- Unity User Manual (5.5)
- グラフィックス
- グラフィカルな機能
- シェーダーリファレンス
- 詳細な ShaderLab トピック
- Visual Studio で DirectX 11 シェーダーのデバッグ
Visual Studio で DirectX 11 シェーダーのデバッグ
Microsoft が Visual Studio 2012 に導入しているグラフィックスデバッガは、Unity エディター、Windows スタンドアロン、Windows Store Apps のようなプラットフォームからのフレームをキャプチャするために使用することができます。
最近、グラフィックスデバッガにいくつかの修正が行われたので、Visual Studio 2013 を使用することをお勧めします。
注意: Unity エディターは、内部に複数の子ウィンドウが含まれています。これは、グラフィックスデバッガが誤ったウィンドウのフレームをキャプチャすることがあるためです。正しいウィンドウをキャプチャすることを確実にするために、‘Maximize on Play’ タブをチェックして、キャプチャする前に Play ボタンをクリックしましょう。ですが、これでも正しいウィンドウがキャプチャされるという保証はありません。これがフレームのキャプチャで Unity エディターの使用を推奨していない理由です。
注意: Unity が DirectX 11 で実行されている場合、フレームは、キャプチャのみすることができます。Player Settings (PC、Mac、LinuxStandalone) -> Other Settings から DirectX 11 を選択することができます。
Unity エディターや Windows スタンドアロンからフレームをキャプチャするステップ。
- Visual Studio 2013 を起動します。
- File -> New-> Project -> Visual C++- >Empty Project を選択します。
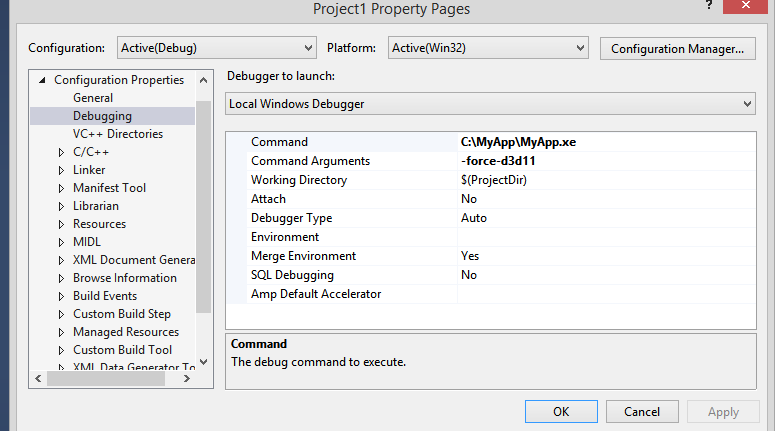
- Project -> Properties -> Configuration Properties -> Debugging を選択します。
- Command フィールドには、Unity Editor や Windows スタンドアロンの PATH を設定し、$(TargetPath) には、C:\MyApp\MyApp.exe のように置き換えます。
- (オプション) Command Arguments の1つ「 -force-d3d11 」は、Windows スタンドアロンまたは Unity エディター で DirectX 11 の実行を強制します。

- グラフィックスデバッガを実行する準備が整いました。Debug -> Graphics -> Start Diagnostics を選択します。
- すべてが正しく設定されている場合、アプリケーションの左上隅に “Use ‘Print Screen’ key to capture a frame”(フレームをキャプチャするために’Print Screen’キーを使用します) のメッセージが表示されます。以下のスクリーンショットを参照してください。

DirectX 11のシェーダーをデバッグするステップ。
- シェーダーをデバッグするには、デバッグシンボル付きでコンパイルする必要があり、これを行うには、#pragma enable_d3d11_debug_symbols を挿入します。
- 基本的な例を作成してみましょう。
- 新規の Unity プロジェクトを作成します。
- アセットウィンドウに新しいシェーダーを作成します。
- #pragma enable_d3d11_debug_symbols を挿入します。
- 新しいマテリアルを作成し、カスタムシェーダーを選択します。
- いくつかのオブジェクトにマテリアルを割り当てます。例えば、cube 。
- Windows スタンドアロンアプリケーションをビルドします。
- 上記の手順でフレームをキャプチャします。
シェーダーは次のようになります。
Shader "Custom/NewShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
#pragma enable_d3d11_debug_symbols
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
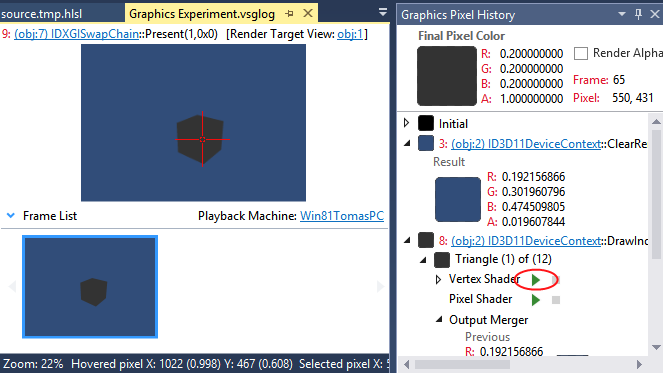
すべてが正しく行われていれば、次のキャプチャされたフレームが表示され、右クリックして Pixel History を選択し、割り当てられたカスタムシェーダーを持つオブジェクトのピクセルを選択します。

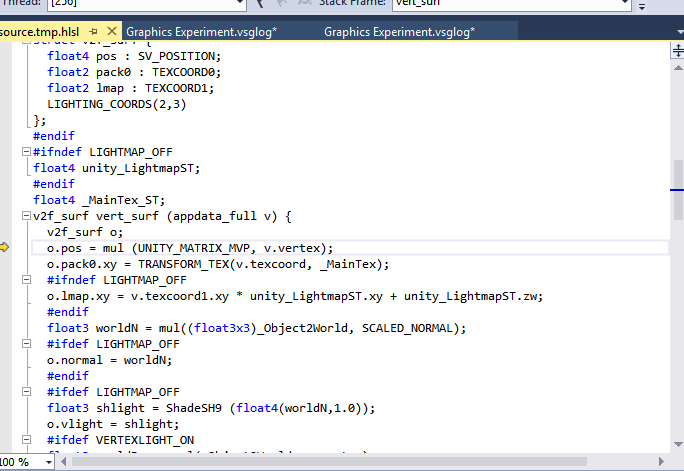
Vertex Shader の次の play ボタン(上のスクリーンショットで赤丸部分)をクリックすると、vertex シェーダーをデバッグすることができるはずです。

Windows Store Apps
Windows Store Apps のために、ダミーの Visual Studio プロジェクトを作成する必要はなく、Unity がすでにプロジェクトを作成していますので、少しは簡単です。
フレームのキャプチャとシェーダーをデバッグするための手順は、Unity Editor や Windows スタンドアロンと同じようなものです。
その他のシェーダーテクニック
Unity エディターでは、RenderDoc を使用してシェーダーをデバッグすることもできます。エディター内部からシーンをキャプチャして、スタンドアロンツールでデバッグを行います。