- Unity User Manual (2019.1)
- ユーザーインターフェース (UI)
- Unity UI: Unity User Interface
- UI リファレンス
- 自動レイアウト
- Horizontal Layout Group
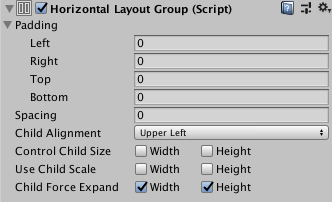
Horizontal Layout Group
Horizontal Layout Group コンポーネントは、子のレイアウト要素を互いに横並びに配置します。レイアウト要素の幅は、それぞれの Min Width、Preferred Width、Flexible Width によって、以下のように決定されます。
- すべての子レイアウト要素の Min Width は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Horizontal Layout Group の 最小幅です。
- すべての子レイアウト要素の Preferred Width は、子レイアウト要素の間のスペースも含めすべて加算されます。その結果が Horizontal Layout Group の推奨幅です。
- Horizontal Layout Group の幅が最小幅以下の場合は、すべての子レイアウト要素もそれぞれの Min Width になります。
- Horizontal Layout Group の幅がその推奨幅に近づくほど、それぞれの子レイアウト要素もそれぞれの Preferred Width に近づきます。
- Horizontal Layout Group の幅がその推奨幅よりも大きい場合、子レイアウト要素のそれぞれの Flexible Width に比例して、子レイアウト要素に付加的な使用可能スペースは分配されます。
For more information about minimum, preferred, and flexible width, see the documentation on Auto Layout.
プロパティー

| プロパティー | 機能 |
|---|---|
| Padding | レイアウトグループ端の内側のパディング |
| Spacing | レイアウト要素間のスペース |
| Child Alignment | すべての使用可能なスペースが埋まっていない場合に子のレイアウト要素に使用する整列。 |
| Control Child Size | Whether the Layout Group controls the width and height of its child layout elements. |
| Use Child Scale | Whether the Layout Group considers the scale of its child layout elements when sizing and laying out elements. Width and Height correspond to the Scale > X and Scale > Y values in each child layout element’s Rect Transform component. |
| Child Force Expand | Whether to force the child layout elements to expand to fill additional available space. |
Copyright © 2019 Unity Technologies. Publication 2019.1