- Unity User Manual (2019.3)
- ユーザーインターフェース (UI)
- Unity UI
- UI リファレンス
- 自動レイアウト
- Horizontal Layout Group
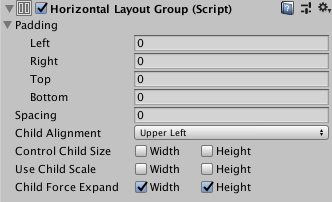
Horizontal Layout Group
Horizontal Layout Group コンポーネントは、子のレイアウト要素を互いに横並びに配置します。レイアウト要素の幅は、それぞれの Min Width、Preferred Width、Flexible Width によって、以下のように決定されます。
- すべての子レイアウト要素の Min Width は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Horizontal Layout Group の 最小幅です。
- すべての子レイアウト要素の Preferred Width は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Horizontal Layout Group の推奨幅です。
- Horizontal Layout Group の幅が最小幅以下の場合は、すべての子レイアウト要素もそれぞれの Min Width になります。
- Horizontal Layout Group の幅がその推奨幅に近づくほど、それぞれの子レイアウト要素もそれぞれの Preferred Width に近づきます。
- Horizontal Layout Group の幅がその推奨幅よりも大きい場合、子レイアウト要素のそれぞれの Flexible Width に比例して、子レイアウト要素に付加的な使用可能スペースは分配されます。
Min (最小幅)、Preferred (推奨幅)、Flexible (フレキシブル幅) の詳細については、自動レイアウト のドキュメントを参照してください。
プロパティ

| プロパティ | 機能 |
|---|---|
| Padding | レイアウトグループ端の内側のパディング |
| Spacing | レイアウト要素間のスペース |
| Child Alignment | すべての使用可能なスペースが埋まっていない場合に子のレイアウト要素に使用する整列。 |
| Control Child Size | レイアウトグループが子レイアウト要素の幅と高さを制御するかどうか。 |
| Use Child Scale | レイアウトグループが、要素のサイズ調整やレイアウトを行う際に、その子レイアウト要素のスケールを考慮するかどうか。 Width (幅) と Height (高さ) は、各子レイアウト要素の Rect Transform コンポーネントの Scale > X と Scale > Y の値に対応しています。 |
| Child Force Expand | 付加的な使用可能なスペースを埋めるために、子レイアウト要素を強制的に拡大するかどうか。 |
Copyright © 2020 Unity Technologies. Publication 2019.3