static function TextField (text : String, params options : GUILayoutOption[]) : String
static function TextField (text : String, style : GUIStyle, params options : GUILayoutOption[]) : String
static function TextField (label : String, text : String, params options : GUILayoutOption[]) : String
static function TextField (label : String, text : String, style : GUIStyle, params options : GUILayoutOption[]) : String
static function TextField (label : GUIContent, text : String, params options : GUILayoutOption[]) : String
static function TextField (label : GUIContent, text : String, style : GUIStyle, params options : GUILayoutOption[]) : String
Parameters
| Name | Description |
|---|---|
| label | Optional label to display in front of the text field. |
| text | The text to edit. |
| style | Optional GUIStyle. |
| options |
An optional list of layout options that specify extra layouting properties. Any values passed in here will override settings defined by the style. See Also: GUILayout.Width, GUILayout.Height, GUILayout.MinWidth, GUILayout.MaxWidth, GUILayout.MinHeight, GUILayout.MaxHeight, GUILayout.ExpandWidth, GUILayout.ExpandHeight |
Returns
String - The text entered by the user.
Description
Make a text field.
This works just like GUILayout.TextField, but correctly responds to select all, copy, paste etc. in the editor, and it can have an optional label in front.

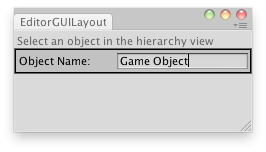
Changes the name of the selected GameObject.
// Automatically change the name of the selected object via a text field
class EditorGUILayoutTextField extends EditorWindow {
var objectName : String = "";
@MenuItem("Examples/GUILayout TextField")
static function Init() {
var window = GetWindow(EditorGUILayoutTextField);
window.Show();
}
function OnGUI() {
GUILayout.Label("Select an object in the hierarchy view");
if(Selection.activeGameObject)
Selection.activeGameObject.name =
EditorGUILayout.TextField("Object Name: ", Selection.activeGameObject.name);
this.Repaint();
}
}