Handles.CircleHandleCap
Cambiar al Manualpublic static void CircleHandleCap
(int controlID,
Vector3 position,
Quaternion rotation,
float size,
EventType eventType);
Parámetros
| controlID | The control ID for the handle. |
| position | The position of the handle in the space of Handles.matrix. |
| rotation | The rotation of the handle in the space of Handles.matrix. |
| size | The size of the handle in the space of Handles.matrix. Use HandleUtility.GetHandleSize if you want a constant screen-space size. |
| eventType | Event type for the handle to act upon. By design it handles EventType.Layout and EventType.Repaint events. |
Descripción
Draw a circle handle. Pass this into handle functions.
On EventType.Layout event, calculates handle distance to mouse and calls HandleUtility.AddControl accordingly.
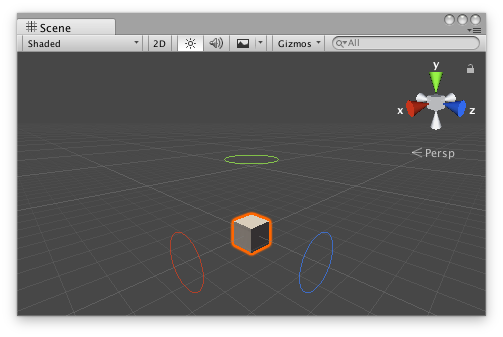
On EventType.Repaint event, draws the handle shape. Circle Handle Cap in the Scene View.
Circle Handle Cap in the Scene View.
Add the following script to your Assets folder as CircleExample.cs and add the CircleExample component to an object in a scene.
using UnityEngine;
public class CircleExample : MonoBehaviour {}
Add the following script to Assets/Editor as CircleExampleEditor.cs and select the object with the CircleExample component.
using UnityEditor; using UnityEngine;
[CustomEditor(typeof(CircleExample))] public class CircleExampleEditor : Editor { float size = 1f;
protected virtual void OnSceneGUI() { if (Event.current.type == EventType.Repaint) { Transform transform = ((CircleExample)target).transform; Handles.color = Handles.xAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(3f, 0f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.right), size, EventType.Repaint ); Handles.color = Handles.yAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 3f, 0f), transform.rotation * Quaternion.LookRotation(Vector3.up), size, EventType.Repaint ); Handles.color = Handles.zAxisColor; Handles.CircleHandleCap( 0, transform.position + new Vector3(0f, 0f, 3f), transform.rotation * Quaternion.LookRotation(Vector3.forward), size, EventType.Repaint ); } } }
Copyright © 2018 Unity Technologies. Publication 2017.4