- Unity マニュアル
- UI
- UI リファレンス
- Auto Layout
- Layout Element
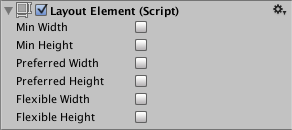
Layout Element
プロパティー

| プロパティー | 機能 |
|---|---|
| Min Width | このレイアウト要素の最小幅。 |
| Min Height | このレイアウト要素の最大の高さ。 |
| Preferred Width | 使用可能な付加的幅を割り当てる前に、このレイアウト要素がもつべき推奨幅。 |
| Preferred Height | 使用可能な付加的高さを割り当てる前に、このレイアウト要素がもつべき推奨の高さ。 |
| Flexible Width | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的幅。 |
| Flexible Height | このレイアウト要素が兄弟のレイアウト要素に対して持つ付加的な高さ。 |
詳細
Layout 要素の minimum、preferred や flexible サイズを上書きしたいのであれば、GameObject に Layout Element コンポーネントを追加することで可能です。
Layout コントローラーが Layout 要素に幅や高さを割り当てるときプロパティーは以下のように使用されています。
- まず minimum サイズが割り当てられます。
- 十分に使用可能な領域があれば、preferred サイズが割り当てられます。
- まだ利用可能な領域があれば、flexible サイズが割り当てられます。
Layout Element コンポーネントは、一つ以上のレイアウトプロパティーの値を上書きします。上書きしたいプロパティーのチェックボックスを有効にして、上書きしたい値を指定してください。
minimum と preferred サイズは一般的なユニットで定義され、flexible サイズは相対ユニットで定義されます。いずれかの Layout 要素が 0 以上の flexible サイズを有していれば、すべての利用可能な領域は埋められます。他の Layout 要素の relative flexible サイズの値は、それぞれの他の要素が満たす利用可能な領域がどれだけの比重を占めるかを決定します。一般的には、だいたい flexible width と height は 0 か 1 ぴったりに設定します。
特定の場合においては、preferred サイズと flexible サイズの両方を明確にしておくことが理にかなっている可能性があります。flexible サイズはすべての preferred サイズがすべて割り当てられた後にのみ割り当てられます。それゆえに、flexible サイズが明確化されているけれど preferred サイズを有していない Layout 要素は他の Layout 要素が preferred サイズへ変わりきらない限りは minimum サイズを維持するでしょうし、その後からのみ残っている有効な領域に基づいて大きさを変えはじめます。flexible サイズも明確にしておくことで、このような状態を回避することができ、要素が他の preferred サイズを持つ Layout 要素と縦に並んで preferred サイズへと変わることができます。そして、さらにすべての flexible サイズが一度に割り当てられるのです。