public static function HorizontalScrollbar(value:
float,
size: float,
leftValue: float,
rightValue: float,
params options: GUILayoutOption[]):
float;
public static float HorizontalScrollbar(float value,
float size,
float leftValue,
float rightValue,
params GUILayoutOption[] options);
public static function HorizontalScrollbar(value:
float,
size: float,
leftValue: float,
rightValue: float,
style: GUIStyle,
params options: GUILayoutOption[]):
float;
public static float HorizontalScrollbar(float value,
float size,
float leftValue,
float rightValue,
GUIStyle style,
params GUILayoutOption[] options);
パラメーター
| value | 最小値と最大値の間にある値 |
| size | つまみのサイズ |
| leftValue | スクロールバーの左端の値 |
| rightValue | スクロールバーの右端の値 |
| style | スクロールバーの背景に使用するスタイル。省略された場合は、現在の GUISkin にある horizontalScrollbar スタイルを使用します。 |
| options | 特別なレイアウトプロパティーのオプションリスト。ここに渡された値で style で定義された設定を上書きします。 |
戻り値
float 変更された /value/。これはユーザーによってスクロールバーをドラッグするか、バーの矢印をクリックして変更したときに変更されます。
説明
水平のスクロールバー
スクロールバーコントロールはバーの"つまみ"をドラッグして位置を表す float 値を返します。他の GUI 要素をスクロールの位置に合わせるために使用することができます。しかし、大抵はスクロールビューのコントロールを使用することで簡単に扱うことができます。
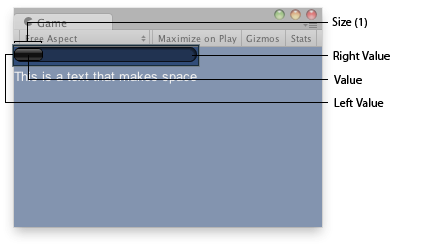
ゲームビューの水平スクロールバー
var hSbarValue : float;
function OnGUI () { hSbarValue = GUILayout.HorizontalScrollbar (hSbarValue, 1.0, 0.0, 10.0); GUILayout.Label("This is a text that makes space"); }
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float hSbarValue; void OnGUI() { hSbarValue = GUILayout.HorizontalScrollbar(hSbarValue, 1.0F, 0.0F, 10.0F); GUILayout.Label("This is a text that makes space"); } }
スクロールボタンの端のバーのスタイルは現在のスタイルに"leftbutton" や "rightbutton" を追加することによって取得できます。 スクロールバーのつまみ(ドラッグするところ)の名前はスタイル名に"thumb"を追加することで見つけることができます。
var scrollPos : float = 0.5;
// This will use the following style names to determine the size / placement of the buttons
// MyScrollbarleftbutton - Name of style used for the left button.
// MyScrollbarrightbutton - Name of style used for the right button.
// MyScrollbarthumb - Name of style used for the draggable thumb.
function OnGUI() {
scrollPos = GUILayout.HorizontalScrollbar (scrollPos, 1, 0, 100, "MyScrollbar");
}
using UnityEngine; using System.Collections;
public class ExampleClass : MonoBehaviour { public float scrollPos = 0.5F; // This will use the following style names to determine the size / placement of the buttons // MyScrollbarleftbutton - Name of style used for the left button. // MyScrollbarrightbutton - Name of style used for the right button. // MyScrollbarthumb - Name of style used for the draggable thumb. void OnGUI() { scrollPos = GUILayout.HorizontalScrollbar(scrollPos, 1, 0, 100, "MyScrollbar"); } }
See Also: BeginScrollView, VerticalScrollbar.