public static bool Foldout
(bool foldout,
string content,
bool toggleOnLabelClick,
GUIStyle style=
EditorStyles.foldout);
public static bool Foldout
(bool foldout,
GUIContent content,
bool toggleOnLabelClick,
GUIStyle style=
EditorStyles.foldout);
public static bool Foldout
(bool foldout,
GUIContent content,
GUIStyle style=
EditorStyles.foldout);
Parameters
| foldout | Отображаемое состояние (раскрыт или нет). |
| content | Текст для отображения. |
| style | @param style Необязательный стиль GUIStyle. |
| toggleOnLabelClick | Whether to toggle the foldout state when the label is clicked. |
Returns
bool Состояние, выбранное пользователем. Если true, вы должны отрисовать дочерние элементы.
Description
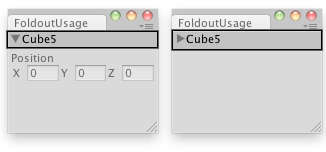
Создаёт текст с раскрывающейся стрелкой слева.
Это удобно для создания структур наподобие дерева или папок, где дочерние элементы отображаются, только если раскрыт родительский элемент.
Create a foldable menu that hides/shows the selected transform.
// Create a foldable menu that hides/shows the selected transform position. // If no Transform is selected, the Foldout item will be folded until // a transform is selected.
using UnityEditor; using UnityEngine;
public class FoldoutUsage : EditorWindow { bool showPosition = true; string status = "Select a GameObject";
[MenuItem("Examples/Foldout Usage")] static void Init() { FoldoutUsage window = (FoldoutUsage)GetWindow(typeof(FoldoutUsage)); window.Show(); }
public void OnGUI() { showPosition = EditorGUILayout.Foldout(showPosition, status); if (showPosition) if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position); status = Selection.activeTransform.name; }
if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } }
public void OnInspectorUpdate() { this.Repaint(); } }
Copyright © 2017 Unity Technologies. Publication 2017.2