートは Canvas サイズの半分から Dropdown 本体を引いたサイズより小さい必要があります。そうしなければ、ドロップダウン本体が Canvas の中心に配置された場合、上下どちらにも表示するだけの領域がなくなってしまう恐れがあります。