Web Player settings
Use Player settings to know how Unity buildsThe process of compiling your project into a format that is ready to run on a specific platform or platforms. More info
See in Glossary and displays your final Web application. For a description of the general Player settings, refer to Player settings.
Note: The Facebook Instant Games platform shares these settings.
To access Web Player settingsSettings that let you set various player-specific options for the final game built by Unity. More info
See in Glossary:
- From the Unity main menu, go to Edit > Project Settings > Player. The Player settings window appears.
- Select the Web tab to view the Web Player settings.

You can find documentation for the properties in the following sections:
Note: Although the Icon panel appears on the Web Player settings, there are no icon settings available because Web games don’t use icons.
For more information about Web Publishing Settings, refer to Web Building and Running.
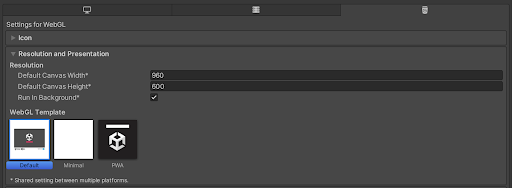
Resolution and Presentation
Use the Resolution and Presentation section to customize the aspects of the screen’s appearance in the Resolution section.

Resolution
You can customize the screen mode and default size of the Web canvas element by editing the following options:
| Setting | Function |
|---|---|
| Default Canvas Width | Set the width of the Web canvas element. |
| Default Canvas Height | Set the height of the Web canvas element. |
| Run In Background | Enable this option to allow your content to continue to run when the canvas or the browser window loses focus. |
Web template
Select a template to use for your Web Project:
- The Default page is a simple white page with a loading bar on a grey canvas.
- The Minimal page has only the necessary boilerplate code to run the Web content.
- The PWA page has a Progressive Web AppA software application that’s delivered through the web. It uses certain browser features to create a user experience on par with a native application. More info
See in Glossary including a web manifest file and service worker code.
You can use your own template to run your game in an environment similar to the finished game using the instructions in Web templates.
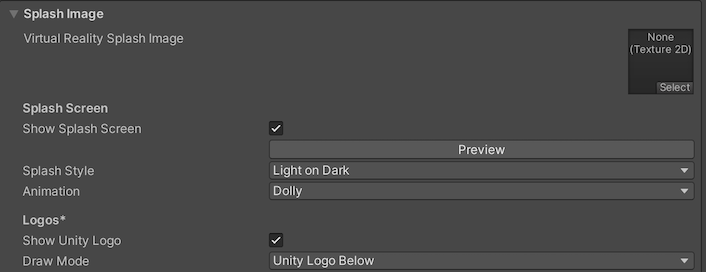
Splash Image
Use the Virtual Reality Splash Image setting to select a custom splash image for XRAn umbrella term encompassing Virtual Reality (VR), Augmented Reality (AR) and Mixed Reality (MR) applications. Devices supporting these forms of interactive applications can be referred to as XR devices. More info
See in Glossary displays. For information on common Splash Screen settings, refer to Splash Screen.

Other Settings
This section allows you to customize a range of options organized into the following groups:
Rendering
Use these settings to customize how Unity renders your game for the Web platform.

| Setting | Function |
|---|---|
| Color Space | Choose which color space to use for rendering. For more information, refer to Color spaces.
|
| Auto Graphics API | Enables the default Web graphics API (WebGL 2.0). By default, this option is enabled. Disable this option to display the Graphics API list where you can manually pick and reorder the graphics APIs. |
| Graphics API | Prioritize the first API on this list as the default web graphics API for your project. If a browser doesn’t support that API or there’s another issue, Unity tries the next API on the list (if one exists) as a fallback. Click and drag entries on the list to reorder them. For more information about graphics APIs for Web, refer to Web graphics APIs. This property is available only when Auto Graphics API is disabled. |
| Static Batching | Enable this option to use static batchingA technique Unity uses to draw GameObjects on the screen that combines static (non-moving) GameObjects into big Meshes, and renders them in a faster way. More info See in Glossary. |
| Dynamic Batching | Use Dynamic BatchingAn automatic Unity process which attempts to render multiple meshes as if they were a single mesh for optimized graphics performance. The technique transforms all of the GameObject vertices on the CPU and groups many similar vertices together. More info See in Glossary on your build (enabled by default). Note: Dynamic batching has no effect when a Scriptable Render Pipeline is active, so this setting is only visible if the Scriptable Render Pipeline Asset Graphics setting is blank. |
| Graphics Jobs (Experimental) | Enable this option to instruct Unity to offload graphics tasks (render loops) to worker threads running on other CPU cores. This is intended to reduce the time spent in Camera.Render on the main thread, which is often a bottleneck. Note: This feature is experimental. It might not deliver a performance improvement for your project, and might introduce new crashes. |
| Texture compression format | Choose DXT, ETC2, or ASTC to set the texture compression format for the Web platform. For information on how to pick the right format, refer to Texture compression format overview. To create builds for desktop and mobile browsers from a script, refer to Texture Compression in Web. |
| Lightmap Encoding | Defines the encoding scheme and compression format of the lightmaps. You can choose from Low Quality, Normal Quality, or High Quality |
| HDR Cubemap Encoding | Defines the encoding scheme and compression format of the HDR Cubemaps. You can choose from Low Quality, Normal Quality, or High Quality. For more information, refer to Lightmaps: Technical information. |
| Lightmap Streaming | Enable this option to use Mipmap Streaming for lightmaps. Unity applies this setting to all lightmaps when it generates them. Note: To use this setting, you must enable the Texture Mipmap Streaming Quality setting. |
| Streaming Priority | Set the priority for all lightmaps in the Mipmap Streaming system. Unity applies this setting to all lightmaps when it generates them. Positive numbers give higher priority. Valid values range from -128 to 127. |
| Frame Timing Stats | Enable this property to gather CPU and GPU frame timing data using FrameTimingManager API. If you disable this property, Dynamic ResolutionA Camera setting that allows you to dynamically scale individual render targets to reduce workload on the GPU. More info See in Glossary camera setting can’t use this data to dynamically adjust the resolution to reduce GPU workload. |
| Virtual Texturing (Experimental) | Reduce GPU memory usage and texture loading times if your Scene has many high resolution textures. For more information, refer to Virtual Texturing. Note: The Unity Editor requires a restart for this property to take effect. |
| Shader Precision Model | Select the default precision of samplers and the definition of half used in shaders. For more information, refer to ShaderPrecisionModel. |
| 360 Stereo Capture | Indicate whether Unity can capture stereoscopic 360 images and videos. When enabled, Unity compiles additional shader variants to support 360 capture (currently only on Windows/OSX). The enable_360_capture keyword is added during the RenderToCubemap call, but isn’t triggered outside of this function. |
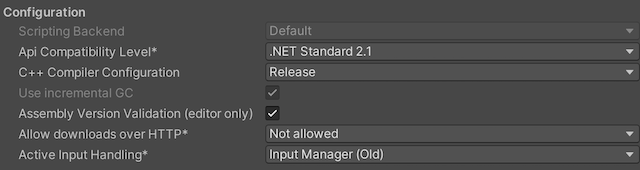
Configuration

| Property | Description |
|---|---|
| Scripting Backend | Choose the scripting backend you want to use. The scripting backend determines how Unity compiles and executes C# code in your Project.
|
| API Compatibility Level | Choose which .NET APIs you can use in your project. This setting can affect compatibility with third-party libraries. However, it has no effect on Editor-specific code (code in an Editor directory, or within an Editor-specific Assembly Definition). Tip: If you’re having problems with a third-party assembly, you can try the suggestion in the API Compatibility Level section.
|
| Editor Assemblies Compatibility Level | Select which .NET APIs to use in your Editor assemblies.
|
| IL2CPP Code Generation | Defines how Unity manages IL2CPP code generation. Note: To use this, set Scripting Backend to IL2CPP. |
| C++ Compiler Configuration | Choose the C++ compiler configuration used when compiling IL2CPP generated code.
|
| Use incremental GC | Uses the incremental garbage collector, which spreads garbage collection over several frames to reduce garbage collection-related spikes in frame duration. For more information, refer to Automatic Memory Management. |
| Allow downloads over HTTP | Indicate whether to allow downloading content over HTTP. The default option is Not allowed due to the recommended protocol being HTTPS, which is more secure.
|
| Active Input Handling | Choose how to handle input from users.
|
Shader Variant Loading
Use these settings to control how much memory shadersA program that runs on the GPU. More info
See in Glossary use at runtime.
| Property | Description |
|---|---|
| Default chunk size (MB) | Sets the maximum size of compressed shader variant data chunks Unity stores in your built application for all platforms. The default is 16. For more information, refer to Shader loading. |
| Default chunk count | Sets the default limit on how many decompressed chunks Unity keeps in memory on all platforms. The default is 0, which means there’s no limit. |
| Override | Enables overriding Default chunk size and Default chunk count for this build target. |
| Chunk size (MB) | Overrides the value of Default chunk size (MB) on this build target. |
| Chunk count | Overrides the value of Default chunk count on this build target. |
API Compatibility Level
You can choose your mono API compatibility level for all targets. Sometimes a third-party .NET library uses functionality that’s outside of your .NET compatibility level. To understand what is going on in such cases, and how to best fix it, try following these suggestions:
- Install ILSpy for Windows.
- Drag the .NET assemblies for the API compatibility level that you’re having issues with into ILSpy. You can find the problematic files under
Frameworks/Mono/lib/mono/YOURSUBSET/. - Drag in your third-party assembly.
- Right-click your third-party assembly and select Analyze.
- In the analysis report, inspect the Depends on section. The report highlights anything that the third-party assembly depends on, but that’s not available in the .NET compatibility level of your choice in red.
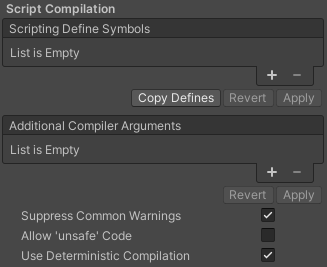
Script Compilation

| Property | Description |
|---|---|
| Scripting Define Symbols | Sets custom compilation flags. For more details, refer to Platform dependent compilation. |
| Additional Compiler Arguments | Adds entries to this list to pass additional arguments to the Roslyn compiler. Use one new entry for each additional argument. To create a new entry, click Add (+). To remove an entry, click Remove (-). When you have added all desired arguments, click Apply to include your additional arguments in future compilations. Click Revert to reset this list to the most recent applied state. |
| Suppress Common Warnings | Indicates whether to display the C# warnings CS0169 and CS0649. |
| Allow ‘unsafe’ Code | Enables support for compiling ‘unsafe’ C# code in a pre-defined assembly (for example, Assembly-CSharp.dll). For Assembly Definition Files ( .asmdef), click on one of your .asmdef files and enable the option in the Inspector window that appears. |
| Use Deterministic Compilation | Indicates whether to prevent compilation with the -deterministic C# flag. With this setting enabled, compiled assemblies are byte-for-byte the same each time they’re compiled. For more information, refer to C# Compiler Options that control code generation. |
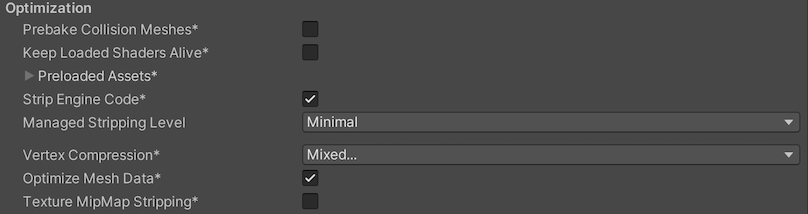
Optimization

| Property | Description |
|---|---|
| Prebake Collision Meshes | Adds collision data to Meshes at build time. |
| Preloaded Assets | Sets an array of Assets for the player to load on startup. To add new Assets, increase the value of the Size property and then set a reference to the Asset to load in the new Element box that appears. |
| Strip Engine Code | Enable this option if you want the Unity Linker tool to remove code for Unity Engine features that your Project doesn’t use. This setting is only available with the IL2CPP scripting backend. Most apps do not use every available DLL. This option strips out DLLs that your app doesn’t use to reduce the size of the built Player. If your app is using one or more classes that would normally be stripped out under your current settings, Unity displays a debug message when you try to build the app. |
| Managed Stripping Level | Choose how aggressively Unity strips unused managed (C#) code. When Unity builds your app, the Unity Linker process can strip unused code from the managed DLLs your Project uses. Stripping code can make the resulting executable smaller, but can sometimes remove code that’s in use. For more information about these options and bytecode stripping with IL2CPP, refer to ManagedStrippingLevel.
|
| Enable Internal Profiler (Deprecated) | This feature is deprecated and will be retired in a future version of Unity. Use the Profiler window instead (menu: Window > Analytics > Profiler). The Profiler collects application performance data and prints a report to the console. The report contains the number of milliseconds each Unity subsystem takes to execute on each frame, averaged across 30 frames. |
| Vertex Compression | Sets vertex compression per channel. This affects all the meshes in your project. Typically, Vertex Compression is used to reduce the size of mesh data in memory, reduce file size, and improve GPU performance. For more information on how to configure vertex compression and limitations of this setting, refer to Compressing mesh data. |
| Optimize Mesh Data | Enable this option to strip unused vertex attributes from the mesh used in a build. This option reduces the amount of data in the mesh, which can help reduce build size, loading times, and runtime memory usage. Warning: If you have this setting enabled, don’t change material or shader settings at runtime. For more information, refer to PlayerSettings.stripUnusedMeshComponents. |
| Texture Mipmap Stripping | Enables mipmap stripping for all platforms. It strips unused mipmap levels from Textures at build time. Unity determines unused mipmap levels by comparing the mipmap level against the quality settings for the current platform. If a mipmap level is excluded from every quality setting for the current platform, then Unity strips those mipmap levels from the build at build time. If QualitySettings.globalTextureMipmapLimit is set to a mipmap level that has been stripped, Unity will set the value to the closest mipmap level that hasn’t been stripped. |
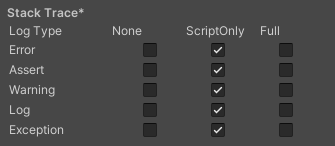
Stack Trace
Select the logging settings for the Web platform.

Select your preferred stack trace method by enabling the option that corresponds to each Log Type (Error, Assert, Warning, Log, and Exception) based on the type of logging you require. For more information, refer to stack trace logging.
| Property | Description |
|---|---|
| None | No logs are ever recorded. |
| ScriptOnly | Logs only when running scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info See in Glossary. |
| Full | Logs all the time. |
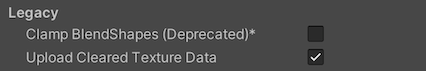
Legacy
Enable the Clamp BlendShapes (Deprecated) option to clamp the range of blend shape weights in Skinned Mesh Renderers.

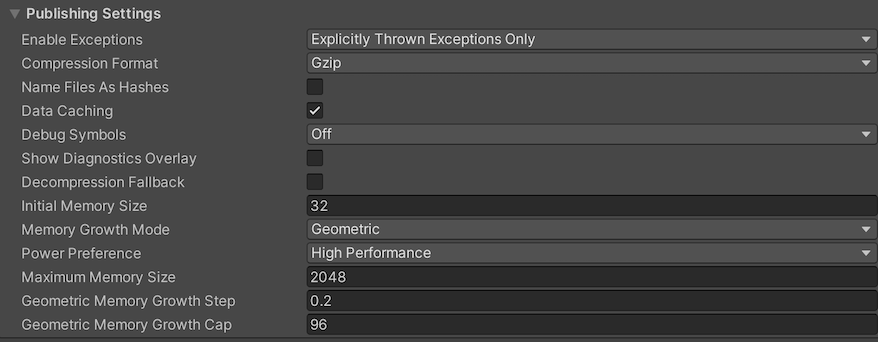
Publishing settings
Use the Publishing Settings to configure how Unity builds your Web platform application. For example, you can choose to enable the browser cache to store its files in your build.

| Property | Description |
|---|---|
| Compression Format | Choose the compressionA method of storing data that reduces the amount of storage space it requires. See Texture Compression, Animation Compression, Audio Compression, Build Compression. See in Glossary format to use for release build files. The options are: Gzip, Brotli, and Disabled (none). This option doesn’t affect development buildsA development build includes debug symbols and enables the Profiler. More info See in Glossary. |
| Name Files As Hashes | Enable this option to use an MD5 hash of the uncompressed file contents as a file name for each file in the build. |
| Data caching | Enable this option to automatically cache your contents Asset data on the user’s machine so it doesn’t have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers might implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
| Debug Symbols | Select from the available options to specify how debug symbols are added in your build.
|
| Decompression Fallback | Include decompression fallback code for build files in the loader. Use this option if you’re unable to configure server response headers according to the selected compression method. |
| Power Preference | Set a preference for which GPU to use when rendering on a multi-GPU device. Note that the browser might ignore this preference.
|
WebAssembly Language Features
Use this section to customize the WebAssembly language features for your Web application.
| Property | Description |
|---|---|
| Enable Exceptions | Choose how to handle unexpected code behavior (generally considered errors) at runtime.
|
| Enable Native C/C++ Multithreading | Enable this option to use the native Unity C/C++ engine code that targets WebAssembly/SharedArrayBuffer multithreading (experimental). If this setting is enabled, the server configuration needs to set Cross-Origin Opener Policy (COOP), Cross-Origin Embedded Policy (COEP), and Cross-Origin Resource Policy (CORP) headers. For examples of how to set these headers, refer to Server configuration code samples. Note that not all browsers support SharedArrayBuffer.This setting doesn’t enable multithreading C# code, as that requires further advances to the WebAssembly language standard. It’s recommended to disable this option and use it only for evaluating future web features. |
| Enable WebAssembly 2023 | If enabled, the generated WebAssembly code targets WebAssembly 2023, which is a Unity-coined name for a selection of newer WebAssembly language features. These features include: sign-extension opcodes, non-trapping fp-to-int instructions, bulk memory, JS BigInt integration, WebAssembly.Table, native WebAssembly exceptions, and SIMD (requires Chrome ≥ 91 (May 2021), Firefox ≥ 89 (June 2021) or Safari ≥ 16.4 (March 2023)). If disabled, targets the original WebAssembly MVP feature setA feature set is a collection of related packages that you can use to achieve specific results in the Unity Editor. You can manage feature sets directly in Unity’s Package Manager. More infoSee in Glossary. |
| Use WebAssembly.Table | Enable this option if you want the Web build to target the WebAssembly.Table language feature for faster JS-Wasm interop and build times. When this option is disabled, the Web build targets the older deprecated Emscripten -sDYNCALLS model for backwards compatibility with older Unity Web JS plug-ins. It’s recommended to enable this option for new projects that don’t use any old incompatible JavaScript plug-ins, and to disable it if you’re using .jslib files that rely on the old dynCall() mechanism. Note: WebAssembly.Table isn’t backwards compatible. When targeting WebAssembly.Table, use the Emscripten runtime function getWasmTableEntry(functionPtr) to convert a function pointer to a callable JS function, or the Emscripten code template {{{ makeDynCall('sig', 'variableName') }}}(...args); to make a function pointer call. The earlier Emscripten runtime function family dynCall_sig(ptr, ...args); is no longer supported with WebAssembly.Table. For code examples, refer to the Emscripten documentation. |
| Enable BigInt | Enable this option to target the WebAssembly.BigInt language feature and use the BigInt type in WebAssembly, which results in faster build times and slightly smaller code size. When this option is disabled, the BigInt type isn’t available in WebAssembly. The generated WebAssembly code relies on the BigInt ABI for function signatures containing 64-bit variables. Disable this option if you want to target old browsers that don’t support the Wasm BigInt feature. It’s recommended to enable this option for new projects, fast build iteration times, and to disable it if targeting backward compatibility with older browsers is important. Note: The Wasm BigInt feature requires at least Chrome 85 (Aug 25, 2020), Firefox 78 (Jun 30, 2020), Safari 14.5 (Apr 26, 2021), or newer. |
| Initial Memory Size | The initial size of the WASM heap memory in megabytes (MB). By default, this is set to 32 MB. If Memory Growth Mode is set to None, then this is also the maximum size of WASM heap memory. |
| Memory Growth Mode | Choose the growth mode for the WASM heap memory from the following options. The recommended option is Geometric.
|
| Maximum Memory Size | The maximum size of the WASM heap memory in MB. By default, this is set to 2048 MB, which is the recommended setting. You can enter a memory size up to 4096 MB, but there are known Firefox and Chrome bugs for builds over 2048 MB. This option is only available for the Memory Growth Mode Linear or Geometric. |
| Linear Memory Growth Step | Advanced tuning option to control the WASM heap growth step in MB. By default, this is set to 16 MB. A growth step of 16 MB indicates that the heap is increased by 16 MB each time it needs to grow. Only available if Memory Growth Mode is set to Linear. |
| Geometric Memory Growth Step | Advanced tuning option to control the WASM heap growth factor relative to the current heap size. By default, this is set to 0.2. A growth factor of 0.2 means that the size of the heap is increased by 0.2 * currentHeapSize each time the heap needs to grow. Only available if Memory Growth Mode is set to Geometric. |
| Geometric Memory Growth Cap (MB) | Advanced tuning option to control the upper limit for a heap growth step in MB. By default, this is set to 96 MB. A growth cap of 96MB means that the size of the heap is increased by at most 96 MB. Only available if Memory Growth Mode is set to Geometric. |
| Enable Submodule Stripping Compatibility | If enabled, produces a build that can be used with the submodule stripping functionality of the Web Stripping Tool package. If disabled, produces a build that is not intended to be submodule stripped. It is best to leave this option disabled whenever not using the Web Stripping Tool package, or generated code size can be adversely affected. |
Show Diagnostic Overlay setting
To help optimize Web builds and diagnose potential problems, you can view diagnostics information (currently limited to memory usage) by enabling this setting. Once enabled, an icon appears on the build that displays an overlay with data about the build. It’s available for both Development and Release builds.
-
To view the diagnostics information, enable the Show Diagnostics Overlay option in the Player settings window (File > Build Profiles > Player Settings > Publishing Settings).
On desktop, the Diagnostics icon appears on the footer of the Web canvas:

Diagnostics button on the footer of the canvas On a mobile device, the Diagnostics icon appears on the bottom-right of the screen:

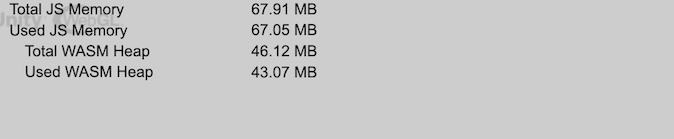
An Android phone displaying the diagnostics button Click the Diagnostics icon. An overlay appears showing the JavaScript memory, which is further broken down to display WASM heap memory usage:

The following diagnostics appear on the overlay screen:
| Property | Function |
|---|---|
| Total JS Memory | The current size of the JavaScript (JS) heap, including unused memory not allocated to any JS objects in megabytes.
|
| Total WASM heap memory | Linear memory representing the entire heap of the C/C++ Unity engine that’s compiled with Emscripten, including unallocated memory in megabytes.
|
| Page Load Time to First Frame | The total time from the beginning of page load until the first application frame rendering is complete in milliseconds.
|
| Average FPS (10 s) | The average of last 10 frames per second.
|
| Number of Frame Stalls | The number of rendered frames that took unusually long to complete compared to their previous frames. |
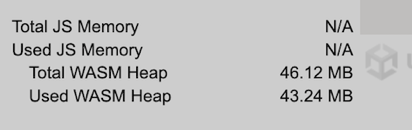
Important note about JS Memory
The JS Memory information is obtained using the performance.memory API, which is currently only supported on Chrome or Edge. There are no other APIs available that return this information for Safari or Firefox.
Note: The performance.memory API isn’t supported on iOS devices.
On browsers where this API isn’t supported, a message showing N/A appears.

Additional resources:
PlayerSettingsWebGL