- Unity User Manual (2019.3)
- ユーザーインターフェース (UI)
- Unity UI
- UI リファレンス
- 自動レイアウト
- Aspect Ratio Fitter
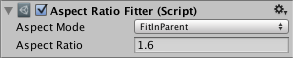
Aspect Ratio Fitter
プロパティ

| プロパティ | 機能 |
|---|---|
| Aspect Mode | アスペクト比率を維持するためにどのようにサイズ変更をするかを指定します |
| None | アスペクト比率を無視します |
| Width Controls Height | 高さは幅にもとづいて自動的に調整されます |
| Height Controls Width | 幅は高さにもとづいて自動的に調整されます |
| Fit In Parent | 幅、高さ、位置、アンカーは、アスペクト比率を維持しながら矩形が親矩形の内側に合うように自動的に調整されます。親矩形の内部には、この矩形で覆われていないスペースがある場合もあります。 |
| Envelope Parent | 幅、高さ、位置、アンカーは、アスペクト比率を維持しながら親矩形の全体を覆うよう自動的に調整されます。この矩形は親矩形よりも大きくなるかもしれません。 |
| Aspect Ratio | 強制的に維持するアスペクト比率。この値は、幅を高さで割ったものです。 |
詳細
Aspect Ratio Fitter はそれ自体のレイアウト要素のサイズを管理するレイアウトコントローラーとして機能します。これを使用することで、高さを幅に合わせたり、もしくはその逆に調整することができます。また、要素を親の内側に収まるようにしたり、親を覆うようにすることもできます。Aspect Ratio Fitter は 最小サイズや推奨サイズといったレイアウト情報を考慮しません。
Aspect Ratio Fitter など を使って Rect Transform を変更するとき、サイズ変更はピボットの位置にもとづいて行われることに注意してください。つまり、矩形の配置の制御にピボットを使用することができます。例えば、ピボットを上部中央に配置すると、矩形は両側に均等に拡大し、ピボットを上に置いて置く限り、要素は下にしか広がりません。
Copyright © 2020 Unity Technologies. Publication 2019.3