- Unity User Manual (2017.2)
- 旧トピック
- 旧 GUI
- GUI Text(旧 UI コンポーネント)
GUI Text(旧 UI コンポーネント)
GUI Text は、画面座標にインポートしたフォントのテキストを表示します。

注意: このコンポーネントは、UI テクスチャと画像とスクリーンに描画する古い方法です。アップデートされた UI system を代わりに使用することを推奨します。これは、IMGUI システムと関連はありません。
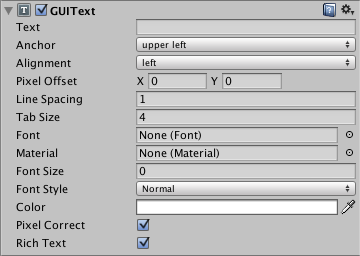
プロパティー
| プロパティー | 機能 |
|---|---|
| Text | 表示される文字列 |
| Anchor | Text が Transform と位置を共有する地点 |
| Alignment | GUIText 内で複数行を配置する方法 |
| Pixel Offset | 画面上の GUIText 位置に対するテキストの相対位置のオフセット |
| Line Spacing | Text の行間の大きさ |
| Tab Size | タブ文字 (‘\t’) のスペース文字の大きさです、スペース文字の幅を 1 単位とした倍数値で表します |
| Font | テキストのレンダリングに使用する フォント |
| Material | 描画する文字を含む Material への参照です。設定した場合、このプロパティーの値でフォントアセットのプロパティーの値を上書きします |
| Font Size | 使用するフォントサイズです。0 の場合、デフォルトサイズが設定され、ダイナミックフォントの場合のみ適用されます |
| Font Style | 使用するフォントスタイル (Normal,Bold,Italic,Bold,Italic)、ダイナミックフォントの場合のみ適用されます。 |
| Pixel Correct | オンにすると、すべての Text の文字はインポートされたフォントテクスチャのサイズで描画され、オフにすると、トランスフォームの Scale に基づいてリサイズされます |
| Rich Text | オンにすると、テキストの整形に HTML スタイルのタグが使えます |
詳細
GUI Text は 2D の画面上にテキストを描画します。テキストを描画するには Camera コンポーネントを持つゲームオブジェクトに GUI レイヤー(旧) をアタッチしなければいけません。デフォルトでカメラには GUI Layer がアタッチされているので、削除しない限りは GUI Text が画面に表示されます。GUI Text は X 軸と Y 軸を使って位置づけされています。ワールド座標の位置というよりも、スクリーン座標で位置づけがされており、(0,0) は左下隅、(1,1) は右上隅となります。Unity 5 で GUIText コンポーネントをアタッチするには、まず空のゲームオブジェクトを作成し( GameObject->Create Empty )、Component->Rendering->GUIText を選択します。もし、テキストが見えない場合は、Transform の位置を (0.5, 0.5, 0.0) にして中心へ表示するようにしてみてください。
フォントのインポートに関しては、フォント を参照してください。
リッチテキストを使用するには リッチテキスト を参照してください。
ピクセルコレクト
デフォルトでは、GUI テキストは、Pixel Correct を有効にすることでレンダリングされます。これにより、GUI テキストが鮮明になり、画面の解像度に関係なく、ピクセルで同じサイズのままになります。
ヒント
- Text プロパティーにテキストを入力する際は、Alt 押したまま、Return を押すことで、改行を作成できます
- Text プロパティーを記述している場合、文字列にエスケープ文字 “\n” を挿入することで、改行を追加できます。
- 1001freefonts.com から無料の TrueType フォントをダウンロードできます (TrueType フォントが含まれているので、Windows フォントをダウンロードしてください)。