- Unity User Manual (2019.2)
- 2D
- スプライト
スプライト
スプライト は 2D グラフィックオブジェクトです。3D に慣れているユーザーにとっては、 スプライト は実質的には、標準のテクスチャにすぎないかもしれません。しかし、スプライトテクスチャを組み合わせ、処理し、開発を効率的に便利に行うためには、特別な技術が必要です。
Unity には、プレースホルダーの Sprite Creator、ビルドインの Sprite Editor、Sprite Renderer 、Sprite Packer が備えられています。
Unity のプロジェクトで、アセットを スプライト に設定するには、以下の スプライトのインポートと設定 を参照してください。
スプライトツール
Sprite Creator
Sprite Creator を使用して、プロジェクト内にプレースホルダースプライトを作成します。こうすることにより、ソースやグラフィックが手元にない状態で、開発を進めることができます。
Sprite Editor
Sprite Editor を使用すると、イメージエディターで、大きい画像からスプライトグラフィックスを抽出し、多くのコンポーネント画像を 1つのテクスチャ内で編集できます。例えば、キャラクターの腕、脚、体を 1つの画像内で個々のエレメントとしてキープできます。
Sprite Renderer
3D オブジェクトの場合、スプライトは Mesh Renderer よりむしろ、Sprite Renderer コンポーネントを使ってレンダリングされます。画像を スプライト として表示するには、2D、3D シーンどちらでも、Sprite Renderer を使用します。
Sprite Packer
Sprite Packer を使用して、プロジェクトのビデオメモリの利便性とパフォーマンスを最適化します。
スプライトのインポートと設定
スプライト は、Unity プロジェクトの アセット の一種です。それらは Project ビューで、すぐに使用できます。
プロジェクトに スプライト をインポートするには、以下の 2つの方法があります。
-
コンピューターの Finder (Mac OS X)、やエクスプローラー (Windows) で、Unity プロジェクトの Assets フォルダーに、直接、画像を置きます。
Unity がこれを検知し、プロジェクトの Project ビューに表示します。
-
Unity で、Assets_ > Import New Asset を選択し、コンピューターの ファインダー (Mac OS X) や、エクスプローラー (Windows) を起動します。
そこから画像を選択すると、Unity によって Project ビューに取り込まれます。
この件に関する詳細と、 Assets フォルダーの編成に関する有用な情報に関しては、アセットのインポート を参照してください。
画像をスプライトに設定する方法
プロジェクトモードが 2D に設定されている場合、インポートする画像は自動的に スプライト に設定されます。プロジェクトモードの 2D 設定に関する詳細は、 2D/3D プロジェクト を参照してください。
ただし、プロジェクトモードが 3D に設定されている場合、画像は テクスチャ に設定されます。そのため、アセットの Texture Type を変更する必要があります。
- アセット上でクリックし、 インポートインスペクター を表示します。
- Texture Type を Sprite (2D and UI) に設定します。

スプライトの Texture Type 設定の詳細は Texture type: Sprite (2D and UI) を参照してください。
スプライトのソート
Unity のレンダラーは、レイヤーの順序やカメラからの距離などのいくつかの基準によってソートされます。Unity の GraphicsSettings (Edit > Project Settings > Graphics) に、Transparency Sort Mode と呼ばれる設定があります。このモードでは、カメラとの位置関係でスプライトをソートする方法を制御できます。具体的には、軸上のスプライト位置を利用して、他のスプライトに対して透明であるスプライトとそうでないものを判断します。
この設定は、スプライトを Y 軸に沿って並べるときなどに使用されます。 2D ゲームでは非常によく使われます。軸の高い位置にあるスプライトは、低い位置のスプライトの後ろにソートされます。こうすることによって、高い位置にあるスプライトは遠くにあるように見えます。

使用可能な Transparency Sort Mode のオプションは 4 つあります。

Default - カメラの Projection モードが Perspective または Orthographic に設定されているかどうかに基づいてソートします。
Perspective - Perspective ビューに基づいてソートします。 Perspective ビューでは、カメラ位置からスプライトの中心までの距離に基づいてスプライトをソートします。
Orthographic - Orthographic ビューに基づいてソートします。Orthographic ビューでは、ビューの方向に沿った距離に基づいてスプライトをソートします。
Custom Axis - Transparency Sort Axisで指定された軸に基づいてスプライトをソートします。
Transparency Sort Mode を Custom Axis に設定する場合は、Transparency Sort Axis を設定する必要があります。

Transparency Sort Mode モードを Custom Axis に設定している場合は、シーンビューのレンダラーは、カメラからこの軸までの距離に基づいてソートされます。 –1 から 1 の範囲の値を使用して軸を定義します。例えば、 X=0, Y=1, Z=0 は上方向への軸を設定し、 X=1, Y=1, Z=0 は、X と Y の間を通る斜め方向の軸を設定します。
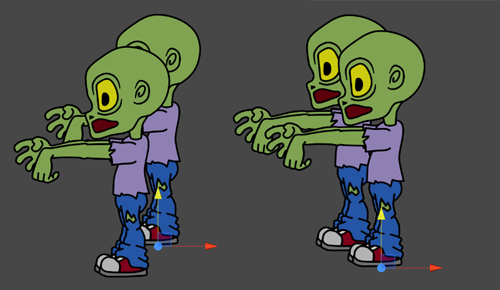
例えば、スプライトの挙動を上の図のように Y 軸の高い位置にあるスプライトが、Y 軸の低い位置にあるものより後方になるよう設定したい場合は、Transparency Sort Mode を Custom Axis に設定し、Transparency Sort Axis の Y の値を 0 より大きくします。
スクリプトを使ったスプライトのソート
さらに、カメラの以下のプロパティーを変更し、スクリプトを使ってカメラごとにスプライトをソートすることもできます。
TransparencySortMode (Transparency Sort Mode に該当)
TransparencySortAxis (Transparency Sort Axis に該当)
例
var camera = GetComponent<Camera>();
camera.transparencySortMode = TransparencySortMode.CustomAxis;
camera.transparencySortAxis = new Vector3(0.0f, 1.0f, 0.0f);
2018–04–25 Page amended
2017–05–24 Page amended
Sort Mode を 5.6に追加