- Unity マニュアル
- UI
- 自動レイアウト
自動レイアウト
Rect Transform レイアウトシステムは、多くの異なるタイプのレイアウトを扱うのに十分な柔軟さを持ちます。そして、自由な形式のやり方での要素配置も可能にします。しかし、もう少しだけ構造的なものが必要になることもあります。
自動レイアウトシステムは、Horizontal Group、Vertical Group、Grid Group などのネストされたレイアウトグループにある要素の配置方法を提供します。また、要素を自動的に中身のコンテンツに応じたサイズに変更することも可能にします。たとえば、ボタンは動的にそのテキストコンテンツとパディングに正確に合うようなサイズに変更することができます。
自動レイアウトシステムは、基本の Rect Transform レイアウトシステム上のビルトインシステムです。いくつかを使用するか、すべてを使用するかを選択的に実行できます。
Layout Element の理解
自動レイアウトシステムは Layout Element と Layout Controller の概念に基づいたものです。Layout Element は Rect Transform や任意のその他のコンポーネントも同様に有しているゲームオブジェクトです。Layout Element は自身のあるべきサイズを正確に把握しています。Layout Element は自身のサイズを直接設定することはできませんが、Layout Controller の機能を持つほかのコンポーネントは、それらの要素を使用する前のサイズ計算のために提供される情報を使用できます。
Layout Element は自身を定義する以下のプロパティーを有しています
- Minimum width
- Minimum height
- Preferred width
- Preferred height
- Flexible width
- Flexible height
Layout Element に提供される情報を使用する Layout Controller の例は、Content Size Fitter とさまざまな Layout Group コンポーネントです。Layout Group の要素配置の基本原理はサイズ変更が以下のようになされるということです。
- まず minimum サイズが割り当てられます。
- 十分に使用可能な領域があれば、preferred サイズが割り当てられます。
- まだ利用可能な領域があれば、flexible サイズが割り当てられます。
Rect Transform がアタッチされているゲームオブジェクトは Layout Element として動作することができます。それらはデフォルトで minimum、preferred、flexible サイズを 0 で持っています。一定のコンポーネントはゲームオブジェクトに加えられたときにそれらのプロパティーを変更します。
Image と Text コンポーネントは、Layout Element のプロパティーを提供するコンポーネントの 2 つの例になります。それらはスプライトかテキストコンテンツが合うようにするため、preferred width と height を変更します。
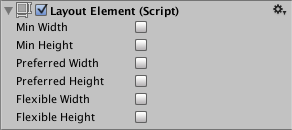
Layout Element コンポーネント
minimum、preferred、または flexible サイズを上書きしたければ、Layout Element コンポーネントをゲームオブジェクトに加えることで可能になります。

Layout Element コンポーネントは、一つ以上のレイアウトプロパティーの値を上書きします。上書きしたいプロパティーのチェックボックスを有効にして、上書きしたい値を指定してください。
より多くの情報はリファレンスの Layout Element ページを参照してください。
Layout Controller の理解
Layout Controller は、Rect Transform を持つゲームオブジェクトでサイズ変更と、場合によっては一つ以上のレイアウト要素の位置調整を管理するコンポーネントです。Layout Controller は 自身の Layout Element (それ自体がアタッチされている同一のゲームオブジェクト)か、子の Layout Element を制御するかもしれません。
Layout Controller として機能するコンポーネントは、同時に Layout Element としても機能するかもしれません。
Content Size Fitter
Content Size Fitter は、自身の Layout Element のサイズを管理する Layout Controller として機能します。自動レイアウトシステムの動作を見る方法として最もシンプルなものは Content Size Fitter コンポーネントを Text コンポーネントを持つゲームオブジェクトに加えることです。

Horizontal Fit と Vertical Fit のどちらかを Preferred に設定すれば、Rect Transform は自身の width と height をテキストコンテンツに合うように調整します。
より多くの情報はリファレンスの Content Size Fitter ページを参照してください。
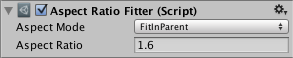
Aspect Ratio Fitter
Aspect Ratio Fitter は、自身の Layout Element のサイズを制御する Layout Controller として機能します。

height を width に合うように、もしくはその逆へと調整できます。もしくは、要素をその親、もしくはその親のエンベループの内側に合わせることができます。Aspect Ratio Fitter は minimum サイズと preferred サイズのようなレイアウト情報を考慮しません。
より多くの情報についてはリファレンスの Aspect Ratio Fitter ページを参照してください。
Layout Groups
Layout Group は子の Layout Element のサイズと位置を制御する Layout Controller として機能します。たとえば、Horizontal Layout Group はそれぞれの隣に子を配置していき、Grid Layout Group は子をグリッド状に配置していきます。
Layout Group は自身のサイズ管理はしません。代わりに、ほかの Layout Controller に管理されている、もしくは手動で設定された Layout Element として機能します。
Layout Group に割り当てられたサイズがどんなものであっても、ほとんどの場合、子要素に報告される minimum、preferred、そして flexible サイズに基づき、子の Layout Element それぞれの領域の適切な量を割り当てようとします。
より多くの情報についてはリファレンスの Horizontal Layout Group、Vertical Layout Group and Grid Layout Group ページを参照してください。
駆動する Rect Transform プロパティー
自動レイアウトシステムの Layout Controller は自動的に特定の UI 要素の大きさと位置取りの管理ができるため、それらの大きさと位置はインスペクターや Scene View を通して同時に手動で編集するべきではありません。そのように変更された値はいずれにせよ次のレイアウト計算で Layout Controller を通してリセットされるでしょう。
Rect Trasform には 駆動する Property を扱う概念があります。たとえば、Horizontal Fit property を Minimum、もしくは Preferred に設定されている Content Size Fitter は同一のゲームオブジェクトの Rect Transform の width を動作させます。width は読み取り専用として表示され、Rect Transform 上部の小さな情報ボックスは一つ以上のプロパティーが Content Size Fitter によって駆動していることを知らせます。
駆動する Rect Transform プロパティーには手動編集予防以外の理由もあります。レイアウトは Game View の解像度やサイズを変更するだけで変わり得ます。これで駆動するプロパティーの値を変更する Layout Element のサイズか配置を順番に変更することができます。しかし、Game View がサイズ変更されたという理由だけで、シーンがセーブされないものとして記録される、という点で望ましいものではないかもしれません。この事態を避けるためには、駆動するプロパティーの値はシーンの一部としてセーブせずに、変更されたシーンとして記録しないということが挙げられます。
技術詳細
自動レイアウトシステムは特定のビルトインコンポーネントが付属していますが、カスタム方式でレイアウトを管理する新しいコンポーネントを作成することも可能です。これは自動レイアウトシステムに認められた特定のインターフェースを実装したコンポーネントを持つことで実行されます。
レイアウトインターフェース
ILayoutElement インターフェースを実装していれば、コンポーネントは自動レイアウトシステムによって Layout Element として扱われます。
子が ILayoutGroup インターフェースを実装していれば、コンポーネントは自身の子の Rect Transform を動作させることを期待されます。
ILayoutSelfController インターフェースを実装していれば、コンポーネントは自身の Rect Transform を動作させることを期待されます。
レイアウトの計算
自動レイアウトシステムは以下の順で評価・実行します
- Layout Element の minimum、preferred、そして flexible width が ILayoutElement コンポーネントの CulateLayoutInputHorizontalcomponents の呼び出しによって計算されます。これは、子が親の前に計算されるボトムアップオーダーで実行されます。親が子自身の計算情報を考慮するかもしれないためです。
- Layout Element の有効な width が ILayoutController コンポーネントの SetLayoutHorizontal の呼び出しによって計算され、設定されます。これは、子の width の割り当てが、親の利用可能な width すべてに基づく必要があるため、子が親の後に計算されるトップダウンオーダーによって実行されます。このステップの後、Layout Element の Rect Transform は新しい width を持ちます。
- Layout Element の minimum、preferred、そして flexible height が ILayoutElement コンポーネントの CulateLayoutInputVertical の呼び出しによって計算されます。これは、子が親の前に計算されるボトムアップオーダーで実行されます。親が子自身の計算情報を考慮するかもしれないためです。
- Layout Element の有効な height が ILayoutController コンポーネントの SetLayoutVertical の呼び出しによって計算され、設定されます。これは、子の height の割り当てが、親の利用可能な height すべてに基づく必要があるため、子が親の後に計算されるトップダウンオーダーによって実行されます。このステップの後、Layout Element の Rect Transform は新しい height を持ちます。
上記のものにみられるように、自動レイアウトシステムは width を先に評価し、その後に height を評価します。それゆえに、計算された height は width に基づくもので、計算された width は決して height に基づくものではありません。
レイアウトの再構築を起こす
コンポーネントのプロパティーが変更されて、現在のレイアウトがもう有効でなくなる可能性がある場合、レイアウトの再計算が必要です。これは以下の呼び出しを行うと実行されます
LayoutRebuilder.MarkLayoutForRebuild (transform as RectTransform);
再構築は直ちに起こるわけではなく、レンダリングの起こる直前、現在のフレームの最後に起こります。直ちに起こらない理由は、レイアウトは潜在的に同じフレーム間に何度も再構築し得るからで、これがパフォーマンスへの悪影響になるからです。
いつ再構築が起こるべきかを示すガイドラインです。
- レイアウトを変更できるプロパティーのセッター内で。
- 以下のコールバック内で。
- OnEnable
- OnDisable
- OnRectTransformDimensionsChange
- OnValidate (エディター内のみ。実行中は必要ありません)
- OnDidApplyAnimationProperties