Canvas
Canvas コンポーネントは UI が配置、描画される抽象的な領域です。すべての UI 要素は Canvas コンポーネントがアタッチされたゲームオブジェクトの子でなければなりません。メニュー( GameObject > Create UI )から UI 要素オブジェクトを作るとき、シーンに一つも Canvas オブジェクトがなければ自動的に作成されます。



プロパティー
| プロパティー | 機能 |
|---|---|
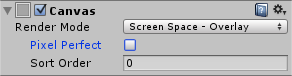
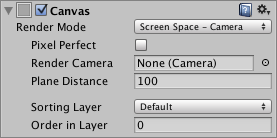
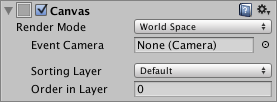
| Render Mode | UI をスクリーンに描画するか、3D 空間のオブジェクトとして存在させるかの方式(詳細は下記に)。オプションには Screen Space - Overlay, Screen Space - Camera, World Space があります。 |
| Pixel Perfect (Screen Space モードのみ) | 精度維持のために UI をアンチエイリアス無しで描画するかどうか。 |
| Render Camera (Screen Space - Camera モードのみ) | UI を描画するカメラ(詳細は下記)。 |
| Plane Distance (Screen Space - Camera モードのみ) | UI の平面が描画担当のカメラの前からどのくらい離れて配置されるか。 |
| Event Camera (World Space モードのみ) | UI イベントを処理するために使用されるカメラ。 |
| Receives Events | UI イベントがこのCanvas で処理されているか。 |
説明
シーンに一つキャンバスがあれば、すべての UI 要素として十分ですが、シーン内に複数のキャンバスをアタッチすることも可能です。最適化のためにほかのキャンバスの子として配置されている、ネストされたキャンバスを使うことも可能です。ネストされたキャンバスは親と同じ Render Mode を使用します。
UI はスクリーンに直接描かれるシンプルなグラフィックデザインであるかのように描画されます。すなわち、カメラが写している 3D 空間という概念がないのです。Unity はこの種のスクリーン空間レンダリングをサポートしていますが、Render Mode プロパティーに即して UI をシーン上のオブジェクトとして描画させることもできます。利用可能なモードには Screen Space - Overlay, Screen Space - Camera, World Space があります。
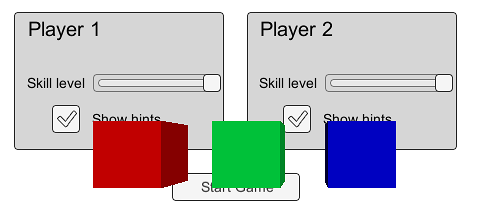
Screen Space - Overlay
このモードでは、キャンバスはスクリーン合わせて縮小拡大された後、シーンやカメラへの参照をせずに直接レンダリングされます( UI はシーンにカメラがなくてもレンダリングされます)。スクリーンのサイズや解像度が変わった場合、自動的に合うように UI は縮小拡大します。UI はカメラビューのような他のグラフィックの上に描画されます。

注意: Screen Space - Overlay キャンバスは、ヒエラルキーの最上位になくてはなりません。このモードが使用されない場合、UI はビューから消滅します。これは、ビルトインの制御です。表示するためにはScreen Space - Overlay キャンバスをヒエラルキーの最上位にしてください。
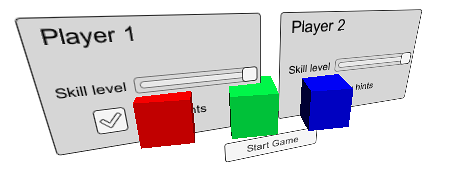
Screen Space - Camera
このモードでは、Canvas は指定したカメラの前にいくらかの距離をとって、平面オブジェクトの上にあるかのようにレンダリングされます。UI の画面上の大きさは カメラの錐台 内で正確に収まるように常に大きさが変わるので、距離によって変化しません。スクリーンサイズ、解像度、 カメラの錐台が変更された場合、UI 平面が UI の前にレンダリングされる、というよりカメラに近いシーン内の 3D オブジェクトに合うように自動的に大きさを変えます。同時に、その平面の後ろのオブジェクトは隠されます。

World Space
このモードは UI をシーン内の平面オブジェクトであるかのようにレンダリングします。しかし Screen Space - Camera モードとは異なり、平面はカメラの方を向く必要ななく、好きな方向に向けることができます。キャンバスの大きさは Rect Transform から設定することができますが、スクリーン上の大きさは見た目の角度とカメラからの距離で決まります。他のシーンオブジェクトはキャンバスの前後に行ったりすり抜けたりすることができます。

ヒント
- World Spaceのキャンバスを設定する方法については World Space UI の作成 ページを参照してください。
- キャンバスと UI スケールを異なる解像度やアスペクト比率に対応するための情報は、複数の解像度のための UI 設計 ページや、Canvas Scaler ページを参照してください。