public static function InspectorTitlebar(position:
Rect,
foldout: bool,
targetObj: Object,
expandable: bool):
bool;
public static bool InspectorTitlebar(Rect position,
bool foldout,
Object targetObj,
bool expandable);
public static function InspectorTitlebar(position:
Rect,
foldout: bool,
targetObjs: Object[],
expandable: bool):
bool;
public static bool InspectorTitlebar(Rect position,
bool foldout,
Object[] targetObjs,
bool expandable);
パラメーター
| position | 表示位置 |
| foldout | 矢印で示される折り畳みの状態 |
| targetObj | Titlebar のオブジェクト (例えばコンポーネント) |
| targetObjs | Titlebar のオブジェクトたち |
| expandable | このエディターはプロパティーの表示を切り替えるために折り畳みの矢印を表示しなければならないかどうか |
戻り値
bool ユーザーによって設定された値
説明
Inspector Window のような Titlebar を作成します。
Titlebar は指定されたオブジェクトの型に依存する折り畳みの矢印、ヘルプアイコンや設定メニューがあります。
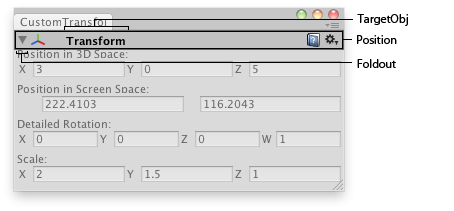
" Editor Window の Inspector Titlebar ”
// Editor window that shows the detailed rotation (X,Y,Z and W components), // the position in 3D space and position in Screen space of the selected // transform. class CustomTransformInspector extends EditorWindow { var showing : boolean = true; var rotationComp : Vector4; @MenuItem("Examples/GameObject detailed inspector") static function Init() { var window = GetWindow(CustomTransformInspector); window.Show(); } function OnInspectorUpdate() { Repaint(); } function OnGUI() { var currObj = Selection.activeTransform; showing = EditorGUI.InspectorTitlebar(Rect(0,0,position.width, 20), showing, currObj); if(showing) { if(currObj) { currObj.position = EditorGUI.Vector3Field(Rect(3,15,position.width-6,20), "Position in 3D Space:", currObj.position); EditorGUI.Vector2Field(Rect(3,50,position.width-6,20), "Position in Screen Space:", Camera.main.WorldToScreenPoint(currObj.position)); rotationComp = EditorGUI.Vector4Field(Rect(3, 85, position.width-6, 20), "Detailed Rotation:", QuaternionToVector4(currObj.localRotation)); currObj.localRotation = ConvertToQuaternion(rotationComp); currObj.localScale = EditorGUI.Vector3Field(Rect(3,120,position.width-6,20), "Scale:", currObj.localScale); } else { EditorGUI.DropShadowLabel(Rect(3,15,position.width,20),"Select an Object to inspect"); } } } function ConvertToQuaternion(v4 : Vector4) { return Quaternion(v4.x, v4.y, v4.z, v4.w); } function QuaternionToVector4(q : Quaternion) { return Vector4(q.x, q.y, q.z, q.w); } }