public static function ColorField(label:
string,
value: Color,
params options: GUILayoutOption[]):
Color;
public static function ColorField(label:
GUIContent,
value: Color,
params options: GUILayoutOption[]):
Color;
public static function ColorField(label:
GUIContent,
value: Color,
showEyedropper: bool,
showAlpha: bool,
hdr: bool,
hdrConfig: ColorPickerHDRConfig,
params options: GUILayoutOption[]):
Color;
public static Color ColorField(GUIContent label,
Color value,
bool showEyedropper,
bool showAlpha,
bool hdr,
ColorPickerHDRConfig hdrConfig,
params GUILayoutOption[] options);
パラメーター
| label | フィールドの前に表示するオプションのラベル |
| value | 編集する色 |
| showEyedropper | True の場合、カラーピッカーは Eyedropper Control を表示する必要があります。False の場合は表示しません。 |
| showAlpha | True の場合、ユーザーに色のアルファ値を設定するのを許可します。 False の場合は Alpha Component を非表示にします。 |
| hdr | True の場合、色を HDR 値として扱います。 False の場合は標準の LDR 値として扱います。 |
| hdrConfig | HDR の色の Presentation Parameter を設定するオブジェクト。 HDR 色を使用していない場合は null を設定します。 |
| options | 特別なレイアウト対応をするためのレイアウトオプションリスト。ここに渡された値は style で定義された設定を上書きします。See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight. |
戻り値
Color ユーザーが選択した色
説明
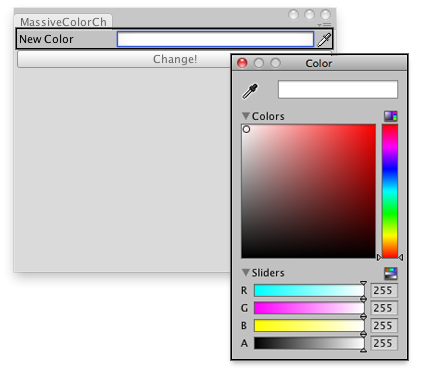
Color を選択するフィールドを作成します。

"選択した GameObjects の色を変更します。"
// Change the color of the selected GameObjects. class MassiveColorChange extends EditorWindow { var matColor : Color = Color.white; @MenuItem("Examples/Mass Color Change") static function Init() { var window = GetWindow(MassiveColorChange); window.Show(); } function OnGUI() { matColor = EditorGUILayout.ColorField("New Color", matColor); if(GUILayout.Button("Change!")) ChangeColors(); } function ChangeColors() { if(Selection.activeGameObject) for(var t: GameObject in Selection.gameObjects) { var rend = t.GetComponent.<Renderer>(); if(rend != null) rend.sharedMaterial.color = matColor; } } }