public static function Foldout(foldout:
bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static function Foldout(foldout:
bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
public static function Foldout(foldout:
bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static function Foldout(foldout:
bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
パラメーター
| foldout | 表示されている折りたたみの状態 |
| content | 表示するラベル |
| style | オプションの GUIStyle |
戻り値
bool ユーザーによって選択された折りたたみの状態。 True の場合、サブオブジェクトを表示する必要があります。
説明
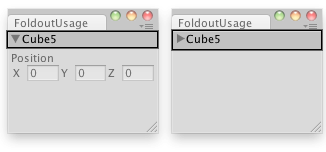
その左側に折りたたみ矢印でラベルを作成します。
これは親が折りたたまれており、子オブジェクトを表示するような構造のツリーやフォルダーを作成するために便利です。
" 選択した Transform を非表示か表示する折りたたみメニューを作成します。"
// Create a foldable menu that hides/shows the selected transform // position. // if no Transform is selected, the Foldout item will be folded until // a transform is selected. class FoldoutUsage extends EditorWindow { var showPosition : boolean = true; var status : String = "Select a GameObject"; @MenuItem("Examples/Foldout Usage") static function Init() { var window = GetWindow(FoldoutUsage); window.Show(); } function OnGUI() { showPosition = EditorGUILayout.Foldout(showPosition, status); if(showPosition) if(Selection.activeTransform) { Selection.activeTransform.position = EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position); status = Selection.activeTransform.name; } if(!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } } function OnInspectorUpdate() { this.Repaint(); } }