Timelineとの統合
ノードのアニメーション

Timeline を使ってノードをアニメーションする方法を説明します。
Transformノードを使用して画像を水平方向にパンする Compositor Graph アセットを作成します。 手順は以下の通りです。
グラフ内にRenderノード、Transformノード、Layerノードがあることを確認します。
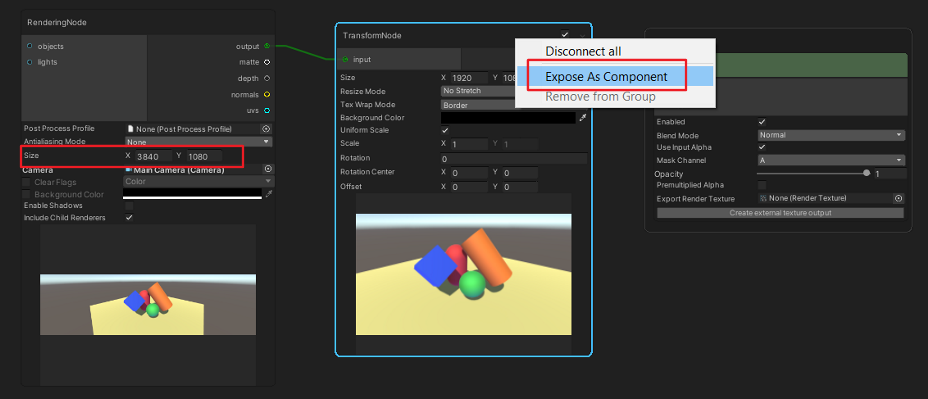
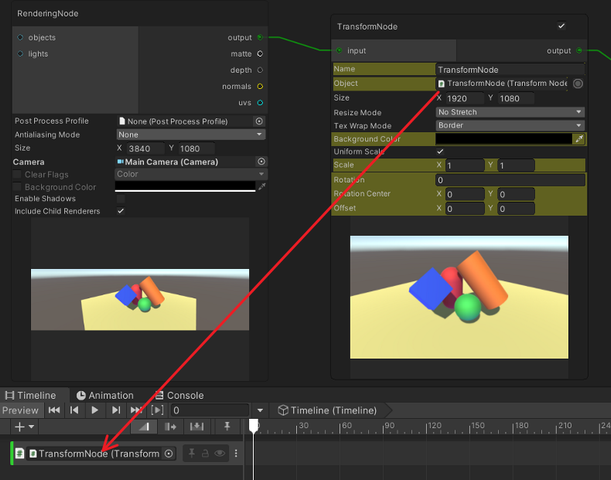
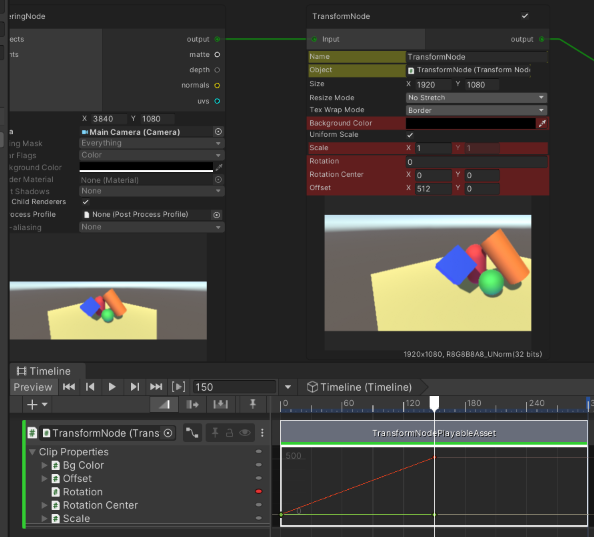
Renderノードのサイズを 3840x1080 に設定します。 次に、Transform ノードを右クリックして、”Expose as Component" を選択します。
これでタイムラインがこのノードを使用できるようになります。
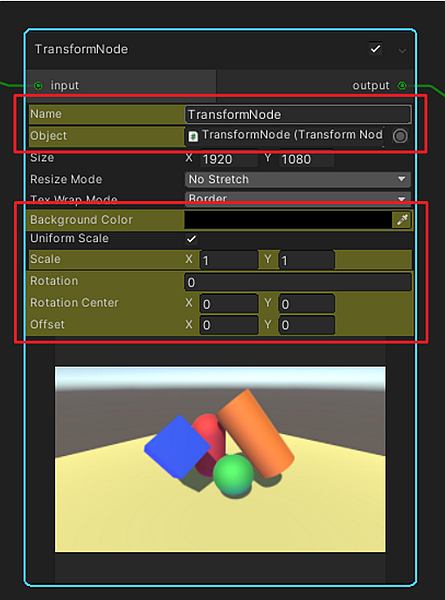
Compositor ノードを expose すると、ノードの UIが変わります。 まず、上部に2つの新しいフィールドと、グレーアウトしたレコードボタンが追加されます。
- Name: 内部オブジェクトの名前です。
- Object: タイムライントラックにドラッグアンドドロップするための内部オブジェクト。
次に、いくつかのフィールドの背景色が変更されます。これがTimelineで動作していることを示しています。

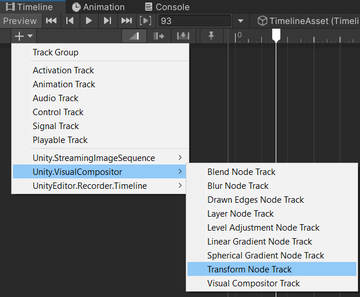
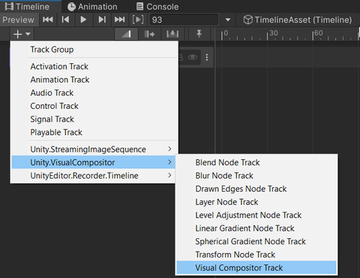
新しいタイムライントラックを作成します。今回は、Transform Node Track を選択します。

Transform ノード(ステップ3参照)から内部オブジェクトを Timeline トラックのスロットにドラッグします。

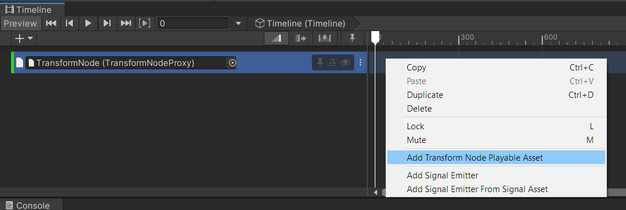
Timelineのトラック上で右クリックし、"Add Transform Node Playable Asset" を選択します。

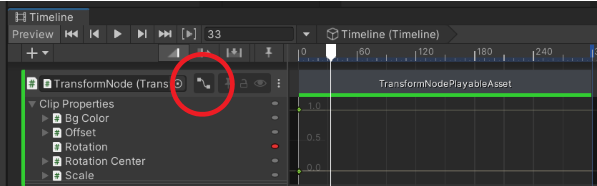
タイムライントラックのカーブボタンをクリックすると、カーブビューが表示されます。 各カーブは、トラックにバインドされたTransformNodeの対応する値を使用して、1つの点で初期化されていることに注意してください。

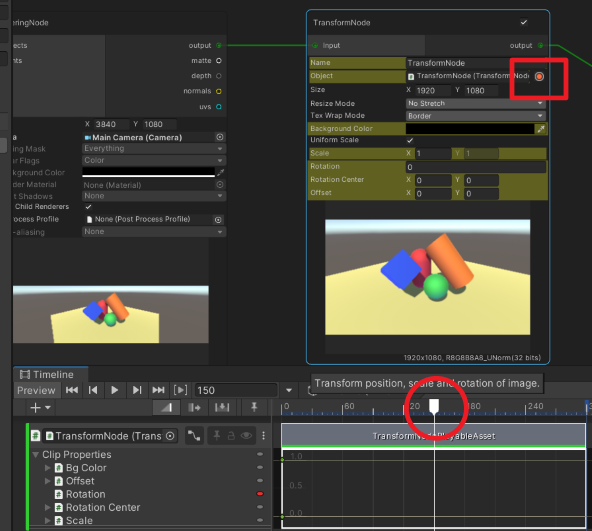
タイムラインの再生ヘッドを、TransformNodePlayableAsset の開始と終了の間の位置に移動します。そして、以前グレーアウトしていたレコードボタンが赤く変わるのを確認してください。

記録ボタンをクリックして、Xオフセットの値を512に修正します。 カーブの中に新しいキーが自動的に追加されていることに注目してください。

Playable Assetのすべてのアニメーションカーブまたはキーをフレーム化するには、それを選択してAボタンを押します。
Timeline の再生ヘッドを別の位置に移動し、必要に応じてさらにキーを作成します。 その後、もう一度rレコードボタンをクリックしてレコーディングを終了します。
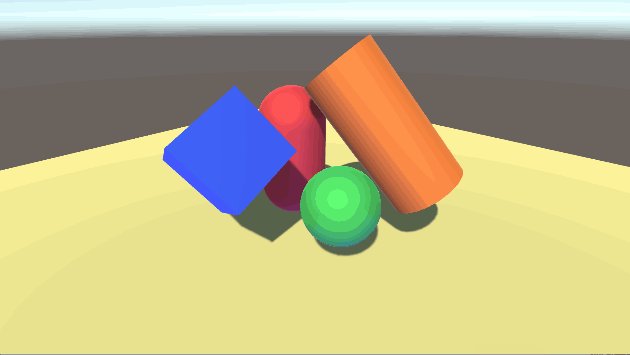
プレイモードに入るか、Timelineをスクラブすると、イメージが水平方向にパンします。
ギャップの外挿

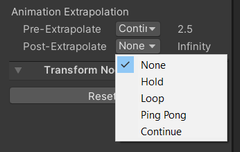
VisualCompositor clip の前後のギャップの動作は、 アニメーションクリップのギャップ外挿の設定 と同様に、以下のオプションのいずれかを使用して設定することができます。
| Option | 解説 |
|---|---|
| None (デフォルト) | 未定義 |
| Hold | ギャップ内のノードに最初/最後のカーブデータを適用します。 |
| Loop | カーブデータ全体を同じクリップ長でループさせます。 |
| Ping Pong | 逆方向、順方向とクリップを同じ時間でループさせます。 |
| Continue | 未定義 |
アニメーション対応ノード
アニメーション対応 regular ノード
- Bandpass Filter
- Blend
- Coherent Noise
- Drawn Edges
- Drop Shadow
- Glow
- HSV
- Layer
- Level Adjustment
- Linear Gradient
- Multipass Gaussian Blur
- Outline
- Spherical Gradient
- Transform
アニメーション対応 value ノード
特定のノードをアニメーションするには、適切なタイプの Timeline track が必要です。 例: Transform ノードをアニメーションするには、Transform Node Track が必要です。 ブレンドノードのアニメーションを行うには、Blend Node Track が必要です。
その他のオペレーション
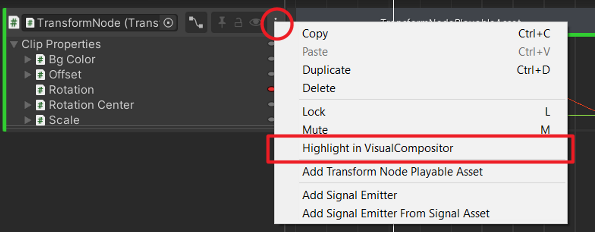
Visual Compositor Window の Timeline Track にバインドされているノードをハイライトするには、トラックの省略記号ボタンで開かれるメニューから Highlight in VisualCompositor をクリックします。

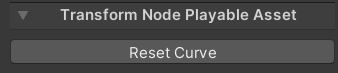
プレイアブル・アセットのカーブデータをデフォルト値に戻します。 プレイアブル・アセットのインスペクタに表示される Reset Curve ボタンで ボタンを使って、プレイアブル・アセットのカーブデータをデフォルト値に戻します。 この操作は Undo できませんのでご注意ください。

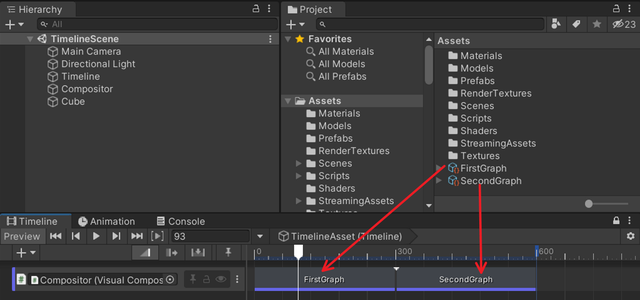
Visual Compositor Track
再生中に Visual Compositor のグラフを変更するときに使用します。
手順:
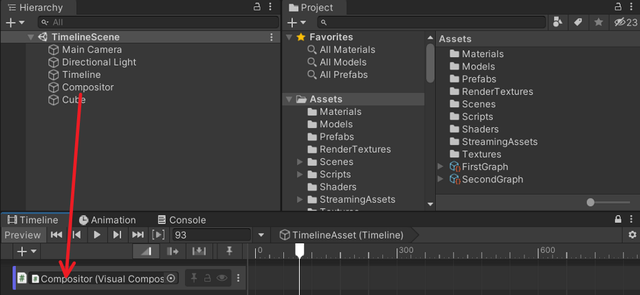
Visual Compositor Trackを作成します。

Track にVisual Compositor component を持つGameObjectをアサインします。

適用可能な Compositor Graph アセットをTrack にドラッグします。