- Unity マニュアル (2017.3)
- UI
- ビジュアルコンポーネント
ビジュアルコンポーネント
UI システムの導入に伴い、GUI 特有の機能を簡単に作成できるように、新しいコンポーネントが追加されました。このセクションでは、新しいコンポーネントの基本について説明します。
Text

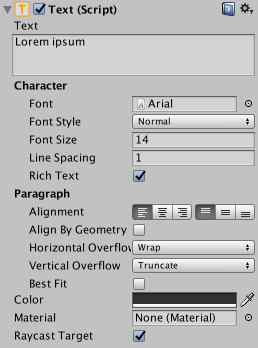
ラベルとも呼ばれる Text コンポーネントには、表示するテキストを入力するためのテキストエリアがあります。フォント (Font)、フォントスタイル (Font Style)、フォントサイズ (Font Size)、リッチテキスト (Rich Text) 機能を持つかどうかなどを設定することができます。
テキスト整列 (Alignment) の設定、Text 入力の矩形の幅や高さをテキストが超える場合を制御する水平、垂直方向のオーバーフロー設定 (Horizontal/Vertical Overflow)、テキストを利用するスペースに合うようにサイズ変更する Best Fit オプションがあります。
Image

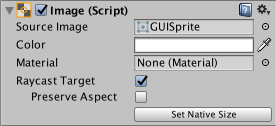
Image オブジェクトは Rect Transform コンポーネントと Image コンポーネントを持ちます。スプライトは Target Graphic フィールドから Image コンポーネントに適用することができ、色彩は Color フィールドから設定することができます。マテリアルも Image コンポーネントに適用することができます。Image Type フィールドは適用されたスプライトの表示方法を定義します。選択肢は以下のとおりです。
Simple - スプライト全体のスケールを一致させます。
Sliced - 3 × 3 にスプライトを分割し、サイズ変更によって隅の方を歪ませず、中心部分のみが引き伸ばされるようにします。
Tiled - Sliced に似ていますが、引き伸ばすのではなく中心部分をタイル状に敷き詰め (繰り返し) ます。まったく境界のないスプライトの場合はスプライト全体をタイル状に並べます。
Filled - 定義された方向、方法、大きさで原点からスプライトを埋めていることを除いては、Simple と同じ方法でスプライトを表示します。
Simple か Filled が選択されている場合に表示される Set Native Size は、画像を元のスプライトサイズにリセットします。
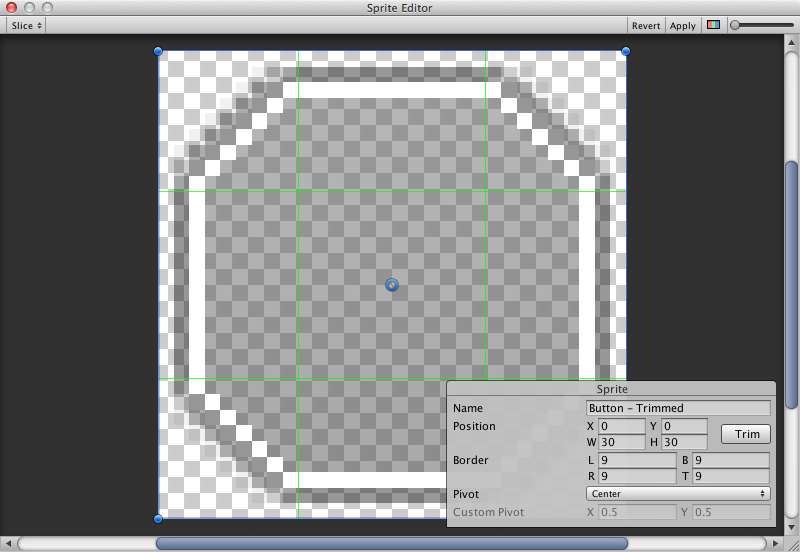
画像は ‘Texture Type’ 設定から Sprite (2D and UI) を選択することで、UI sprites としてインポートすることができます。スプライトには以前からある GUI スプライトと比べて特別なインポート設定があります。最も大きな違いは Sprite エディターの追加事項です。Sprite エディターは画像の 9-slicing オプションを提供します。これは、画像を 9 つの領域に分割するので、スプライトがサイズ変更されても隅の部分が引き伸ばされたり歪められたりしません。

Raw Image
Image コンポーネントはスプライトを使用しますが、Raw Image はテクスチャ (境界なしなど) も含みます。Raw Image は必要に応じてのみ使用するようにしてください。それさえ気を付ければ Image はほとんどの場合に適しています。
Mask
Mask は目に見える UI コントロールというより、コントロールの子要素の見た目を修正する方法です。Mask は子要素を親の形状に制限します。そのため、もし子が親よりも大きければ、子は親の範囲内に収まっている部分のみが表示されます。
Effect
ビジュアルのコンポーネントには、シンプルな影や輪郭といったさまざまなエフェクトを適用することもできます。より多くの情報は エフェクトリファレンス のページを参照してください。