伪类
伪类缩小了选择器的范围,因此它只匹配进入特定状态的元素。
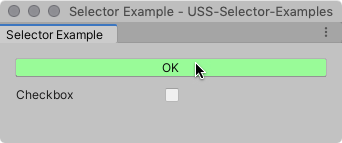
Append a pseudo-class to a simple selector to match specific elements when they are in a specific state. For example, the following USS rule uses the :hover pseudo-class to change the color of Button elements when a user hovers the pointer over them.
Button:hover {
background-color: palegreen;
}

支持的伪类
下表列出了 Unity 支持的伪类。您不能扩展伪类或创建自定义伪类。
| 伪类 | 元素匹配条件 |
|---|---|
:hover |
光标位于元素上。 |
:active |
用户与元素交互。 |
:inactive |
用户停止与元素交互。 |
:focus |
元素具有焦点。 |
:selected |
不可用。Unity 不使用这种伪状态。 |
:disabled |
元素设置为 enabled == false。 |
:enabled |
元素设置为 enabled == true。 |
:checked |
元素是一个 Toggle 元素并已启用。 |
:root |
元素是根元素(视觉树中的最高层级元素)。 |
链接伪类
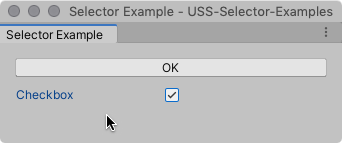
您可以将伪类链接在一起以将相同的样式应用于多个并发状态。例如,以下 USS 规则将 :checked 和 :hover 伪类链接在一起,在用户将指针悬停在选中的 Toggle 元素上时更改其颜色。
Toggle:checked:hover {
background-color: yellow;
}

When the toggle is checked, but the pointer is not hovering over it, the selector no longer matches.

根伪类
The :root pseudo class matches the highest element in a visual tree. It is slightly different from other supported pseudo-classes because you use it by itself to define default styles for the elements the style sheet affects.
例如,以下 USS 规则设置默认字体。任何没有从更为具体的样式规则中获取其字体的元素都使用该字体。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root 选择器的一个常见用途是声明 “global” 变量(自定义属性),其他样式规则可以使用它来代替特定值。