public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
params GUILayoutOption[] options);
public static Vector2 BeginScrollView
(Vector2 scrollPosition,
bool alwaysShowHorizontal,
bool alwaysShowVertical,
GUIStyle horizontalScrollbar,
GUIStyle verticalScrollbar,
GUIStyle background,
params GUILayoutOption[] options);
パラメーター
| scrollPosition | スクロールの現在の位置 |
| alwayShowHorizontal | 水平スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| alwayShowVertical | 垂直スクロールバーを常に表示するためのオプション。false または省略した場合、現在の位置がスクロールビューよりも大きい場合に表示されます。 |
| horizontalScrollbar | 水平スクロールバーで使用するGUIStyleのオプションパラメーター。false や省略した場合は、現在使用されているGUISkinから horizontalScrollbar のスタイルを使用します。 |
| verticalScrollbar | 垂直スクロールバーで使用するGUIStyleのオプションパラメーター。false や省略した場合は、現在使用されているGUISkinから verticalScrollbar のスタイルを使用します。 |
戻り値
Vector2
The 変更された scrollPosition 。例にあるように戻り値として得た値は変数に渡します。
説明
自動的にレイアウトした scrollview を開始します。
これらの働きはちょうど GUILayout.BeginScrollView のようですが、よりアプリケーションのような感じです。エディターで使用する必要があります。
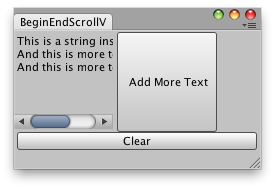
Label inside a scroll view.
using System.Collections; using System.Collections.Generic; using UnityEngine;
public class BeginScrollViewExample : EditorWindow {
Vector2 scrollPos; string t = "This is a string inside a Scroll view!";
[MenuItem ("Examples/Modify internal Quaternion cs")] static void Init() { BeginScrollViewExample window = (BeginScrollViewExample)EditorWindow.GetWindow(typeof(BeginScrollViewExample), true, "My Empty Window"); window.Show(); }
void OnGUI() { EditorGUILayout.BeginHorizontal(); scrollPos = EditorGUILayout.BeginScrollView(scrollPos, GUILayout.Width (100), GUILayout.Height (100)); GUILayout.Label(t); EditorGUILayout.EndScrollView(); if(GUILayout.Button("Add More Text", GUILayout.Width (100), GUILayout.Height (100))) t += " \nAnd this is more text!"; EditorGUILayout.EndHorizontal(); if(GUILayout.Button("Clear")) t = ""; } }