public static function TextField(position:
Rect,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
string text,
GUIStyle style = EditorStyles.textField);
public static function TextField(position:
Rect,
label: string,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
string label,
string text,
GUIStyle style = EditorStyles.textField);
public static function TextField(position:
Rect,
label: GUIContent,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
GUIContent label,
string text,
GUIStyle style = EditorStyles.textField);
public static function TextField(position:
Rect,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
string text,
GUIStyle style = EditorStyles.textField);
public static function TextField(position:
Rect,
label: string,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
string label,
string text,
GUIStyle style = EditorStyles.textField);
public static function TextField(position:
Rect,
label: GUIContent,
text: string,
style: GUIStyle = EditorStyles.textField):
string;
public static string TextField(Rect position,
GUIContent label,
string text,
GUIStyle style = EditorStyles.textField);
パラメーター
| position | 表示位置 |
| label | Text Field の前に表示するオプションのラベル |
| text | 編集するテキスト |
| style | オプションの GUIStyle |
戻り値
string ユーザーによって入力されたテキスト
説明
Text Field を作成します。
これは GUI.TextField と同じように動作しますがエディターで、すべてを選択、コピー、ペーストなどに正しく応答し、
前にオプションのラベルを持つことができます。
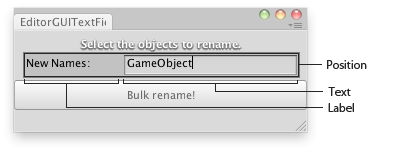
" Editor Window の Text Field "
// Changes the name of the selected Objects to the one typed in the text field class EditorGUITextField extends EditorWindow { var objNames : String = ""; @MenuItem("Examples/Bulk Name change") static function Init() { var window = GetWindow(EditorGUITextField); window.Show(); } function OnGUI() { EditorGUI.DropShadowLabel(Rect(0, 0, position.width, 20), "Select the objects to rename."); objNames = EditorGUI.TextField(Rect(10,25,position.width - 20, 20), "New Names:", objNames); if(Selection.activeTransform) if(GUI.Button(Rect(0, 50, position.width, 30), "Bulk rename!")) for(var t : Transform in Selection.transforms) t.name = objNames; } function OnInspectorUpdate() { Repaint(); } }