public static function DrawPreviewTexture(position:
Rect,
image: Texture,
mat: Material = null,
scaleMode: ScaleMode = ScaleMode.StretchToFill,
imageAspect: float = 0):
void;
public static void DrawPreviewTexture(Rect position,
Texture image,
Material mat = null,
ScaleMode scaleMode = ScaleMode.StretchToFill,
float imageAspect = 0);
public static function DrawPreviewTexture(position:
Rect,
image: Texture,
mat: Material = null,
scaleMode: ScaleMode = ScaleMode.StretchToFill,
imageAspect: float = 0):
void;
public static void DrawPreviewTexture(Rect position,
Texture image,
Material mat = null,
ScaleMode scaleMode = ScaleMode.StretchToFill,
float imageAspect = 0);
public static function DrawPreviewTexture(position:
Rect,
image: Texture,
mat: Material = null,
scaleMode: ScaleMode = ScaleMode.StretchToFill,
imageAspect: float = 0):
void;
public static void DrawPreviewTexture(Rect position,
Texture image,
Material mat = null,
ScaleMode scaleMode = ScaleMode.StretchToFill,
float imageAspect = 0);
パラメーター
| position | テクスチャを描画するスクリーン上の Rect |
| image | 表示する Texture |
| mat | テクスチャを描画するときに使用するマテリアル |
| scaleMode | 描画されるものでアスペクト比が合わないときに画像をどのようにスケーリングするか |
| imageAspect | ソースのイメージに使用するアスペクト比。 0 (デフォルト)の場合はイメージの持つ縦横比が使用されます。 |
説明
矩形内にテクスチャを描画します。
mat が null (デフォルト)の場合、RGBM や doubleLDR ライトマップや法線マップの適切なマテリアルが選択され、それ以外の場合は FallBack Blit マテリアルが選択されます。
それ以外の場合は FallBack Blit マテリアルが選択されます。
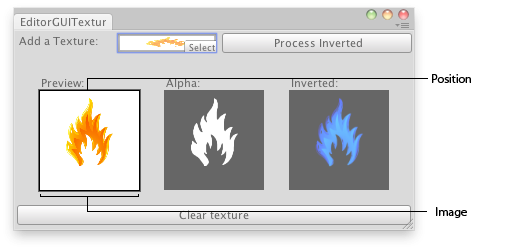
" Editor Window の Preview Texture "
// Load a texture, display the texture, display its alpha channel and // show a preview of the inverted texture class EditorGUITextures extends EditorWindow { var texture : Texture2D; var invertedTexture : Texture2D; var showInverted = false; @MenuItem("Examples/Texture Previewer") static function Init() { var window = GetWindow(EditorGUITextures); window.position = Rect(0,0,400, 200); window.Show(); } function OnGUI() { texture = EditorGUI.ObjectField(Rect(3,3,200,20), "Add a Texture:", texture, Texture); if(GUI.Button(Rect(208,3, position.width - 210, 20),"Process Inverted")) { if(invertedTexture) DestroyImmediate(invertedTexture); //Copy the new texture invertedTexture = new Texture2D(texture.width, texture.height, texture.format, (texture.mipmapCount != 0)); for (var m : int = 0; m < texture.mipmapCount; m++) invertedTexture.SetPixels(texture.GetPixels(m), m); InvertColors(); showInverted = true; } if(texture) { EditorGUI.PrefixLabel(Rect(25,45,100,15),0,GUIContent("Preview:")); EditorGUI.DrawPreviewTexture(Rect(25,60,100,100),texture); EditorGUI.PrefixLabel(Rect(150,45,100,15),0,GUIContent("Alpha:")); EditorGUI.DrawTextureAlpha(Rect(150,60,100,100),texture); EditorGUI.PrefixLabel(Rect(275,45,100,15),0,GUIContent("Inverted:")); if(showInverted) EditorGUI.DrawPreviewTexture(Rect(275,60,100,100),invertedTexture); if(GUI.Button(Rect(3,position.height - 25, position.width-6,20),"Clear texture")) { texture = EditorGUIUtility.whiteTexture; showInverted = false; } } else { EditorGUI.PrefixLabel( Rect(3,position.height - 25,position.width - 6, 20), 0, GUIContent("No texture found")); } } function InvertColors() { for (var m : int = 0; m < invertedTexture.mipmapCount; m++) { var c : Color[] = invertedTexture.GetPixels(m); for (var i : int = 0 ;i < c.Length; i++) { c[i].r = 1 - c[i].r; c[i].g = 1 - c[i].g; c[i].b = 1 - c[i].b; } invertedTexture.SetPixels(c, m); } invertedTexture.Apply(); } function OnInspectorUpdate() { Repaint(); } }