パラメーター
| startPosition | ベジェ曲線の始点 |
| endPosition | ベジェ曲線の終点 |
| startTangent | ベジェ曲線の接線の始点 |
| endTangent | ベジェ曲線の接線の終点 |
| color | ベジェ曲線に使用する色 |
| texture | ベジェ曲線を描画するために使用するテクスチャ |
| width | ベジェ曲線の幅 |
説明
指定した接線と始点と終点を通るテクスチャベジェ曲線を描画します。
アンチエイリアスエフェクトを得るために 1 つの不透明な白のピクセルと 1 つの透明な白のピクセルの 1 x 2 ピクセルテクスチャを使用します。ベジェ曲線はこのテクスチャを使用してスイープします。
注意: 画面サイズに対して固定サイズのハンドルを持ちたい場合、HandleUtility.GetHandleSize を使用します。
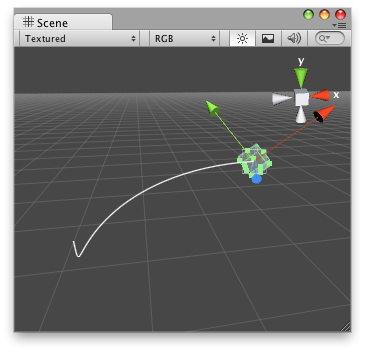
Bezier Line in the Scene View.
この例を使用するには、Assets/Editor フォルダーにこのスクリプトを保存します。
using UnityEngine; using UnityEditor;
[CustomEditor(typeof(DummyBezier))] public class DrawBezierHandleEditor : Editor { void OnSceneGUI() { DummyBezier t = target as DummyBezier;
Handles.DrawBezier(t.transform.position, Vector3.zero, Vector3.up, -Vector3.up, Color.white, null, HandleUtility.GetHandleSize(Vector3.zero)); } }
このスクリプトをベジェを描画の始点にしたいオブジェクトに置きます。
using UnityEngine;
[ExecuteInEditMode] public class DummyBezier : MonoBehaviour { public void Start() { Debug.Log("I have a Bezier curve handle attached!"); } }