- Unity マニュアル
- Unity 2D
- スプライト
スプライト
Sprite は 2D グラフィックオブジェクトです。3D に慣れているユーザーにとっては、 Sprite は実質的には、標準のテクスチャにすぎないかもしれません。しかし、スプライトテクスチャを組み合わせ、処理し、開発を効率的に便利に行うためには、特別な技術が必要です。
Unity には、プレースホルダーの Sprite Creator、ビルドインの Sprite Editor、Sprite Renderer 、Sprite Packer が備えられています。
Unity のプロジェクトで、アセットを スプライト に設定するには、以下の スプライトのインポートと設定 を参照してください。
スプライトツール
Sprite Creator
Sprite Creator を使用して、プロジェクト内にプレースホルダースプライトを作成します。こうすることにより、ソースやグラフィックが手元にない状態で、開発を進めることができます。
Sprite Editor
Sprite Editor を使用すると、イメージエディターで、大きい画像からスプライトグラフィックスを抽出し、多くのコンポーネント画像を 1つのテクスチャ内で編集できます。例えば、キャラクターの腕、脚、体を 1つの画像内で個々のエレメントとしてキープできます。
Sprite Renderer
3D オブジェクトの場合、スプライトは Mesh Renderer よりむしろ、Sprite Renderer コンポーネントを使ってレンダリングされます。画像を スプライト として表示するには、2D、3D シーンどちらでも、Sprite Renderer を使用します。
Sprite Packer
Sprite Packer を使用して、プロジェクトのビデオメモリの利便性とパフォーマンスを最適化します。
スプライトのインポートと設定
スプライト は、Unity プロジェクトの アセット の一種です。それらは Project View で、すぐに使用できます。
プロジェクトに スプライト をインポートするには、以下の 2つの方法があります。
-
コンピューターの Finder (Mac OS X)、やエクスプローラー (Windows) で、Unity プロジェクトの アセット フォルダーに、直接、画像を置きます。
Unity がこれを検知し、プロジェクトの プロジェクトビュー に表示します。
-
Unity で、 Assets>Import New Asset… を選択し、コンピューターの ファインダー (Mac OS X)や、エクスプローラー (Windows) を起動します。
そこから画像を選択すると、Unity によって プロジェクトビュー に取り込まれます。
この件に関する詳細と、 アセット フォルダーの編成に関する有用な情報に関しては、アセットのインポート を参照してください。
画像をスプライトに設定する方法
プロジェクトモードが 2Dに設定されている場合、インポートする画像は自動的に スプライト に設定されます。
ただし、プロジェクトモードが 3Dに設定されている場合、画像は テクスチャ に設定されます。そのため、アセットの Texture Type を変更する必要があります。
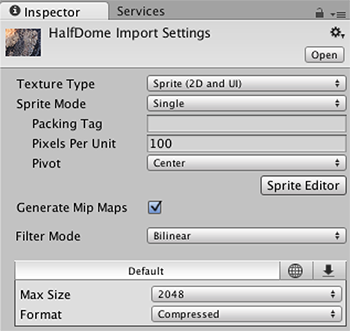
アセット上でクリックし、 インポートインスペクター を表示します。
-
Texture Type を Sprite (2D and UI) に設定します。
(図 1 Texture Type を….に設定)
プロジェクトモードを 2Dに設定するための詳細は、2D、3D プロジェクト を参照してください。