パラメーター
| source | 入力として使用される Playable |
| target | 入力の接続先である Playable |
| sourceOutputPort | ソースの Playable の出力のオプションのインデックス |
| targetInputPort | ターゲットの Playable の入力のオプションのインデックス |
戻り値
bool 操作を完了できなかった場合は False を返します。
説明
2 つの Playable を一緒に接続します。
Playable はツリー構造を形成するために一緒に接続できます。それぞれの Playable は Input のセットと Output のセットを持ち、これらは他の Playable をアタッチできる “Slot” として見なすことができます。
Playable が最初に作成されると、入力カウントは 0 にリセットされます。これは Playable にアタッチされている子がないことを意味します。また、出力の動作は少し異なり、Playable を最初に作成したときには、デフォルトの出力が作成されます。
Playable.Connect メソッドを使用して Playable をお互いに接続し、Playable.Disconnect を使用して互いを切断することができます。
Playable.Connect メソッドはオプションのインデックスパラメーターを受け取ります。接続したい Playable が “Slot” で示されます。任意のインデックスのない Playable.Connect を呼び出すとターゲット Playable に新しい Input が追加され、ソースである Playable のデフォルトの Output と接続します。Playable を切断したとき、ターゲット Playable の Input “Slot” は削除されません。 Playable の Input の数が決して減らないことを意味します ( Playable.ClearInputs を呼びださない限り、すべての Input を切断し、Input 配列のサイズが 0 になります)。
Playable が持てる入力の数に上限はありません。
#pragma strict class AnimationSequence extends Playable { public var clip0: AnimationClip; public var clip1: AnimationClip; public var clip2: AnimationClip; AnimationSequence { // Connect the first animation clip Playable.Connect(new AnimationClipPlayable(clip0), this); // Create a Mixer playable which mixes the two other clips var mixer: AnimationMixerPlayable = new AnimationMixerPlayable(); mixer.SetInputs(new AnimationClipPlayable(clip1), new AnimationClipPlayable(clip2)); // Connect the mixer as out 2nd input Playable.Connect(mixer, this); } public override function PrepareFrame(data: FrameData) { SetInputWeight(0, 0.2f); SetInputWeight(1, 0.8f); } }
class AnimationSequence : Playable { public AnimationClip clip0; public AnimationClip clip1; public AnimationClip clip2;
public AnimationSequence() { // Connect the first animation clip Playable.Connect(new AnimationClipPlayable(clip0), this);
// Create a Mixer playable which mixes the two other clips AnimationMixerPlayable mixer = new AnimationMixerPlayable(); mixer.SetInputs(new [] {new AnimationClipPlayable(clip1), new AnimationClipPlayable(clip2)});
// Connect the mixer as out 2nd input Playable.Connect(mixer, this); }
public override void PrepareFrame(FrameData data) { SetInputWeight(0, 0.2f); SetInputWeight(1, 0.8f); } }
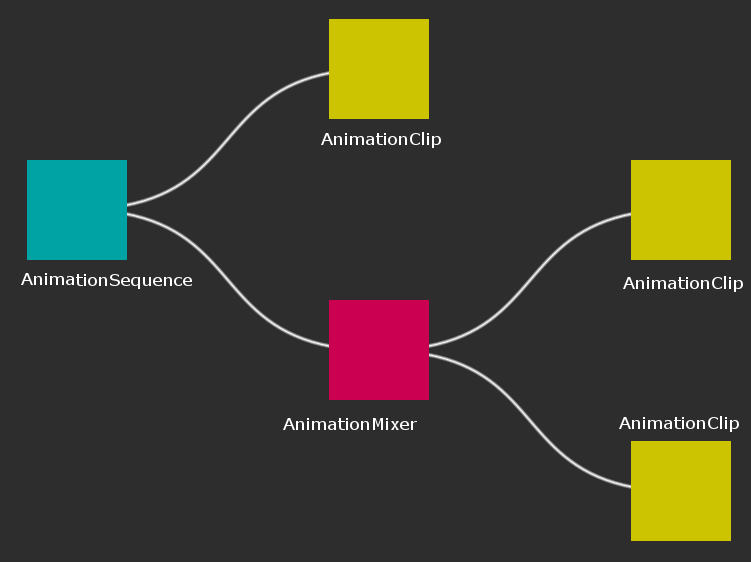
上記のサンプルコードは次のような Playable ツリーを作成します: