public static function InspectorTitlebar(foldout:
bool,
targetObjs: Object[]):
bool;
public static bool InspectorTitlebar(bool foldout,
Object[] targetObjs);
パラメーター
| foldout | 矢印で示されている折りたたみの状態 |
| targetObj | Titlebar のためのオブジェクト(たとえばコンポーネント) かオブジェクトたち |
戻り値
bool ユーザーによって設定された値
説明
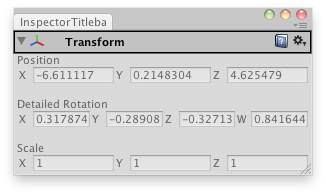
Inspector Window のような Titlebar を作成します。

"回転角度を X、Y、Z、W で Quaternion Component を表示するカスタムのインスペクターを作成します。"
// Create a custom transform inspector that shows the X,Y,Z,W quaternion components // instead of the rotation angles. class InspectorTitlebarUsage extends EditorWindow { var fold : boolean = true; var rotationComponents : Vector4; var selectedTransform : Transform; @MenuItem("Examples/Inspector Titlebar") static function Init() { var window = GetWindow(InspectorTitlebarUsage); window.Show(); } function OnGUI() { if(Selection.activeGameObject) { selectedTransform = Selection.activeGameObject.transform; fold = EditorGUILayout.InspectorTitlebar(fold, selectedTransform); if(fold) { selectedTransform.position = EditorGUILayout.Vector3Field("Position", selectedTransform.position); EditorGUILayout.Space(); rotationComponents = EditorGUILayout.Vector4Field("Detailed Rotation", QuaternionToVector4(selectedTransform.localRotation)); EditorGUILayout.Space(); selectedTransform.localScale = EditorGUILayout.Vector3Field("Scale", selectedTransform.localScale); } selectedTransform.localRotation = ConvertToQuaternion(rotationComponents); EditorGUILayout.Space(); } } function ConvertToQuaternion(v4 : Vector4) { return Quaternion(v4.x, v4.y, v4.z, v4.w); } function QuaternionToVector4(q : Quaternion) { return Vector4(q.x, q.y, q.z, q.w); } function OnInspectorUpdate() { this.Repaint(); } }
Titlebar は指定されたオブジェクトの種類によって異なる折りたたみやヘルプアイコンや設定メニューのための矢印があります。