public static bool Foldout
(Rect position,
bool foldout,
string content,
GUIStyle style=
EditorStyles.foldout);
public static bool Foldout
(Rect position,
bool foldout,
string content,
bool toggleOnLabelClick,
GUIStyle style=
EditorStyles.foldout);
public static bool Foldout
(Rect position,
bool foldout,
GUIContent content,
GUIStyle style=
EditorStyles.foldout);
public static bool Foldout
(Rect position,
bool foldout,
GUIContent content,
bool toggleOnLabelClick,
GUIStyle style=
EditorStyles.foldout);
パラメーター
| position | 表示位置 |
| foldout | 表示されている折り畳みの状態 |
| content | 表示するラベル |
| style | オプションの GUIStyle |
| toggleOnLabelClick | ラベルはクリックできるコントロールの部分になる必要がありますか。 |
戻り値
bool ユーザーによって選択された折り畳みの状態。 True の場合、サブオブジェクトを表示する必要があります。
説明
それの左側に折り畳み矢印でラベルを作成します。
これは親が折り畳まれており、子オブジェクトを表示するような構造のツリーやフォルダーを作成するために便利です。
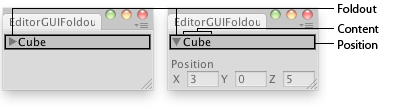
Foldout in an Editor Window.
using UnityEditor; using UnityEngine; using System.Collections;
// Create a foldable menu that hides/shows the selected transform position. // if no Transform is selected, the Foldout item will be folded until a transform is selected. public class EditorGUIFoldout : EditorWindow { public bool showPosition = true; public string status = "Select a GameObject"; [MenuItem("Examples/Foldout Usage")] static void Init() { UnityEditor.EditorWindow window = GetWindow(typeof(EditorGUIFoldout)); window.position = new Rect(0, 0, 150, 60); window.Show(); }
void OnGUI() { showPosition = EditorGUI.Foldout(new Rect(3, 3, position.width - 6, 15), showPosition, status); if (showPosition) if (Selection.activeTransform) { Selection.activeTransform.position = EditorGUI.Vector3Field(new Rect(3, 25, position.width - 6, 40), "Position", Selection.activeTransform.position); status = Selection.activeTransform.name; }
if (!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } }
void OnInspectorUpdate() { Repaint(); } }