USS transition
USS transitions are similar to CSS transitions. A USS transition changes property values over a given duration. You can use a USS transition to create an animation that changes the appearance of a visual elementA node of a visual tree that instantiates or derives from the C# VisualElement class. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary. For example, you can use a UI transition to make UI elements that change size or color when a user hovers their cursor over them.
You can use the controls in the UI Builder, a USS file, or a C# script to set the transition properties for a visual element.
The following table lists the transition properties and their corresponding C# methods:
| Property | C# method | Description |
|---|---|---|
transition-property |
IStyle.transitionProperty |
Which USS properties the transition applies to. |
transition-duration |
IStyle.transitionDuration |
How long the transition takes to complete. |
transition-timing-function |
IStyle.transitionTimingFunction |
How the property moves between values over time. |
transition-delay |
IStyle.transitionDelay |
When the transition starts. |
transition |
Shorthand for transition-property, transition-duration, transition-timing-function, and transition-delay. |
Starting of a transition
A transition triggers if you set a transition duration on the style and the style value changes. You can use pseudo-classes, C# methods, or events to trigger the transition.
Note: A transition animation on a frame is triggered when the property’s current state is different from the previous state. The first frame in a sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary has no previous state. You must start a transition animation after the first frame.
The following transition example changes the color and rotation of the label when you hover over it. The transition has a duration of 2 seconds.

To implement this example, do the following:
- Set the transition properties for the visual element.
- Set the transition duration.
- Set the start and end style values.
The example USS looks like this:
/* Set the transition properties, duration, and start style values. */
.labelClass {
transition-property: color, rotate;
transition-duration: 2s;
color: black;
}
/* The Label:hover triggers the transition. Set the end values for the trigger. */
.labelClass:hover {
rotate: 10deg;
color: red;
}
Note: The example sets the transition on the element rather than the :hover. If you set the transition on the :hover, the transition doesn’t work if the cursor leaves the element.
To learn how to trigger a transition with C# events, refer to Create a simple transition with UI Builder and C# scripts.
Match the value units
For properties that you set with a value and unit, make sure the units match. Pay special attention to transitions to or from default values. For example, the default value of the translate attribute is 0px. If you try to transition from this value to a percentage value, the transition doesn’t work.
The following transition example offsets the visual element to the left by 50px over 2 seconds. The default value of the left property is auto. You must explicitly set the unit to 0px for the transition to work.

The example USS looks like this:
.boxClass:hover {
left: 50px;
}
.boxClass {
transition-property: left;
transition-duration: 2s;
transition-timing-function: ease-in-out-sine;
left: 0px;
}
Transitions for an inherited property
For visual elements in a hierarchy, USS transitions behave the same as CSS transitions. If you set transitions for an inherited property, such as color, transitions applied to the parent elements cascade to the child elements. To find out which property is inherited, refer to USS property reference.
Interrupt transitions
When an incomplete transition is interruptedSame, USS transitions behave the same as CSS transitions. The reverse transition might be faster. For more information, refer to Faster reversing of interrupted transitions
Transition events
Transition events are generated by transitions. You can use them to detect when a transition starts and ends. For an example, refer to Create a transition event.
Usage hints
The Usage Hints offers a set of properties for optimizations. You can use it to reduce draw calls and geometry regeneration.
Note: Set the usage hints at edit time or before you add the element to a panel. When the transition starts, the system might automatically add missing relevant usage hints to avoid regenerating geometry in every frame. However, this causes a one-frame performance penalty because the rendering data for the VisualElement and its descendants is regenerated.
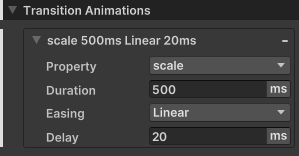
Transition controls in the UI Builder
You can use the controls in the Transition Animations section of the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary in the UI Builder to set transition rules for a visual element. You can set multiple transitions on a visual element. To add another transition, select Add Transition. To remove a transition, select the Remove (−) button.

Transition property
The transition property defines which USS properties the transition applies to.
Keywords
The transition property supports the following keywords:
-
all: Applies transitions to all properties and overrides any preceding transitions. This is the default value. -
initial: Applies transitions to all properties. -
none: Ignores transitions for all properties. -
ignored: Ignores transitions for the specified duration, delay, and easing function.
Animatability
You can apply transitions to most USS properties. However, the animatability for certain properties is different. The animatability of USS properties falls into the following categories:
- Fully animatable: Supports transition from the start value to the end value, at a speed that follows the easing function and transition duration.
- Discrete: Supports transition between values in a single step from the start value to the end value.
- Non-animatable: Doesn’t support transition.
To find out the animatability of each property, see USS property reference.
Note: It’s recommended that you use transitions with the USS transform properties. Although you can use transitions on other USS properties, it might result in animations with low frame rates because value changes on these properties might cause layout recalculations. Layout recalculations in each frame can slow down the frame rate of your transition animation. All color properties, such as color, background-color, tint, and opacity, also have a fast pass that prevents the regeneration of the geometry.
USS examples
You can supply a single USS property, a keyword, or a comma-separated list of them to transition-property.
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
C# examples
The IStyle.transitionProperty property is of type StyleList<StylePropertyName>. StylePropertyName is a struct that you can construct from a string. StyleList is a struct you can construct from a list of StylePropertyName.
//Create a list that contains the rotate property, and use it to set transitionProperty.
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//Given a VisualElement named "element"...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionProperty = new List<StylePropertyName> { "rotate" };
Transition duration
The transition duration sets how long the transition takes to complete.
Keywords
The transition duration supports the following keywords:
-
initial: Sets the duration to0s. This is the default value.
USS examples
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units to transition-duration.
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
If you supply multiple values, each value applies to the corresponding property specified in transition-property. In the following example, the original duration for scale is 1s, but all overrides it to 2s.
transition-property: scale, all, rotate;
transition-duration: 1s, 2s, 3s;
C# examples
The IStyle.transitionDuration property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValue.
//Create a list that contains durations 2s and 500ms and use it to set transitionDuration.
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(durations);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
Transition timing function
The transition timing function sets how the property moves between values over time.
Keywords
The transition timing function supports the following keywords. The default value is initial, which sets the easing function to ease.
initialeaseease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
For detailed information about each function, refer to MDN’s documentation for the transition-timing-function CSS attribute or easings.net.
USS examples
You can supply an easing function, a keyword, or a comma-separated list of easing functions to transition-timing-function.
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
C# examples
The IStyle.transitionTimingFunction property is of type StyleList<EasingFunction>. EasingFunction is a struct that you can construct from an EasingMode enum.
//Create a list that contains the Linear easing function, and use it to set transitionTimingFunction.
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
Transition delay
The transition delay sets when the transition starts.
Keywords
The transition delay supports the following keywords:
-
initial: Sets the delay to0s. This is the default value.
USS examples
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units to transition-delay.
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
C# examples
The IStyle.transitionDelay property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValue.
//Create a list that contains delays 0.5s and 200ms, and use it to set transitionDelay.
List<TimeValue> delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDelay = new StyleList<TimeValue>(delays);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
USS transition
You can supply one transition, a keyword, or a comma-separated list of transitions to transition. You separate properties within a transition by a space in the following order:
transition-propertytransition-delaytransition-durationtransition-timing-function
Keywords
transition only supports the keyword initial, which represents the initial value of each transition property:
-
transition-delay:0s -
transition-duration:0s -
transition-property:all -
transition-timing-function:ease
USS examples
/*One transition*/
transition: width 2s ease-out;
/*Two transitions*/
transition: margin-right 4s, color 1s;
Transition on multiple property examples
This section includes examples that apply transitions on multiple properties.
Example 1
This example applies transitions on the scale and transform-origin properties:
- The first transition is on the
scaleproperty. It has a duration of4s, a delay of0s, and theease-in-sineeasing function. - The second transition is on the
transform-originproperty. It has a duration of3s, a delay of600ms, and theease-out-elasticeasing function.
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
Example 2
In this example, the later transitions override earlier transitions, including transitions with the all keyword:
- The first transition is on all properties. It applies a duration of 500 milliseconds, a delay of zero seconds, and the
lineareasing function. - The second transition is on the
translateproperty. It overrides the transition with a duration of1s, a delay of1s, and theease-ineasing function. All other properties still have a duration of500ms, a delay of0s, and thelineareasing function.
.classB {
transition-property: all, translate;
transition-duration: 500ms, 1s;
transition-delay: 0s, 1s;
transition-timing-function: linear, ease-in;
}
Example 3
This example shows what happens when property value lists are of different lengths. If any property’s list of values is shorter than that for transition-property, Unity repeats its values to make them match. Similarly, if any property’s value list is longer than transition-property, Unity truncates it.
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
The following table shows the final results for the example above:
| Property | Duration | Delay | Easing function |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
Important: transition-property, transition-duration, transition-delay, and transition-timing-function are separate USS properties. If you leave any of them undefined, it’s possible that they are defined elsewhere, such as in another USS rule or inline on the UXML element.
Additional resources
- Use usage hints to reduce draw calls and geometry regeneration
- Using CSS transitions(Mozilla developer documentation)
- CSS transition (Mozilla developer documentation)
- CSS transition-property (Mozilla developer documentation)
- CSS transition-duration property (Mozilla developer documentation)
- CSS transition-timing-function property (Mozilla developer documentation)
- CSS transition-delay property (Mozilla developer documentation)