public static function Foldout(foldout:
bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static function Foldout(foldout:
bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
public static function Foldout(foldout:
bool,
content: string,
style: GUIStyle = EditorStyles.foldout):
bool;
public static function Foldout(foldout:
bool,
content: GUIContent,
style: GUIStyle = EditorStyles.foldout):
bool;
public static bool Foldout(bool foldout,
GUIContent content,
GUIStyle style = EditorStyles.foldout);
Parámetros
| foldout | The shown foldout state. |
| content | The label to show. |
| style | Optional GUIStyle. |
Valor de retorno
bool The foldout state selected by the user. If true, you should render sub-objects.
Descripción
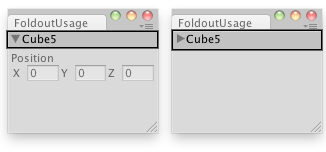
Make a label with a foldout arrow to the left of it.
This is useful for creating tree or folder like structures where child objects are only shown if the parent is folded out.
Create a foldable menu that hides/shows the selected transform.
// Create a foldable menu that hides/shows the selected transform // position. // if no Transform is selected, the Foldout item will be folded until // a transform is selected. class FoldoutUsage extends EditorWindow { var showPosition : boolean = true; var status : String = "Select a GameObject"; @MenuItem("Examples/Foldout Usage") static function Init() { var window = GetWindow(FoldoutUsage); window.Show(); } function OnGUI() { showPosition = EditorGUILayout.Foldout(showPosition, status); if(showPosition) if(Selection.activeTransform) { Selection.activeTransform.position = EditorGUILayout.Vector3Field("Position", Selection.activeTransform.position); status = Selection.activeTransform.name; } if(!Selection.activeTransform) { status = "Select a GameObject"; showPosition = false; } } function OnInspectorUpdate() { this.Repaint(); } }