요소 위치 지정
Relative 포지션 및 Flexbox
UI 툴킷은 Flexbox 레이아웃 엔진의 구현인 Yoga의 수정 버전을 사용합니다. Flexbox는 일반적인 CSS 레이아웃 엔진입니다. 메인 스타일 프로퍼티는 다음을 포함합니다.
-
Flex > Direction (USS의
flex-direction): 어느 요소 또는 main-axis의 레이아웃 방향을 설정합니다. 기본값인column은 다른 오버라이드가 없는 경우, 이 스타일 프로퍼티가 있는 부모 요소 아래의 자식 요소는 열의 두 번째 자식 요소 위에 표시된다는 뜻입니다. -
Flex > Grow (USS의
flex-grow): 이 프로퍼티는 요소가 main-axis에서 커지는 방식을 정의합니다. 이 프로퍼티는 같은 부모의 기타 모든 형제와 공유되는 비율로, 요소를 스트레치하여 부모(에서 모든 형제를 뺀) 크기 전체를 차지하게 할 때 유용합니다. 이를 수행하려면 Flex > Grow 값을1로 설정하십시오.flex-grow가1로 설정된 형제가 두 개 있는 경우, 각 형제가 main-axis를 따라 부모의 가용 크기 중 50%를 차지합니다. -
Align > Align Items (USS의
align-items): 이 프로퍼티는 cross-axis 또는 main-axis와 수직인 축에서 요소의 얼라인먼트를 정의합니다. 예를 들어,flex-direction: column과align-items: flex-end가 설정된VisualElement에 버튼이 두 개 있는 경우, 두 버튼은 컨테이너의 오른쪽 가장자리에 부딪힙니다.align-items의 옵션은flex-direction의 값에 종속되므로flex-start,flex-end와 같은 이름을 지닙니다. -
Align > Justify Content (USS의
justify-content): 이 프로퍼티는 main-axis에서 요소의 얼라인먼트를 정의합니다. 예를 들어,flex-direction: column과align-items: flex-end가 설정된VisualElement에 버튼이 두 개 있는 경우, 두 버튼은 컨테이너의 아래쪽 가장자리에 부딪힙니다.justify-content의 옵션은flex-direction의 값에 종속되므로flex-start,flex-end와 같은 이름을 지닙니다.
선택한 요소에 자식 요소가 있으면 헤더의 토글을 사용하여 Viewport에서 flex와 관련된 스타일 프로퍼티를 토글할 수 있습니다. 아래 이미지는 #menu 요소의 가용 옵션을 나타냅니다.

Flexbox의 작동 방식을 알아두는 것이 좋습니다. 자세한 내용은 Flexbox 가이드를 참조하십시오.
위 Flexbox 스타일 프로퍼티와 VisualElement의 계층 구조를 조합하여 복잡한 동적 레이아웃을 만들 수 있습니다. 다음은 화면 오른쪽 하단 가장자리에 Button이 고정된 레이아웃의 예제입니다.

아래는 각 컨테이너 VisualElement에 설정된 인라인 스타일을 나타내는 이 레이아웃의 UXML입니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement name="screen-is-blue" style="flex-grow: 1; justify-content: flex-end; background-color: blue;">
<ui:VisualElement name="toolbar-is-orange" style="align-items: flex-end; background-color: orange;">
<ui:Button text="Button" display-tooltip-when-elided="true" />
</ui:VisualElement>
</ui:VisualElement>
</ui:UXML>
컨테이너는 모양을 드러내기 위해 색칠되어 있습니다. 중첩된 VisualElement 컨테이너를 사용하면 각 요소의 포지션과 크기를 명시적으로 설정하지 않고도 모든 동적 레이아웃을 구현할 수 있습니다. 그러면 레이아웃이 동적으로 유지되며, 크기가 변화하는 더 큰 컨테이너(예: 크기가 변화하는 화면)에 맞춰 자동 조정됩니다.
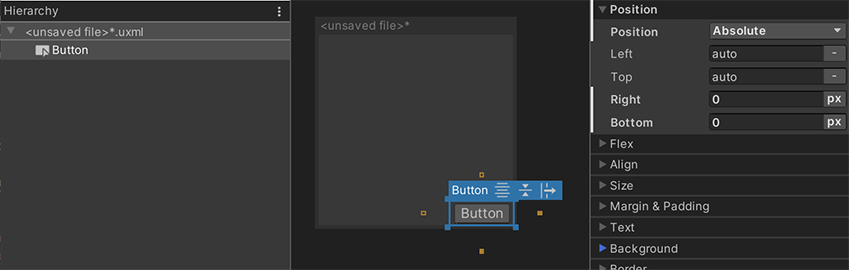
Absolute 포지션
또한 UI 빌더는 Position 스타일 프로퍼티를 표시합니다. Position 스타일 프로퍼티를 사용하려면 Position > Position 타입을 Absolute로 설정해야 합니다. 이 Absolute 모드에서는 요소가 기본 Flexbox 기반 레이아웃 엔진에 보이지 않아서 마치 더 이상 공간을 차지하지 않는 것처럼 보입니다. Absolute 포지션의 요소는 여전히 Relative 포지션을 사용하는 형제 위에 표시됩니다.
Absolute 포지션 모드는 UI 툴킷의 빌트인 레이아웃 엔진을 우회하므로 가급적 사용하지 마십시오. 또한 전체 레이아웃을 변경하는 경우 개별 요소를 수동으로 업데이트해야 하는 까다로운 UI가 초래될 수 있습니다.
Absolute 포지션을 사용하는 동안 Position > Left, Top, Right, Bottom 스타일 프로퍼티를 사용하여 요소 부모의 가장자리로부터 요소를 오프셋하고 크기를 조절할 수 있습니다. 이로 인해 화면에서 절대 좌표가 설정되지는 않지만, 부모 요소에 비해 오프셋이 설정됩니다. 계속 Relative 모드를 사용하여 부모 요소의 포지션을 지정할 수 있습니다. Left 오프셋과 Right 오프셋을 모두 설정하면 요소의 Width 스타일 프로퍼티가 무시되며, 다음 수식에 따라 계산된 너비가 적용됩니다.
element-computed-width = parent-width - left-offset - right-offset
Left, Top, Right, Bottom은 앵커로도 해석할 수 있습니다. 예를 들어, 다음과 같이 화면 오른쪽 하단에 Button을 고정할 수 있습니다.

아래 UXML은 인라인 스타일을 나타냅니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:Button text="Button" style="position: absolute; right: 0; bottom: 0;" />
</ui:UXML>
위치 지정 시 Left를 0으로 설정하는 것과 Left를 설정하지 않는 것은 다릅니다.
-
Left를 0으로 설정했다는 것은 오프셋을 0으로 설정한다는 의미입니다. -
Left unset은 오프셋을 설정하지 않으며, 다른 스타일 프로퍼티가 요소의 너비나 높이를 정의하도록 둡니다.
요소의 파란색 선택 테두리의 각 가장자리와 코너에 있는 추가적인 크기 조절 핸들을 통해 Canvas에서 직접 이러한 오프셋 스타일 프로퍼티를 수정할 수도 있습니다. 설정된 항목과 설정되지 않은 항목을 구분하는 것이 매우 중요하므로, Canvas는 요소의 각 면에 주황색 정사각형으로 “앵커” 토글을 포함합니다. Canvas 핸들은 요소의 크기를 시각적으로 조절할 때 설정되는 스타일 프로퍼티를 설정된 “앵커”에 따라 조정합니다. 예를 들어, Canvas에서 요소의 크기를 오른쪽 테두리 핸들을 통해 조절하는 경우:
- Left 및 Right 프로퍼티를 모두 설정하면 핸들이 Right 프로퍼티를 업데이트합니다.
- Left 프로퍼티를 설정하고 Right 프로퍼티는 설정하지 않으면 핸들이 Width 프로퍼티를 업데이트합니다.
Relative 포지션과 Absolute 포지션 모두 사용하기
Absolute 포지션 모드의 사용이 적합한 사용 사례 중 하나는 오버레이입니다. 이 포지션 모드는 복잡한 UI를 다른 복잡한 UI 위에 오버레이하는 경우(예: 팝업이나 드롭다운) 유용합니다. Absolute 포지션은 오버레이 컨테이너 자체에만 사용할 수 있으며, 오버레이 내에서는 계속해서 Relative 모드를 사용해야 합니다. 다음은 간단한 중앙 팝업의 예제입니다.
 다음은 참조용 UXML입니다.
다음은 참조용 UXML입니다.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements">
<ui:VisualElement name="complex-ui-screen">
<ui:Toggle label="Toggle" />
<ui:MinMaxSlider picking-mode="Ignore" label="Min/Max Slider" min-value="10" max-value="12" low-limit="-10" high-limit="40" />
<ui:Label text="Label" />
<ui:Button text="Button" />
<ui:Button text="Button" />
</ui:VisualElement>
<ui:VisualElement name="overlay" style="position: absolute; left: 0; top: 0; right: 0; bottom: 0; background-color: rgba(0, 0, 0, 0.71); align-items: center; justify-content: center;">
<ui:VisualElement name="popup" style="background-color: rgba(70, 70, 70, 255);">
<ui:Label text="Exit?" name="message" />
<ui:Button text="Ok" name="ok-button" style="width: 108.3333px;" />
</ui:VisualElement>
</ui:VisualElement>
</ui:UXML>
위의 예제는 Absolute 포지션의 사용을 강조 표시합니다. 모든 Position > Left, Top, Right, Bottom을 0으로 설정하여 포지션을 화면 가장자리에서 0 픽셀만큼 떨어지도록 하면 #overlay 요소가 #complex-ui-screen 컨테이너 요소와 겹칩니다. #overlay 요소에 반투명 배경을 설정하여 다른 UI를 더 어둡게 보이도록 할 수도 있습니다. #popup 컨테이너 VisualElement가 중앙에 위치하도록 Relative 포지션을 설정하려면 #overlay를 사용하십시오.